編輯:關於Android編程
Android大部分的控件都會有padding和layout_margin兩個屬性,一般來說它們的區別是:
padding:控件中的內容離控件邊緣的距離。
margin: 控件離它的父控件邊緣的距離。
今天做了一個由根布局動態加載子布局的實驗,結果發現子布局中的這兩個屬性可以按預期的效果顯示,但是給根布局設置的padding並沒有對被加載的子布局產生效果。
代碼如下:
根布局文件名為activity_main.xml,其xml文件定義的內容為:
tools:context=".MainActivity" >
上面這個根布局會添加子布局table_layout.xml中定義的布局,這個xml文件的定義內容是:
android:textSize="30sp" />
源碼中實現動態加載的代碼段:
// 創建用於承載表的布局
LinearLayout subLayout = (LinearLayout) this.getLayoutInflater().inflate(R.layout.table_layout, null);
// 填充表名
tableNameTextView = ((TextView) subLayout.findViewById(R.id.tableLayout_tableName));
tableNameTextView.setText("tablename");
this.addContentView(subLayout, new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));但是上面這段代碼執行後,table_layout布局裡面的邊距設置會正常顯示,但是activity_main布局中table_layout的邊緣卻緊緊挨著activity_main的邊緣,說明activity_main的padding並沒有其效果。
這個問題我糾結了將近3個消失,終於設置了根局部和子布局的margin和padding也不行,分別設置top、right、bottom、left也不行,最終的解決辦法卻讓我感到非常匪夷所思:
只需要在根布局中再加一個布局,把這個布局當做根布局來動態加載子布局就好了。
不知道為什麼類型完全相同的根布局就會出錯,也許'根'布局有某些特別的限制吧。
修改之後的代碼是:
activity_main.xml:
源碼:
LinearLayout subLayout = (LinearLayout) this.getLayoutInflater().inflate(R.layout.table_layout, null);
// 填充表名
tableNameTextView = ((TextView) subLayout.findViewById(R.id.tableLayout_tableName));
tableNameTextView.setText("tablename");
LinearLayout mainLayout = (LinearLayout) findViewById(R.id.mainLayout); //通過這個新加的"根布局"來加載子布局
mainLayout.addView(subLayout);
如果轉載請注明出處:http://blog.csdn.net/gophers?viewmode=contents
 Android利用浮動窗口提示用戶操作
Android利用浮動窗口提示用戶操作
上次我們實現了利用viewpager實現對新用戶的功能性介紹,今天我們來顯示利用浮動窗口對用戶進行操作的引導。先看效果圖。 雖然界面比較丑,但是可以看到我們還是可以實現對
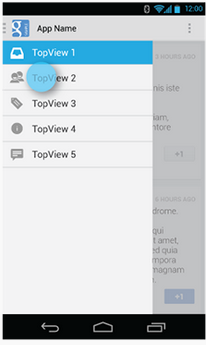
 Android 抽屜效果的導航菜單實現代碼實例
Android 抽屜效果的導航菜單實現代碼實例
看了很多應用,覺得這種側滑的抽屜效果的菜單很好。不用切換到另一個頁面,也不用去按菜單的硬件按鈕,直接在界面上一個按鈕點擊,菜單就滑出來,而且感覺能放很多東西。關於實現,搜
 Android 從0開始自定義控件之 View 的滑動沖突詳解(四)
Android 從0開始自定義控件之 View 的滑動沖突詳解(四)
前言滑動沖突可以說每一個 Android 開發者都遇到過,雖然 Android 已經在如 ViewPager 這些控件內部處理了滑動沖突,但是在我們自己定義控件,或者一些
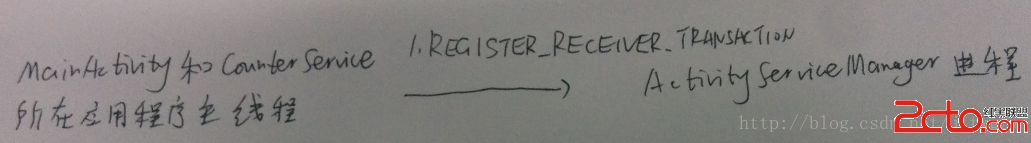
 Android 系統廣播機制
Android 系統廣播機制
一、Android應用程序注冊廣播接收器(registerReceiver)的過程分析 參考Android應用程序注冊廣播接收器(registerRecei