編輯:關於Android編程
 vcPmtcTL9bfFoaLGvdLGoaLQ/deqtciy2df3oaM8L3A+CjxwPgrU2kFuZHJvaWTA78Pmo6xNYXRyaXjTyTm49mZsb2F0JiMyMDU0MDu5ubPJo6zKx9K7uPYzKjO1xL7Y1fOho9fuusO8x9ehoaPI58/CzbyjujwvcD4KPHA+CjxpbWcgc3JjPQ=="/uploadfile/Collfiles/20140615/2014061509403848.gif" alt="\">
vcPmtcTL9bfFoaLGvdLGoaLQ/deqtciy2df3oaM8L3A+CjxwPgrU2kFuZHJvaWTA78Pmo6xNYXRyaXjTyTm49mZsb2F0JiMyMDU0MDu5ubPJo6zKx9K7uPYzKjO1xL7Y1fOho9fuusO8x9ehoaPI58/CzbyjujwvcD4KPHA+CjxpbWcgc3JjPQ=="/uploadfile/Collfiles/20140615/2014061509403848.gif" alt="\">
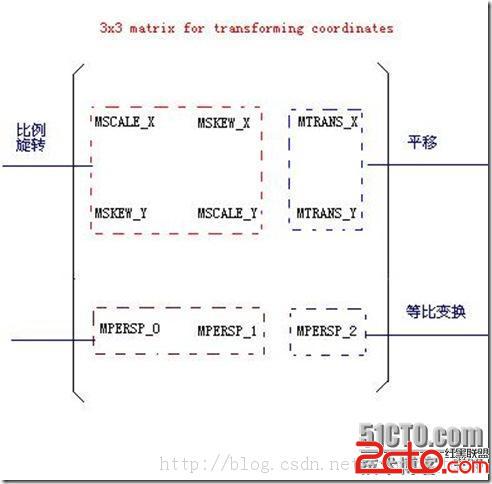
解釋一下,上面的sinX和cosX,表示旋轉角度的cos值和sin值,注意,旋轉角度是按順時針方向計算的。
translateX和translateY表示x和y的平移量。scale是縮放的比例,1是不變,2是表示縮放1/2,這樣子。
在android.graphics.Matrix中有對應旋轉的函數:
Matrix matrix = new Matrix();
matrix.setRotate(90);
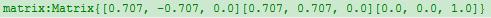
在程序中輸出矩陣:System.out.println("matrix:" + matrix.toString());
你會發現一樣東西:

與上面的公式基本完全一樣(android.graphics.Matrix采用的是浮點數,而我們采用的整數)。


下面介紹幾個基本函數的用法:
setRotate(float degrees) :直接使圖片旋轉一定的角度,負數為向左旋轉,正數為向右旋轉。
setTranslate(float dx, float dy) 使圖片平移
setScale(float sx, float sy) 使圖片縮放
setSkew(float kx, float ky) 使圖片傾斜
setRotate(float degrees, float px, float py) 使圖片以某一點為中心旋轉
reset() 是矩陣變為單位矩陣,即圖片保持不變
對應上述的所有函數,都有相應的preXX和postXX版本,它們所對應的功能如上所述。下面是一個簡單的例子。
setRotate(30,a,b)的功能是將圖片以(a,b)為中心向右旋轉30°。
下面可以用preXX來完成相應的功能:
matrix.setTranslate(a,b);
matrix.preRotate(30);
matrix.preTranslate(-a,-b);
從意義上來說可以理解為將圖片平移(-a,-b),然後向右旋轉30°,最後再將旋轉後的圖片平移(a,b)即可完成將圖片以(a,b)向右旋轉30°的功能。
 Android樂學成語的實現分析
Android樂學成語的實現分析
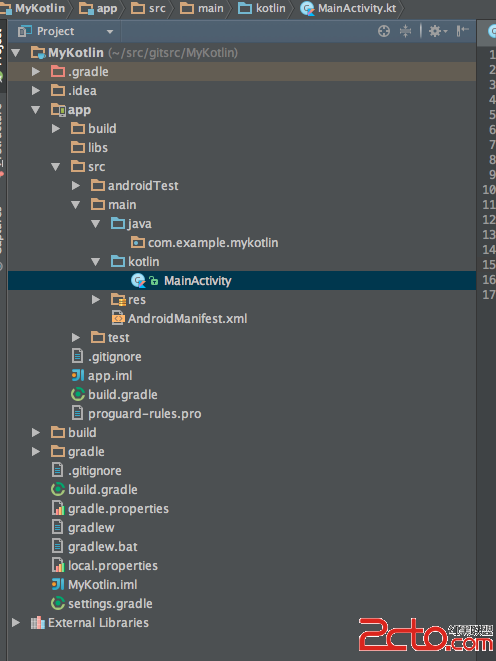
下面是效果圖 目錄工程如下: 具體實現以及寫的過程中遇到的問題第一步:建立數據庫,像這種比較繁多的數據,可以用execl表格來做,然後Na
 使用Kotlin開發Android應用
使用Kotlin開發Android應用
1、Kotlin介紹 [Kotlin](https://kotlinlang.org/) Kotlin是一門基於JVM的編程語言,它正成長為Android開發中用於替代J
 Day34-Animation 動畫
Day34-Animation 動畫
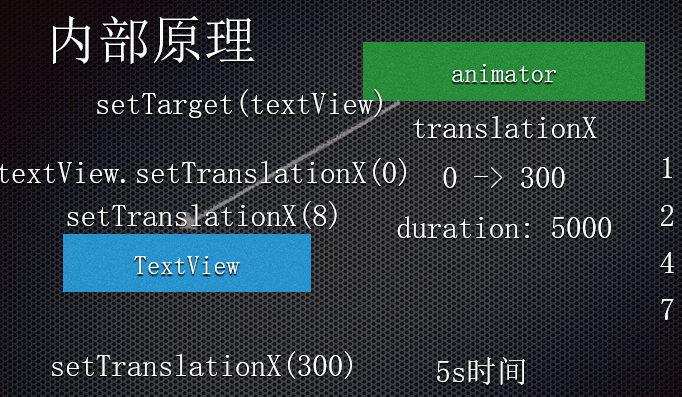
根據人眼視覺殘留現象,連續播放一些列的圖像,形成動畫效果。Android中的動畫:游戲:利用自定義View的繪制方法,開啟線程頻繁的刷新界面,形成動畫; Android
 Json數據解析模擬美團界面顯示
Json數據解析模擬美團界面顯示
<?xml version=. encoding=UTF-?><RelativeLayout xmlns:android=http://