這裡只關注與原生chromium不同的幾個類。
一.DrawGLFunctor
android4.4 webview chromium的硬件渲染是android ui系統和chromium內核協作
完成的。android ui系統負責觸發網頁渲染(調用WebView.onDraw()),以及提供
網頁內容的最終目的地(HardwareCanvas);chromium內核提供具體的渲染行為。
這裡就引出了DrawGLFunctor結構。
DrawGLFunctor.java/draw_gl_functor.cpp
draw_gl_functor.cpp提供了接口供chromium內核注冊自己的DrawGL函數。
DrawGLFunctor是一個函數指針,這個函數在系統調用WebView.onDraw()
的過程中被傳給了android ui系統,並在android ui系統中被調用,
DrawGLFunctor的operator()調用的實際是chromium內核注冊的DrawGL函數。
由於DrawGLFunctor的operator()是android ui系統調用的,所以需要將
android ui系統的DrawGlInfo結構轉換成chromium的AwDrawGLInfo之後,
再調用chromium內核注冊的DrawGL函數,並在調用完後,更新android ui
系統的DrawGlInfo結構。
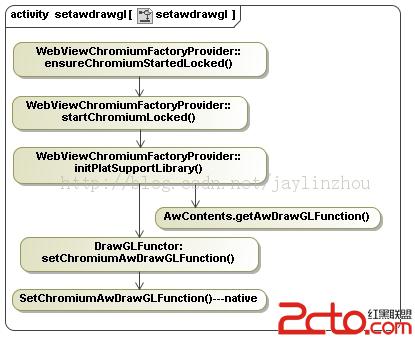
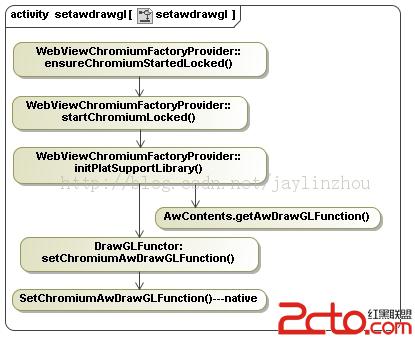
先看chromium的DrawGL函數注冊給draw_gl_functor.cpp的過程。

draw_gl_functor.cpp中定義了全局函數:
void SetChromiumAwDrawGLFunction() {
g_aw_drawgl_function = reinterpret_cast(draw_function);
}
設置給draw_gl_functZ喎?/kf/ware/vc/" target="_blank" class="keylink">vci5jcHC1xMirvtax5MG/Z19hd19kcmF3Z2xfZnVuY3Rpb261xMrHQXdDb250ZW50cy5qYXZh1tA8YnI+Cm5hdGl2ZUdldEF3RHJhd0dMRnVuY3Rpb24oKbe1u9i1xLqvyv2x6sq2oaM8YnI+Cs7Sw8e/tEF3Q29udGVudHMuamF2YTo6bmF0aXZlR2V0QXdEcmF3R0xGdW5jdGlvbigptcO1vbXEvt/M5crHxMe49rqvyv2hozxicj4KYXdfY29udGVudHMuY2M8YnI+CnN0YXRpYyBqaW50IEdldEF3RHJhd0dMRnVuY3Rpb24oSk5JRW52KiBlbnYsIGpjbGFzcykgezxicj4KICByZXR1cm4gcmVpbnRlcnByZXRfY2FzdDxqaW50PigmYW1wO0RyYXdHTEZ1bmN0aW9uKTs8YnI+Cn08YnI+CmF3X2NvbnRlbnRzLmNj1tC2qNLlwcvIq77WtcS6r8r91rjV67Hkwb9EcmF3R0xGdW5jdGlvbqO6PGJyPgpleHRlcm4g"C" {
static AwDrawGLFunction DrawGLFunction;
static void DrawGLFunction(int view_context,
AwDrawGLInfo* draw_info,
void* spare) {
// |view_context| is the value that was returned from the java
// AwContents.onPrepareDrawGL; this cast must match the code there.
reinterpret_cast(view_context)->DrawGL(
draw_info);
}
}
所以aw_contents.cc中GetAwDrawGLFunction()得到的是
android_webview::InProcessViewRenderer::DrawGL()的函數地址。
設置給draw_gl_functor.cpp的全局變量g_aw_drawgl_function的就是
android_webview::InProcessViewRenderer::DrawGL()。
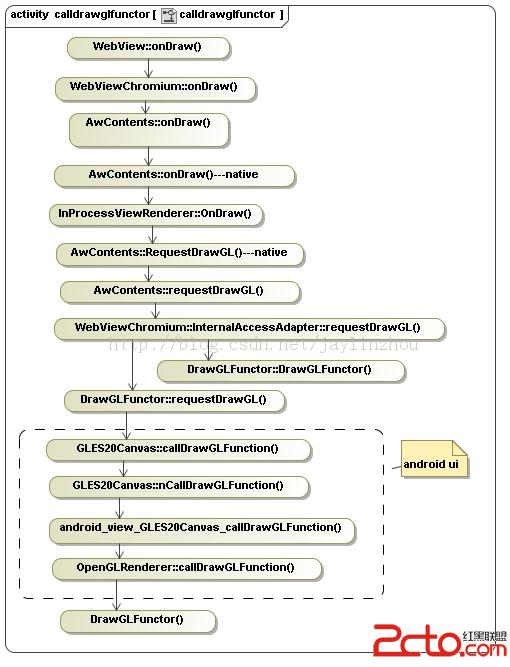
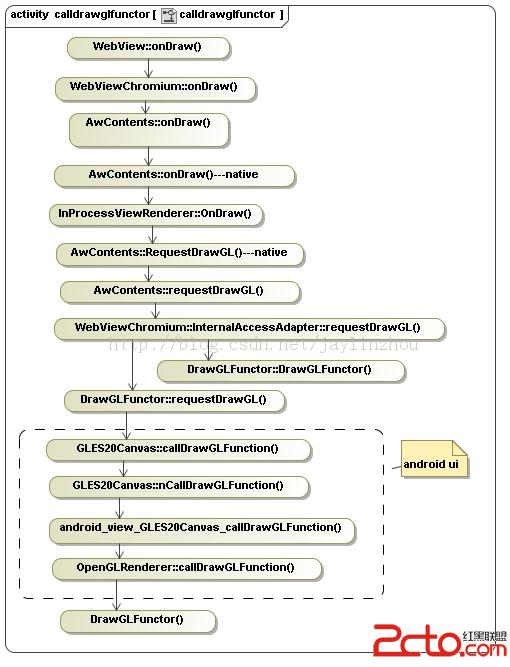
接著看draw_gl_functor.cpp定義的DrawGLFunctor()被android ui系統調用的過程。

draw_gl_functor.cpp
virtual status_t operator ()(int what, void* data) {
g_aw_drawgl_function(view_context_, &aw_info, NULL);
}
前面的分析我們知道draw_gl_functor.cpp定義的全局變量g_aw_drawgl_function指向的是
android_webview::InProcessViewRenderer::DrawGL()。
所以DrawGLFunctor()調用的是android_webview::InProcessViewRenderer::DrawGL()。
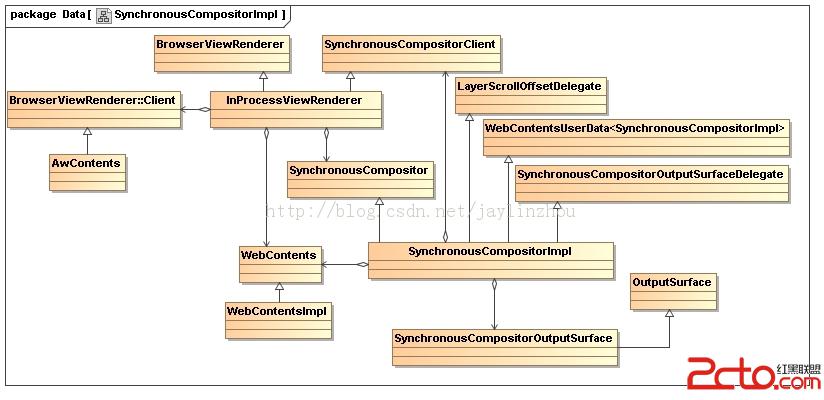
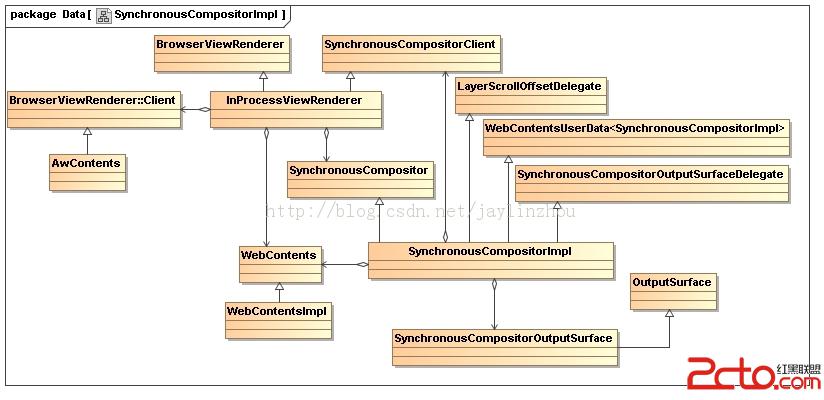
二.SynchronousCompositorImpl
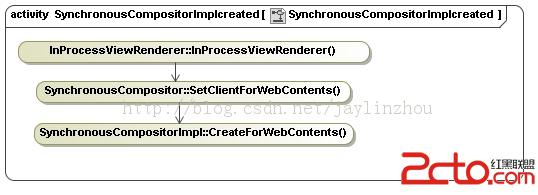
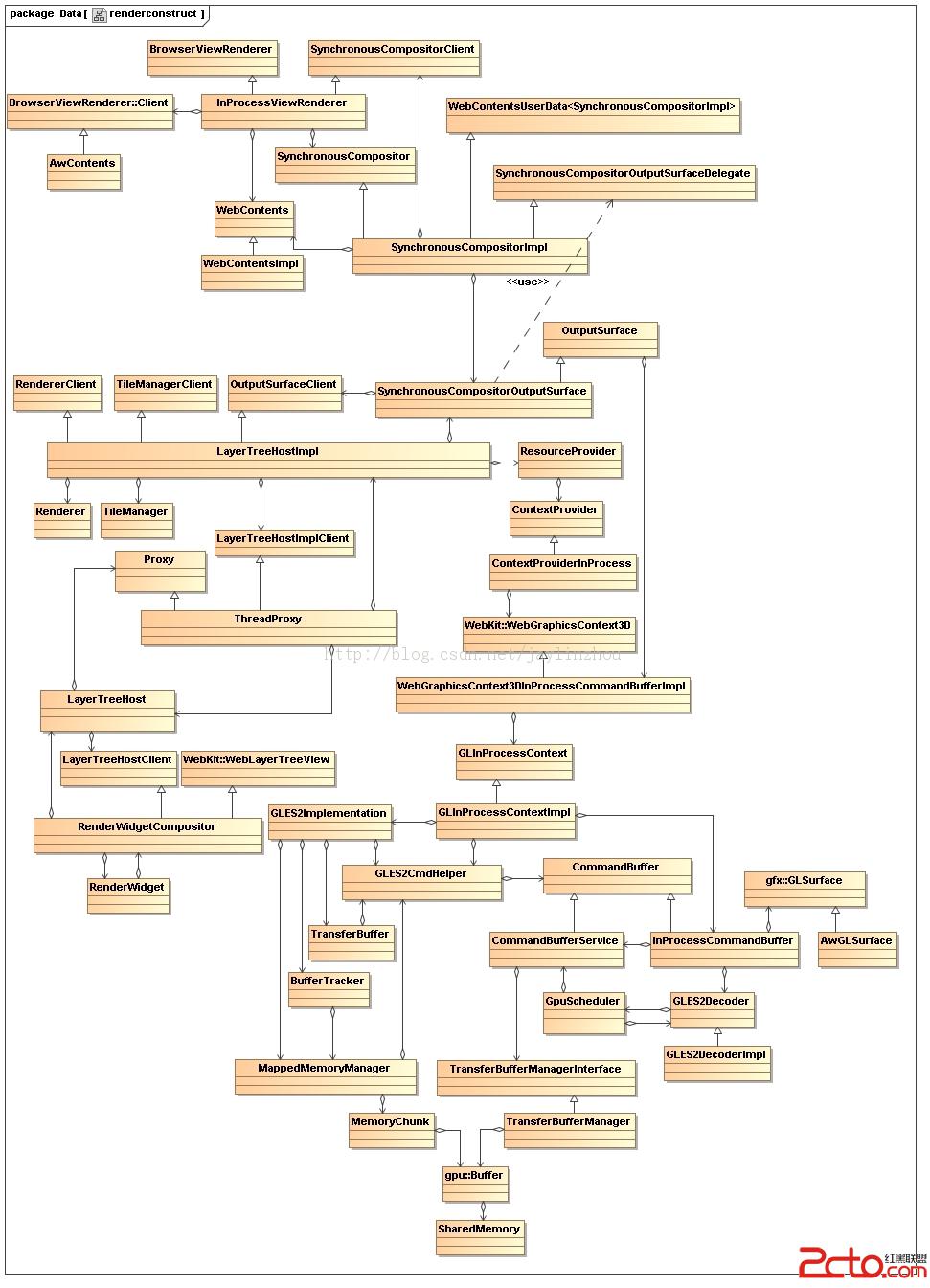
SynchronousCompositorImpl的結構圖:

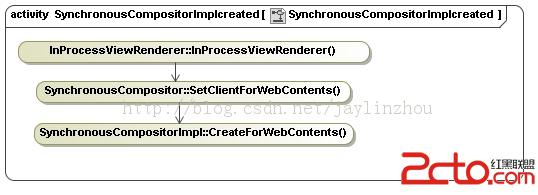
SynchronousCompositorImpl的創建過程:

調用SynchronousCompositorImpl::CreateForWebContents()
實際調用的是:
WebContentsUserData::CreateForWebContents(){
DCHECK(contents);
if (!FromWebContents(contents))
contents->SetUserData(UserDataKey(), new T(contents));
}
SynchronousCompositorImpl創建後被設置給了WebContents的UserData.
SynchronousCompositorImpl的SynchronousCompositor接口都是在InProcessViewRenderer中調用的。
SynchronousCompositorImpl的SynchronousCompositor接口實現轉接給了SynchronousCompositorOutputSurface。
SynchronousCompositorImpl的SynchronousCompositorOutputSurfaceDelegate接口都在SynchronousCompositorOutputSurface中調用的;
SynchronousCompositorImpl的SynchronousCompositorOutputSurfaceDelegate接口實現轉接給了
SynchronousCompositorClient即InProcessViewRenderer.
所以SynchronousCompositorImpl只是SynchronousCompositorOutputSurface
與InProcessViewRenderer之間協作的中轉類。
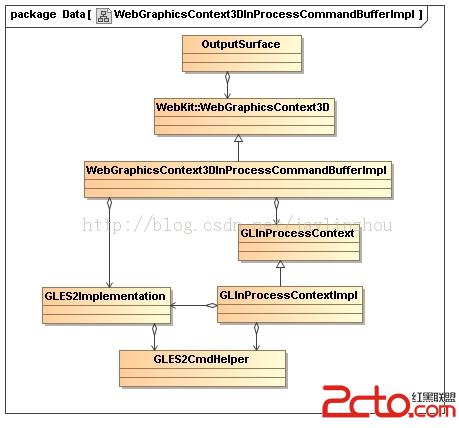
三.WebGraphicsContext3DInProcessCommandBufferImpl和GLInProcessContextImpl
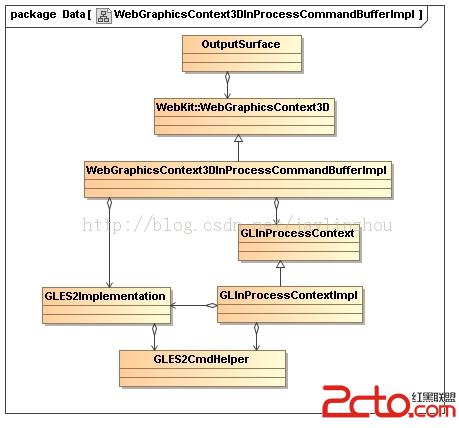
WebGraphicsContext3DInProcessCommandBufferImpl結構圖如下:

WebGraphicsContext3DInProcessCommandBufferImpl的實例創建過兩次。
一個保存在ContextProviderInProcess實例的scoped_ptr
context3d_變量中,
ContextProviderInProcess實例保存在ResourceProvider的scoped_refptr offscreen_context_provider_變量中。
另一個WebGraphicsContext3DInProcessCommandBufferImpl實例保存在OututSurface的scoped_ptr context3d_變量中。
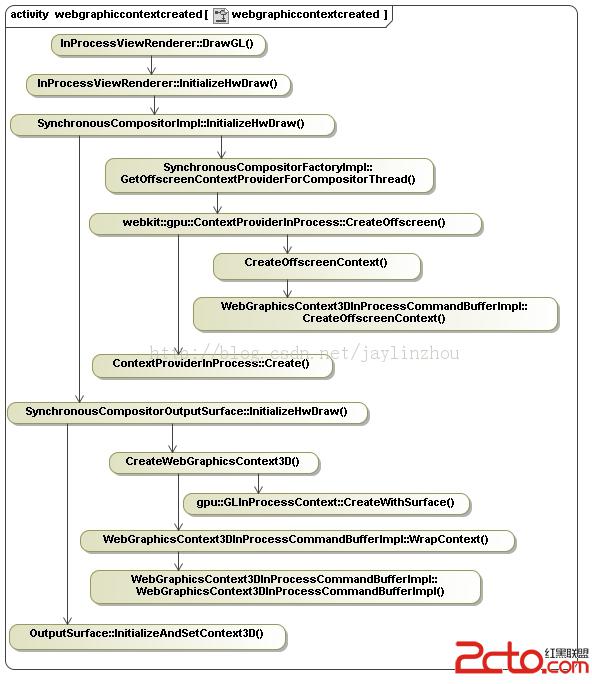
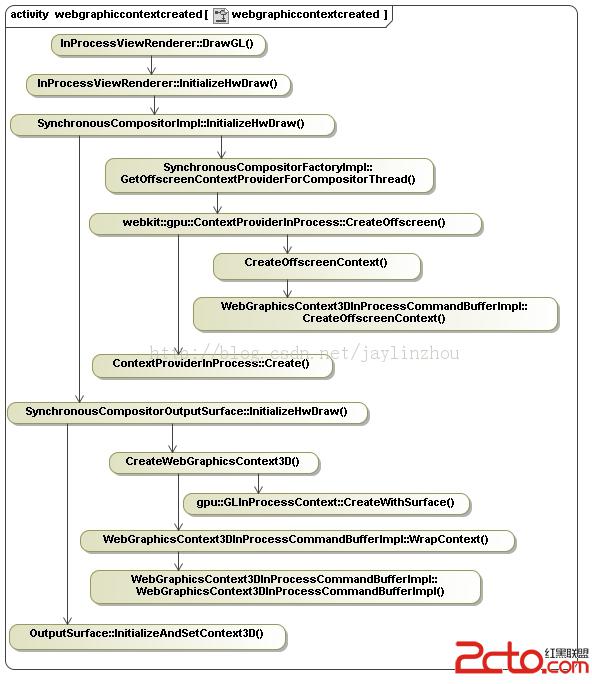
下面是WebGraphicsContext3DInProcessCommandBufferImpl實例的創建過程:

void InProcessViewRenderer::DrawGL()第一次執行時會先調用
bool InProcessViewRenderer::InitializeHwDraw().觸發硬件渲染需要的類的初始化。
webkit::gpu::ContextProviderInProcess::CreateOffscreen()創建包含
WebGraphicsContext3DInProcessCommandBufferImpl的ContextProviderInProcess實例。
SynchronousCompositorOutputSurface::InitializeHwDraw()調用CreateWebGraphicsContext3D()創建了
WebGraphicsContext3DInProcessCommandBufferImpl的實例。
ContextProviderInProcess實例以及WebGraphicsContext3DInProcessCommandBufferImpl的實例作為參數傳給了
OutputSurface::InitializeAndSetContext3D()。
WebGraphicsContext3DInProcessCommandBufferImpl構造函數中需要GLInProcessContext做參數。
ContextProviderInProcess實例通過OutputSurface::InitializeAndSetContext3D()
調用的LayerTreeHostImpl::DeferredInitialize()最終傳給了ResourceProvider::offscreen_context_provider_變量.
WebGraphicsContext3DInProcessCommandBufferImpl的實例通過OutputSurface::InitializeAndSetContext3D()
調用OutputSurface::SetContext3D()保存在了OututSurface的scoped_ptr context3d_變量中。
ResourceProvider::offscreen_context_provider_變量中包含的WebGraphicsContext3DInProcessCommandBufferImpl包含的
GLInProcessContext是null.在WebGraphicsContext3DInProcessCommandBufferImpl::MaybeInitializeGL()事通過
GLInProcessContext::CreateContext()創建的。
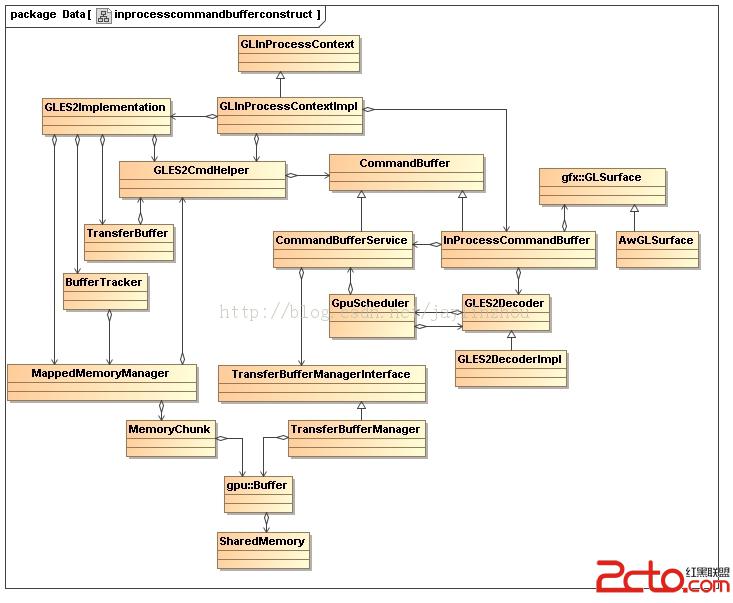
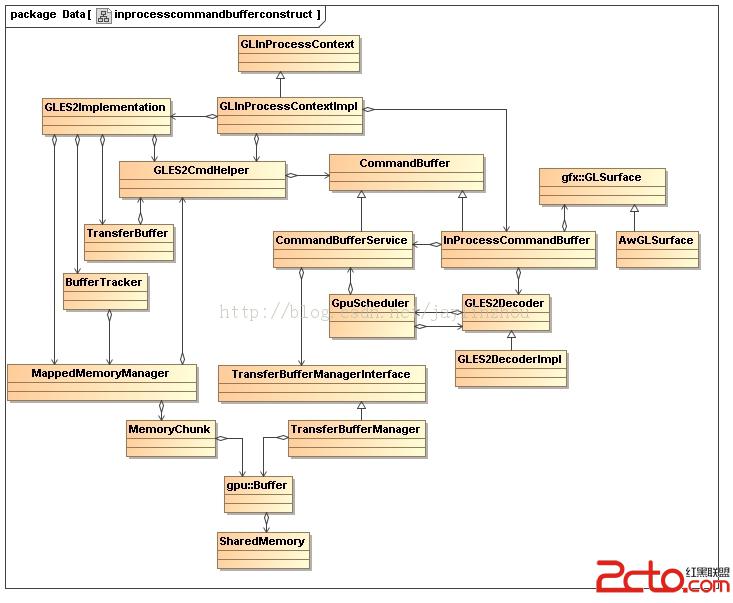
四.InProcessCommandBuffer和CommandBufferService

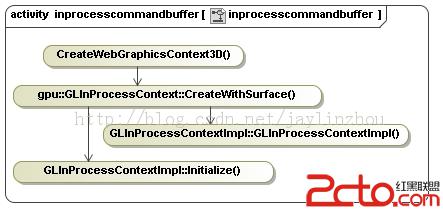
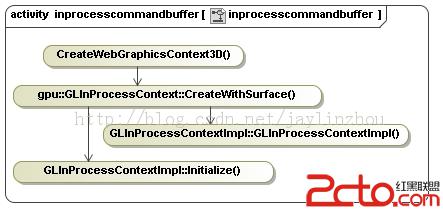
GLInProcessContextImpl::Initialize()觸發流程:

synchronous_compositor_output_surface.cpp中定義了全局函數:
scoped_ptr CreateWebGraphicsContext3D()
GLInProcessContextImpl::Initialize()創建了
InProcessCommandBuffer,GLES2CmdHelper和GLES2Implementation實例。
InProcessCommandBuffer::InitializeOnGpuThread()創建了
CommandBufferService,GLES2DecoderImpl實例。
與多進程的原生chromium的GPU進程結構不同,這裡不需要創建CommandBufferProxy.
GLES2Implementation還是通過GLES2CmdHelper向CommandBuffer寫入數據,這裡是直接向
CommandBufferService間接包含的SharedMemory.
GLES2DecoderImpl還是在GpuScheduler的調度下從CommandBuffer中讀取數據,並調用命令中的gl操作。
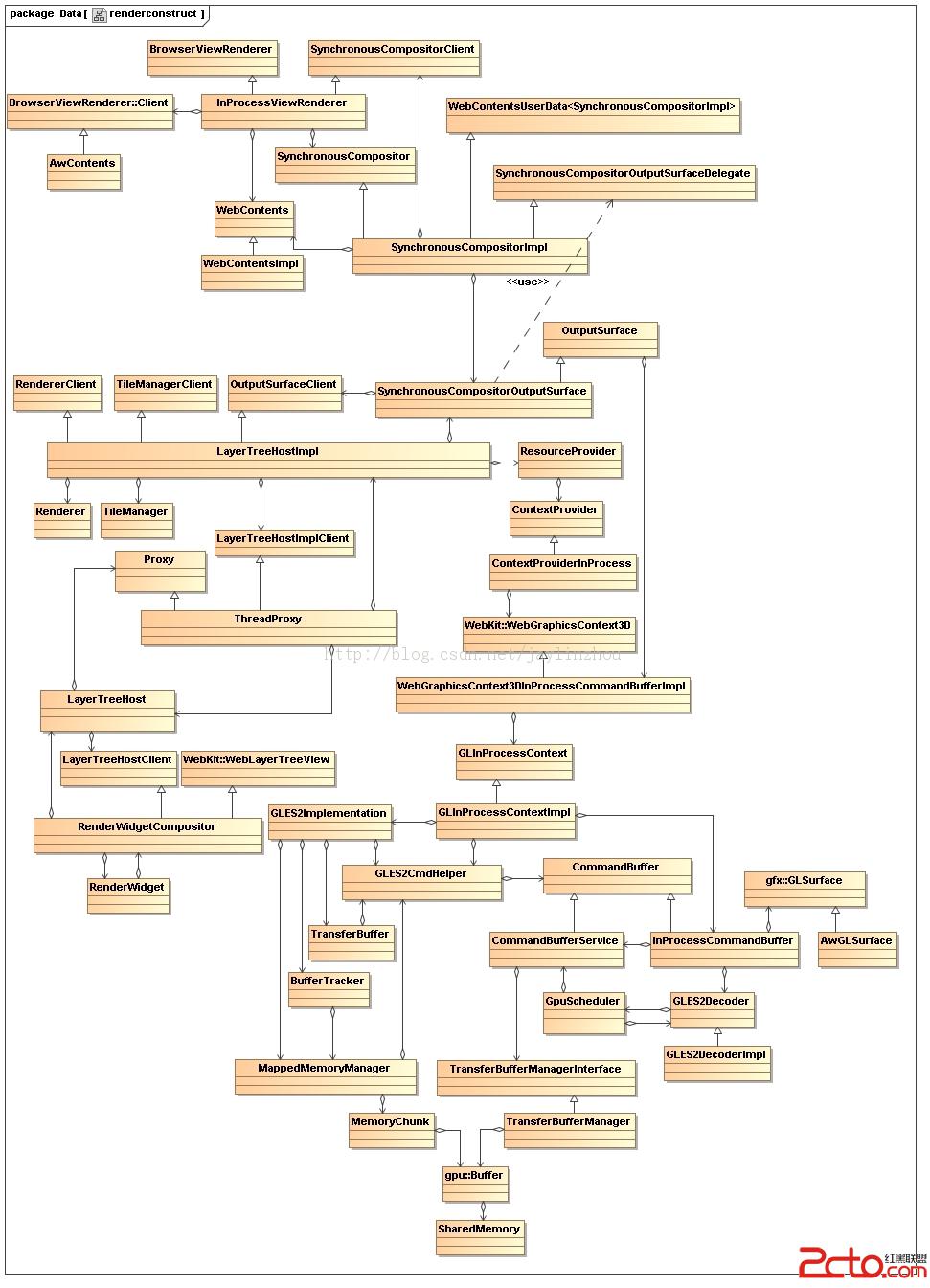
最後總結下渲染相關的chromium內核結構










 Android sdcard讀寫權限問題之一
Android sdcard讀寫權限問題之一
 Android項目中包名的修改
Android項目中包名的修改
 Android Design新控件之TabLaout(二),仿微信實現App底部Tab布局
Android Design新控件之TabLaout(二),仿微信實現App底部Tab布局
 Android自定義處理崩潰異常
Android自定義處理崩潰異常
 Android藍牙開發,報BluetoothAdapter﹕ Can't create handler inside thread that has not called Looper.prepare
Android藍牙開發,報BluetoothAdapter﹕ Can't create handler inside thread that has not called Looper.prepare