編輯:關於Android編程
人們都說扁平化是從IOS和WindowsPhone那邊吹過來的邪風,但是不可否認:扁平化是我見過的最舒服、最自然的表現方式。從開發角度上來講,扁平化的設計可以使得我們從許多屏幕適配和尺寸調節的工作中解放出來(雖然只是那麼一點點),更加關注功能;而在在使用層面上,只要文化水平不是特別地低(沒有惡意),擬物化的那點提示作用也不是那麼明顯,當然這裡不是說擬物化不好,總之:相對於其他表現方式,扁平化碉堡了。

 bordered_black_blue_bg.xml
bordered_black_blue_bg.xml我們的設計中還包括:用戶點擊按鈕時,背景色變為藍色。所以,上面的drawable資源也僅僅是默認狀態下的顯示,下面我們再創建一個扁平化Button按下時的效果:
bordered_black_blue_bg_pressed.xml
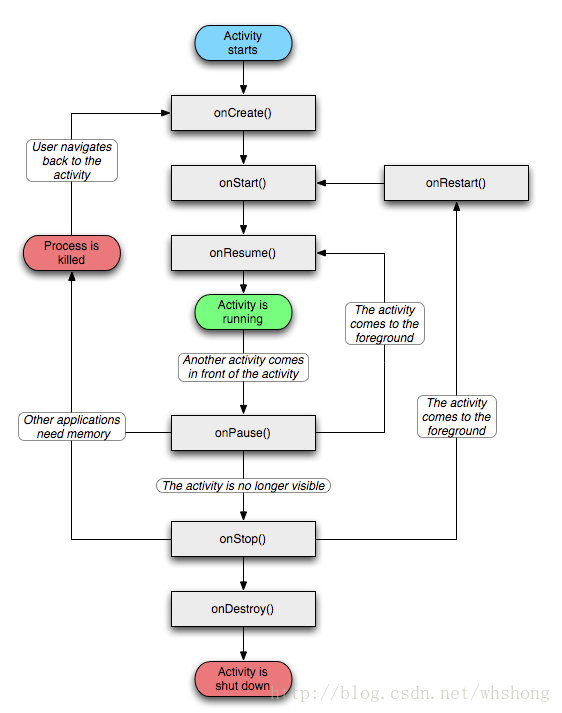
 Android學習篇:Activity介紹
Android學習篇:Activity介紹
Android學習篇:Activity介紹:Activity是Android系統提供的一個活動基類,它是一種可以包含用戶界面的組件,我們項目中所有的活動都必須繼承它才擁有
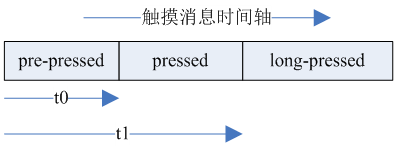
 事件分發系列—View中的dispatchTouchEvent和onTouchEvent分析
事件分發系列—View中的dispatchTouchEvent和onTouchEvent分析
dispatchTouchEvent話不多說直接上源碼 /** * Pass the touch screen motion event down to t
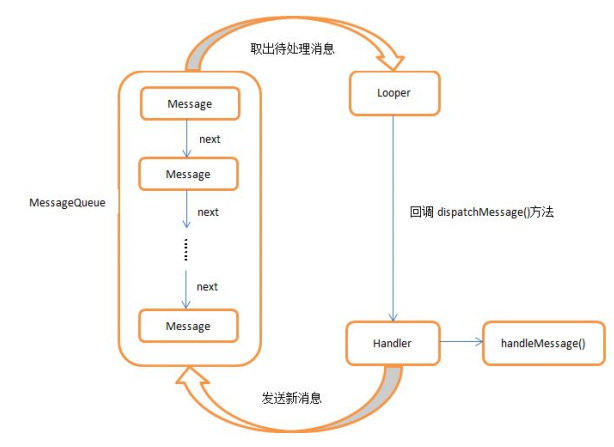
 Android多線程編程之Handler篇(消息機制)
Android多線程編程之Handler篇(消息機制)
Android的消息機制主要是指Handler的運行機制,Handler的運行需要底層的MessageQueue和Looper的支撐。MessageQueue 消息隊列,
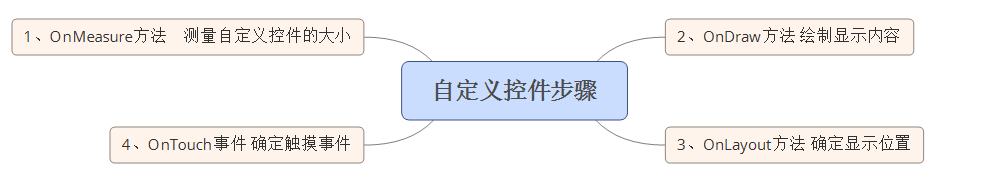
 Android重寫View實現全新的控件
Android重寫View實現全新的控件
通常情況下,Android實現自定義控件無非三種方式。 Ⅰ、繼承現有控件,對其控件的功能進行拓展。 Ⅱ、將現有控件進行組合,實現功能更加強大控件。 Ⅲ、重寫View