編輯:關於Android編程
Android一直沒有提供類似於ios中自帶清除效果的輸入框(ios只要只要添加屬性即可實現),所以在Android當中 想要實現此效果就需要使用自定義控件的方式實現。
思路:可以使用一個Linearlayout裡面橫向布局一個EditText和一個刪除的圖片,監聽輸入框的焦點和文字變化,設置圖片的顯隱和點擊清除事件。但是這麼做些弊端,首先增加了UI布局的層級結構不利於UI結構的優化而且可能會出現文字過長遮擋住圖片的情況。所以采用自定義控件繼承於EditText,使用getCompoundDrawables獲得上下左右添加的圖片,通過監聽焦點變化和輸入內容變化控制周圍圖片的顯隱以及清除事件,(裡面還附加了一個晃動的動畫,例如當注冊時如果輸入為空可以進行晃動提示)。
原理十分簡單直接上代碼:
public class ClearEditText extends EditText implements OnFocusChangeListener,TextWatcher {
/**
* 刪除按鈕的引用
*/
private Drawable mClearDrawable;
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
// 這裡構造方法也很重要,不加這個很多屬性不能再XML裡面定義
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
// 獲取EditText的DrawableRight,假如沒有設置我們就使用默認的圖片,2是獲得右邊的圖片 順序是左上右下(0,1,2,3,)
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
// throw new
// NullPointerException("You can add drawableRight attribute in XML");
mClearDrawable = getResources().getDrawable(R.drawable.delete_selector);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(),mClearDrawable.getIntrinsicHeight());
// 默認設置隱藏圖標
setClearIconVisible(false);
// 設置焦點改變的監聽
setOnFocusChangeListener(this);
// 設置輸入框裡面內容發生改變的監聽
addTextChangedListener(this);
}
/**
* 因為我們不能直接給EditText設置點擊事件,所以我們用記住我們按下的位置來模擬點擊事件 當我們按下的位置 在 EditText的寬度 -
* 圖標到控件右邊的間距 - 圖標的寬度 和 EditText的寬度 - 圖標到控件右邊的間距之間我們就算點擊了圖標,豎直方向就沒有考慮
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight())&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 當ClearEditText焦點發生變化的時候,判斷裡面字符串長度設置清除圖標的顯示與隱藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 設置清除圖標的顯示與隱藏,調用setCompoundDrawables為EditText繪制上去
*
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 當輸入框裡面內容發生變化的時候回調的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count, int after) {
if (hasFoucs) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 設置晃動動畫
*/
public void setShakeAnimation() {
this.setAnimation(shakeAnimation(5));
}
/**
* 晃動動畫
*
* @param counts
* 1秒鐘晃動多少下
* @return
*/
public static Animation shakeAnimation(int counts) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
//設置一個循環加速器,使用傳入的次數就會出現擺動的效果。
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(500);
return translateAnimation;
}
}下面是使用自定義控件xml:
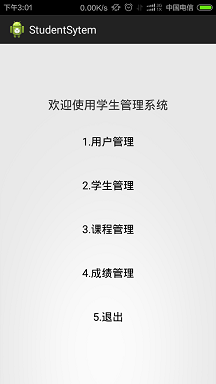
下面為效果圖:

 簡單實現Android學生管理系統(附源碼)
簡單實現Android學生管理系統(附源碼)
本文實例講述了Android實現學生管理系統,分享給大家供大家參考。具體如下:(1)管理系統實現的功能主要是:學生、教師的注冊登錄,和選課,以及修改學生的成績等基本簡單的
 Android開發之RecyclerView控件
Android開發之RecyclerView控件
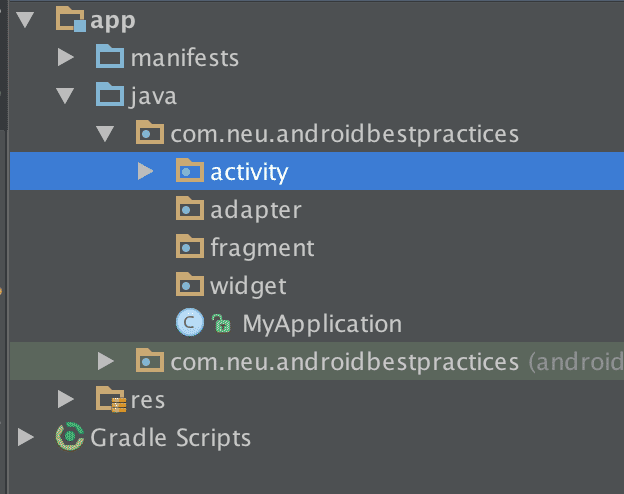
現階段,我們創建了最簡單的Android項目,現在在此公布github鏈接https://github.com/neuyu/android-best-practices,
 Android教程-從零開始一步一步接入SDK
Android教程-從零開始一步一步接入SDK
從零開始一步一步接入SDK 本篇博客想總結一下筆者在接入手游渠道SDK的一些經驗方法,為想接入手游渠道或者想學習如何接入SDK的童鞋們提供一個參考。本篇博客基於Andr
 扣丁音樂(四)——本地音樂加載
扣丁音樂(四)——本地音樂加載
一丶本地音樂加載相當於就是listVIew應用扣丁音樂1.0前部分(gif圖大小限制)演示: 實體類Mp3Info(歌曲相關數據及get和set方法)