1.Viewpager是個Android自帶的View視圖控件,要使用它,必須導入這個附加包android-support-v4.jar,如何導入到家必應搜索一下就知道了。
2.界面設計:
其實很簡單就是一個簡單頁面,裡面放一個ViewPager,
復制代碼
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#8B00FF"
android:textColor="#FFF" />
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</FrameLayout>
復制代碼
其次就是 5個頁面,放在ViewPager裡的,這裡就隨便舉例一個頁面源碼:
復制代碼
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/guide02"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:id="@+id/translate1"
android:layout_gravity="center"
android:layout_width="96dp"
android:layout_height="192dp"
android:src="@drawable/translate1" />
<ImageView
android:id="@+id/translate2"
android:layout_gravity="center"
android:layout_width="96dp"
android:layout_height="192dp"
android:layout_marginLeft="5dp"
android:src="@drawable/scale"
android:visibility="gone" />
<ImageView
android:id="@+id/translate3"
android:layout_gravity="center"
android:layout_width="96dp"
android:layout_height="192dp"
android:layout_marginLeft="5dp"
android:src="@drawable/translate2"
android:visibility="gone" />
</LinearLayout>
復制代碼
該頁面裡的三個圖片所對應的動畫效果代碼如下:
復制代碼
<translate
android:duration="800"
android:fromXDelta="-100%p"
/>
<translate
android:duration="800"
android:fromYDelta="-100%p"
android:interpolator="@android:anim/bounce_interpolator"
/>
<translate
android:duration="800"
android:fromXDelta="100%p"
/>
復制代碼
3.Java代碼設計與實現:
(1)View等相關變量定義:
復制代碼
ViewPager viewPager;
ArrayList<View> listViews;
ViewGroup main, group;
ImageView imageView;
ImageView[] imageViews;
ImageView imgv;
Animation[] animations;
Animation animTranslate2;
Animation animTranslate3;
List<String> listTitles ;
復制代碼
(2)變量初始化工作:
復制代碼
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
listViews = new ArrayList<View>();
listViews.add(inflater.inflate(R.layout.item1, null));
listViews.add(inflater.inflate(R.layout.item2, null));
listViews.add(inflater.inflate(R.layout.item3, null));
listViews.add(inflater.inflate(R.layout.item4, null));
listViews.add(inflater.inflate(R.layout.item5, null));
imageViews = new ImageView[listViews.size()];
ViewGroup main = (ViewGroup) inflater.inflate(R.layout.main, null);
// group是R.layou.main中的負責包裹小圓點的LinearLayout.
ViewGroup group = (ViewGroup) main.findViewById(R.id.viewGroup);
viewPager = (ViewPager) main.findViewById(R.id.viewPager);
for (int i = 0; i < listViews.size(); i++) {
imageView = new ImageView(MainActivity.this);
imageView.setLayoutParams(new LayoutParams(60, 60));
imageView.setPadding(10, 0, 10, 0);
imageViews[i] = imageView;
if (i == 0) {
// 默認進入程序後第一張圖片被選中;
imageViews[i].setImageResource(R.drawable.guide_dot_white);
} else {
imageViews[i].setImageResource(R.drawable.guide_dot_black);
}
group.addView(imageView);
}
listTitles = new ArrayList<String>();
listTitles.add("頁面1");
listTitles.add("頁面2");
listTitles.add("頁面3");
listTitles.add("頁面4");
listTitles.add("頁面5");
setContentView(main);
viewPager.setAdapter(new MyAdapter(listTitles));
viewPager.setOnPageChangeListener(new MyListener());
復制代碼
(3)動畫初始化以及監聽器設定:
復制代碼
animations = new Animation[listViews.size()];
animations[0]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
animations[1]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate1);
animations[2]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
animations[3]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.demo);
animTranslate2=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate2);
animTranslate3=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate3);
animations[1].setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
listViews.get(1).findViewById(R.id.translate2).setVisibility(View.INVISIBLE);
listViews.get(1).findViewById(R.id.translate3).setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
listViews.get(1).findViewById(R.id.translate2).setVisibility(View.VISIBLE);
listViews.get(1).findViewById(R.id.translate2).startAnimation(animTranslate2);
}
});
animTranslate2.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
//list.get(1).findViewById(R.id.translate3).setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
listViews.get(1).findViewById(R.id.translate3).setVisibility(View.VISIBLE);
listViews.get(1).findViewById(R.id.translate3).startAnimation(animTranslate3);
}
});
復制代碼
(4)ViewPager的自定義適配器:
復制代碼
animations = new Animation[listViews.size()];
animations[0]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
animations[1]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate1);
animations[2]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
animations[3]=AnimationUtils.loadAnimation(MainActivity.this, R.anim.demo);
animTranslate2=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate2);
animTranslate3=AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate3);
animations[1].setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
listViews.get(1).findViewById(R.id.translate2).setVisibility(View.INVISIBLE);
listViews.get(1).findViewById(R.id.translate3).setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
listViews.get(1).findViewById(R.id.translate2).setVisibility(View.VISIBLE);
listViews.get(1).findViewById(R.id.translate2).startAnimation(animTranslate2);
}
});
animTranslate2.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
//list.get(1).findViewById(R.id.translate3).setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
listViews.get(1).findViewById(R.id.translate3).setVisibility(View.VISIBLE);
listViews.get(1).findViewById(R.id.translate3).startAnimation(animTranslate3);
}
});
復制代碼
(5)實現頁面切換動作監聽:
復制代碼
class MyListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
/*list.get(1).findViewById(R.id.translate1).setVisibility(View.INVISIBLE);
list.get(1).findViewById(R.id.translate2).setVisibility(View.INVISIBLE);
list.get(1).findViewById(R.id.translate3).setVisibility(View.INVISIBLE);*/
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
Toast.makeText(MainActivity.this, ""+(arg0+1), Toast.LENGTH_SHORT).show();
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setImageResource(R.drawable.guide_dot_white);
if (arg0 != i) {
imageViews[i].setImageResource(R.drawable.guide_dot_black);
}
}
Log.v("viewpager", ""+arg0+1);
if(arg0 != 4)
playAnim(arg0);
}
}
private void playAnim(final int n){
switch(n){
case 0:
listViews.get(n).findViewById(R.id.scale).startAnimation(animations[n]);
break;
case 1:
listViews.get(n).findViewById(R.id.translate1).startAnimation(animations[n]);
break;
case 2:
listViews.get(n).findViewById(R.id.rotate).startAnimation(animations[n]);
break;
case 3:
listViews.get(n).findViewById(R.id.demo).startAnimation(animations[n]);
break;
}
}
 Android仿微信發表說說實現拍照、多圖上傳功能
Android仿微信發表說說實現拍照、多圖上傳功能
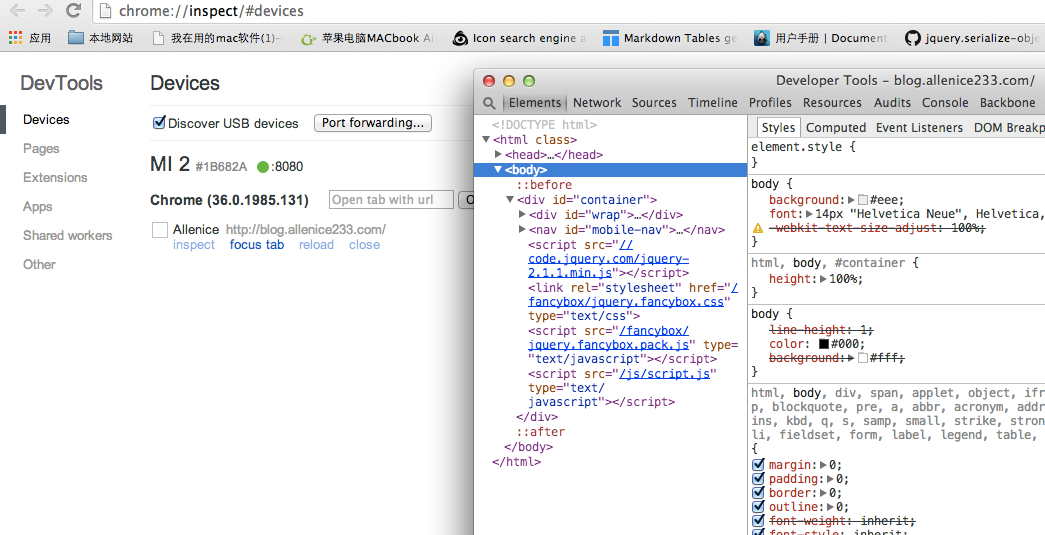
 Android 手機浏覽器調試使用Chrome進行調試實例詳解
Android 手機浏覽器調試使用Chrome進行調試實例詳解
 android常見面試模塊
android常見面試模塊
 Android仿微信二維碼和條形碼
Android仿微信二維碼和條形碼