編輯:關於Android編程
我們在開發程序是經常會需要軟件全屏顯示、自定義標題(使用按鈕等控件)和其他的需求,今天這一講就是如何控制Android應用程序的窗體顯示.
首先介紹一個重要方法那就是requestWindowFeature(featrueId),它的功能是啟用窗體的擴展特性。參數是Window類中定義的常量。
一、枚舉常量
1.DEFAULT_FEATURES:系統默認狀態,一般不需要指定
2.FEATURE_CONTEXT_MENU:啟用ContextMenu,默認該項已啟用,一般無需指定
3.FEATURE_CUSTOM_TITLE:自定義標題。當需要自定義標題時必須指定。如:標題是一個按鈕時
4.FEATURE_INDETERMINATE_PROGRESS:不確定的進度
5.FEATURE_LEFT_ICON:標題欄左側的圖標
6.FEATURE_NO_TITLE:吳標題
7.FEATURE_OPTIONS_PANEL:啟用“選項面板”功能,默認已啟用。
8.FEATURE_PROGRESS:進度指示器功能
9.FEATURE_RIGHT_ICON:標題欄右側的圖標
二、詳解
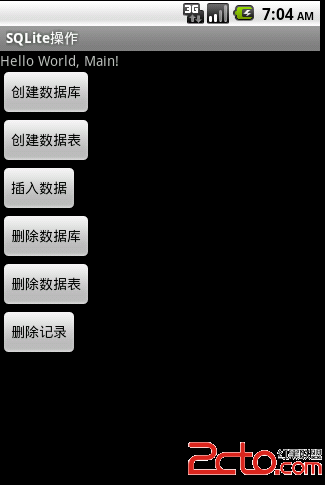
默認顯示狀態

圖1默認
1.FEATURE_CUSTOM_TITLE詳解
this.requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);

圖2 無標題
這是因為沒設置Featrue
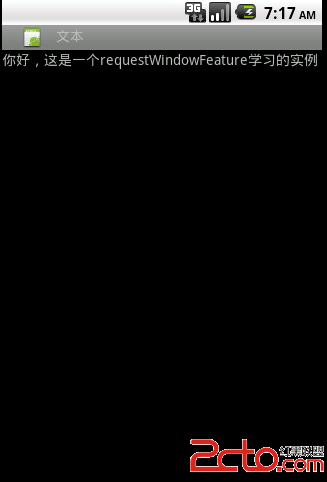
在上面代碼後加:getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);

圖3自定義標題
自定義標題完成,它是一個xml文件布局
title.xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
android:layout_height="wrap_content"
android:src="@drawable/icon"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="文本" />
3.FEATURE_INDETERMINATE_PROGRESS詳解
表示一個進程正在運行

圖4標題進度條顯示
實現代碼
1.progress.xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
>
2.Java代碼
this.requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_INDETERMINATE_PROGRESS, R.layout.progress);
setProgressBarIndeterminateVisibility(true);
3.FEATURE_LEFT_ICON詳解
左側顯示圖標

圖5
實現代碼
this.requestWindowFeature(Window.FEATURE_LEFT_ICON);
setContentView(R.layout.main);
getWindow().setFeatureDrawableResource(Window.FEATURE_LEFT_ICON, R.drawable.icon);
4.FEATURE_NO_TITLE詳解
可用於全屏顯示
實現代碼
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);

 Android中通過訪問本地相冊或者相機設置用戶頭像實例
Android中通過訪問本地相冊或者相機設置用戶頭像實例
目前幾乎所有的APP在用戶注冊時都會有設置頭像的需求,大致分為三種情況:(1)通過獲取本地相冊的圖片,經過裁剪後作為頭像。(2)通過啟動手機相機,現拍圖片然後裁剪作為頭像
 Android 6.0及以上版本的運行時權限介紹
Android 6.0及以上版本的運行時權限介紹
運行時權限(Runtime Permission)是Android 6.0( 代號為 Marshmallow,API版本為 23)及以上版本新增的功能,相比於以往版本,這
 Android 擺動的球體
Android 擺動的球體
導語首先,看一下效果可能各位在別處看到過類似的東西,我在微信的文章末尾看到有個玩意,感覺有意思,就用代碼實現一下。這篇文章主要把握寫代碼的思路展示一下。看到上圖,我想各位
 Android-對相冊中的圖片進行上傳或下載
Android-對相冊中的圖片進行上傳或下載
目標效果: 打開相冊選擇一張圖片,會顯示到上方的ImageView中並存儲到Bmob中,存儲後進入Bmob後台,復制剛才添加的數據的objectId,粘貼到代碼指定出,