編輯:關於Android編程
1、dip與px
Android工程師在寫頁面時,margin值的單位是dip,而視覺設計師通常情況下是通過px來控制margin值的,不同單位之間的差別是什麼呢?看下面的參數。
在WVGA(800x480)下dip與px之間的視覺測算結果:
1dip=2px
9dip=14px
17dip=26px
2dip=3px
10dip=15px
18dip=27px
3dip=5px
11dip=17px
19dip=29px
4dip=6px
12dip=18px
20dip=30px
5dip=8px
13dip=20px
21dip=31px
6dip=9px
14dip=21px
7dip=11px
15dip=23px
8dip=12px
16dip=24px
根據上述數值可以得出一個在WVGA下dip與px的換算公式(2N代表任意偶數,2N-1代表小與偶數1的奇數):
a. 2N + 2N/2 = PX
b.(2N-1)+ 2N/2 = PX
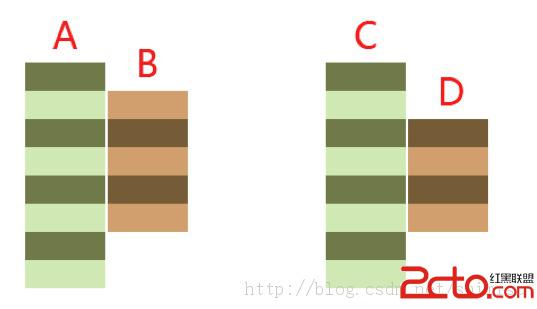
注:偶數值dip 的1.5倍等於相對應的px值,偶數值的間距與奇數元素設置居中對齊的時候會有1px的誤差,仔細看可能會不是很美觀(如下圖)。

A與B居中對齊時有一個值的差,C與D可以完美居中對齊。
但是這種情況發生的幾率還是非常小的,只有在細扣頁面的時候常見到,遇到時應急處理一下也可以解決問題,但是如果在一開始設計時就注意了的話,後面細扣也不會出現問題的,也就省去了應急處理的時間,在一定程度上可以提高效率。
在HVGA(320x480)下dip與px之間的視覺測算結果:
1dip=1px
9dip=9px
17dip=17px
2dip=2px
10dip=10px
18dip=18px
3dip=3px
11dip=11px
19dip=19px
4dip=4px
12dip=12px
20dip=20px
5dip=5px
13dip=13px
21dip=21px
6dip=6px
14dip=14px
7dip=7px
15dip=15px
8dip=8px
16dip=16px
根據上述參數得出的結果是dip值等於px值。
由上述得出,視覺設計師在WVGA(480x800)模式下設計,建議最佳間距是:12px、18px、24px、30px、36px、42px、48px,由於dip、px值在HVGA\WVGA 對應的都是偶數,各個元素能做到最嚴格的對齊。
二、sp與px
在WVGA(800x480)下sp與px之間的視覺測算結果:
7sp=11px
15sp=23px
23sp=35px
8sp=12px
16sp=24px
24sp=36px
9sp=14px
17sp=26px
25sp=38px
10sp=15px
18sp=27px
26sp=39px
11sp=17px
19sp=29px
27sp=41px
12sp=18px
20sp=30px
28sp=42px
13sp=20px
21sp=31px
29sp=44px
14sp=21px
22sp=33px
30sp=45px
根據上述參數得出的結果:
sp與px之間的換算公式與dip與px的換算公式相同:
a. 2N + 2N/2 = PX
b.(2N-1)+ 2N/2 = PX
在HVGA(320x480)下sp與px之間的換算結果:
7sp=7px
15sp=15px
23sp=23px
8sp=8px
16sp=16px
24sp=24px
9sp=9px
17sp=17px
25sp=25px
10sp=10px
18sp=18px
26sp=26px
11sp=11px
19sp=19px
27sp=27px
12sp=12px
20sp=20px
28sp=28px
13sp=13px
21sp=21px
29sp=29px
14sp=14px
22sp=22px
30sp=30px
根據上述參數得出的結果是sp值等於px值。
由上述得出,視覺設計師在WVGA(480x800)模式下設計,建議常用最佳字號是:18px、24px、30px、36px、42px,在一些需要嚴格對齊的位置,這幾個參數的文字是不會出問題的,當然其他的字號也是可以用的,畢竟應用中不是所有的文字都需要嚴格的對齊。
知識普及:
sp、dip,Android默認單位,可根據不同的屏幕大小自適應,同樣的字號,不同的屏幕尺寸下顯示的視覺效果大小不同。
Px屬於固定像素值,不會主動自適應屏幕大小,不同的屏幕尺寸下顯示的視覺效果大小效果相同。
 微信朋友圈怎麼發文字 朋友圈字體顏色可以改嗎
微信朋友圈怎麼發文字 朋友圈字體顏色可以改嗎
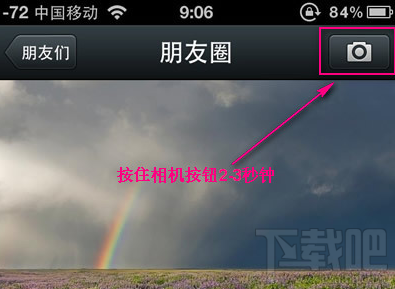
微信很多小伙伴應該都玩過了,但有些小技巧估計有人還不知道,比如微信朋友圈怎麼發文字?朋友圈字體顏色可以改嗎?下面就讓小編來告訴大家! 微信朋友圈怎麼發文字
 Android開發實現帶有反彈效果仿IOS反彈scrollview教程詳解
Android開發實現帶有反彈效果仿IOS反彈scrollview教程詳解
首先給大家看一下我們今天這個最終實現的效果圖: 這個是ios中的反彈效果。當然我們安卓中如果想要實現這種效果,感覺不會那麼生硬,滾動到底部或者頂部的時候。當然使
 Andriod DiskLruCache的使用案例
Andriod DiskLruCache的使用案例
DiskLruCache是谷歌推薦的用來實現硬盤緩存的類,本案例將對DiskLruCache的基本用法做一個總結,包括:創建緩存、查找使用緩存、移除緩存等等。實現效果圖創
 qq火炬傳遞失敗怎麼辦
qq火炬傳遞失敗怎麼辦
2016裡約奧運會馬上就要開始了,QQ新推出了一個有趣的ar火炬傳遞功能,讓所有人都可以體驗點亮火炬的樂趣,非常受大眾的歡迎,但是也有人反映,在qq火炬傳遞