編輯:關於Android編程

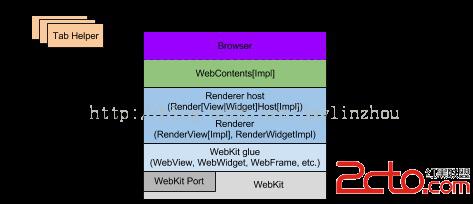
android4.4 webview chromium是單進程的,圖中所有組件都運行在Browser進程中。
按從上而下的順序介紹這張圖中與顯示網頁相關的chromium內核結構。
1.AwContents->WebContentsImpl
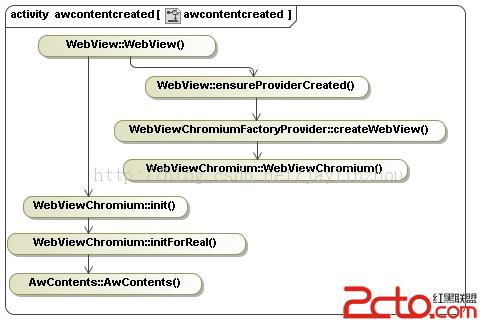
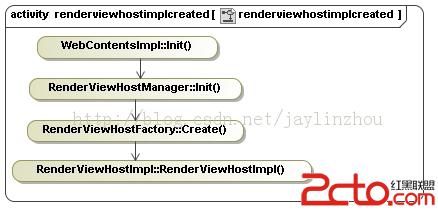
AwContnents的創建過程如下圖:

AwContents是WebView接口的主要實現類。
native層的AwContents包含chromium內核browser組件中的類WebContents。
WebContents是chromium內核browser組件的入口。
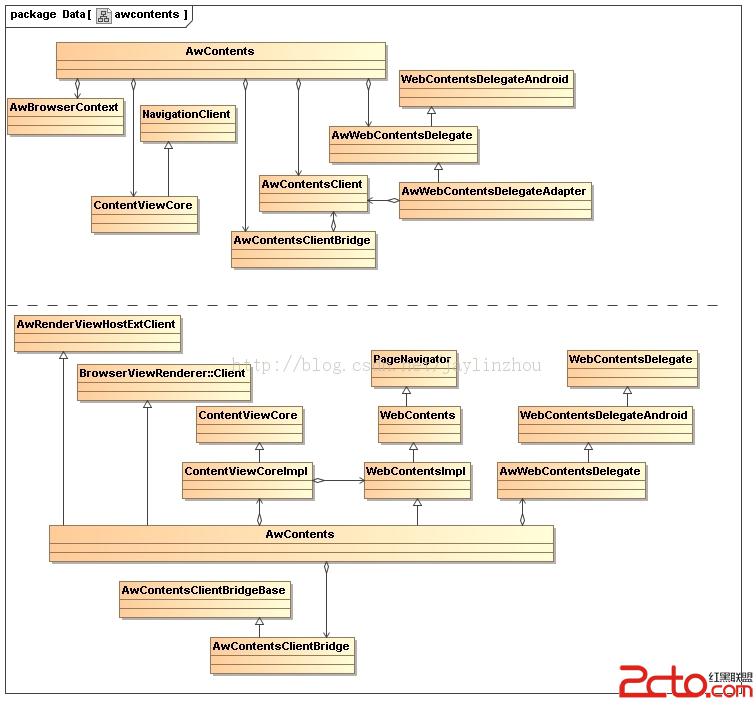
我們看AwContents的java層和native層的結構。

ContentViewCZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcmU6PGJyPgpqYXZhsuNBd0NvbnRlbnRzvatXZWJWaWV3tcS907/atffTw9eqvdO4+GphdmGy40NvbnRlbnRWaWV3Q29yZaGjbmF0aXZlsuM8YnI+CkNvbnRlbnRWaWV3Q29yZbD8uqxCcm93c2Vy1+m8/rXEyOu/2ldlYkNvbnRlbnRzSW1wbKGj1ebV/cq1z9ZXZWJWaWV3uabE3Dxicj4KtcTKx1dlYkNvbnRlbnRzSW1wbKGjPGJyPgpBd0NvbnRlbnRzQ2xpZW50Ojxicj4KQXdDb250ZW50c0NsaWVudLXEyrXP1sDgV2ViVmlld0NvbnRlbnRzQ2xpZW50QWRhcHRlcrD8uqzU2ldlYlZpZXdDaHJvbWl1bdbQo6w8YnI+CldlYlZpZXdDaHJvbWl1bcD708PV4rj2wOC908rVQXdDb250ZW50c7XEu9i196GjV2ViVmlld0NvbnRlbnRzQ2xpZW50QWRhcHRlcjxicj4Kt+LXsMHL06bTw7LjyrXP1rXEV2ViVmlld0NsaWVudLrNV2ViQ2hyb21lQ2xpZW50Ljxicj4KQXdDb250ZW50c0NsaWVudEJyaWRnZTo8YnI+Cs6qQXdDb250ZW50c0NsaWVudLSmwO1qc8/gudi1xGpuac2o0MWhozxicj4KQXdXZWJDb250ZW50c0RlbGVnYXRlOjxicj4KysdBd0NvbnRlbnRzQ2xpZW50vdO/2rXE0ruyv7fWo6zTw9PavdPK1VdlYkNvbnRlbnRzSW1wbMSjv+m1xLvYtfehozxicj4KQXdXZWJDb250ZW50c0RlbGVnYXRlvau+38zlyrXP1ra816q907j4QXdDb250ZW50c0NsaWVudKGjPGJyPgpXZWJDb250ZW50c0ltcGy0tL2ouf2zzMjnz8KjujwvcD4KPHA+PGltZyBzcmM9"/uploadfile/Collfiles/20140609/20140609091213136.jpg" alt="\">
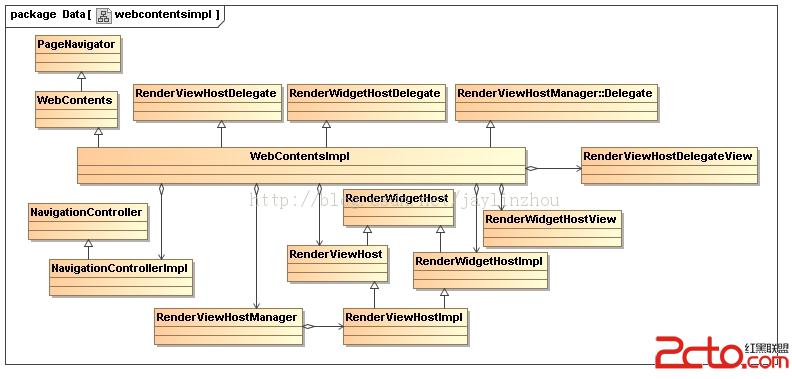
2.WebContentsImpl->Renderer host

RenderWidgetHostDelegate:
對RenderWidgetHost的狀態感興趣的類都會實現這個接口。用於接收RenderWidgetHost的狀態變化通知。
RenderViewHostDelegate:
對RenderViewHost的狀態感興趣的類都會實現這個接口。用於接收RenderViewHost的狀態變化通知。
RenderViewHostManager負責創建和管理WebContentsImpl中用到的RenderViewHosts。
WebContentsImpl的構造函數中創建了RenderViewHostManager實例,並將自身作為RenderWidgetHostDelegate
和RenderViewHostDelegate的實例傳給RenderViewHostManager。
RenderViewHostManager通過回調這兩個接口通知WebContentsImpl當前RenderWidgetHost和RenderViewHost
的狀態變化。
RenderViewHostImpl的創建過程如下。

RenderViewHostImpl與RenderViewImpl是一一對應的。
3.renderer host->renderer
renderer組件中RenderViewImpl是核心模塊。
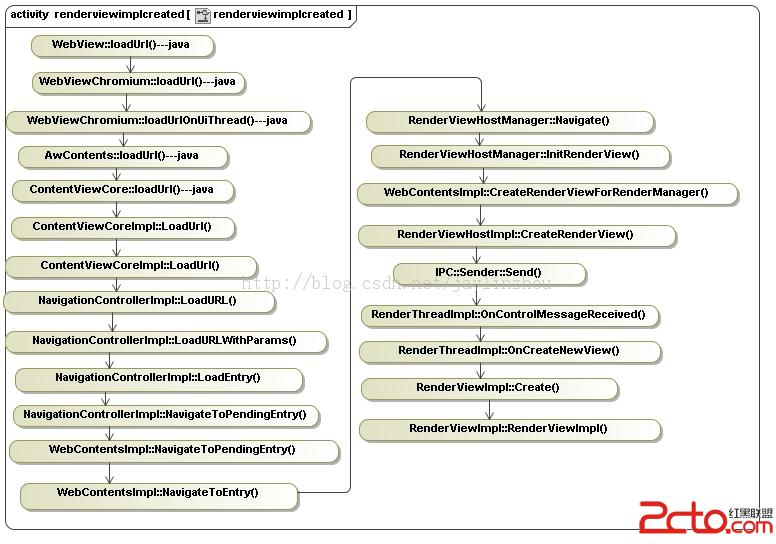
下圖是應用層觸發的RenderViewImpl創建過程。

4.renderer->webkit glue
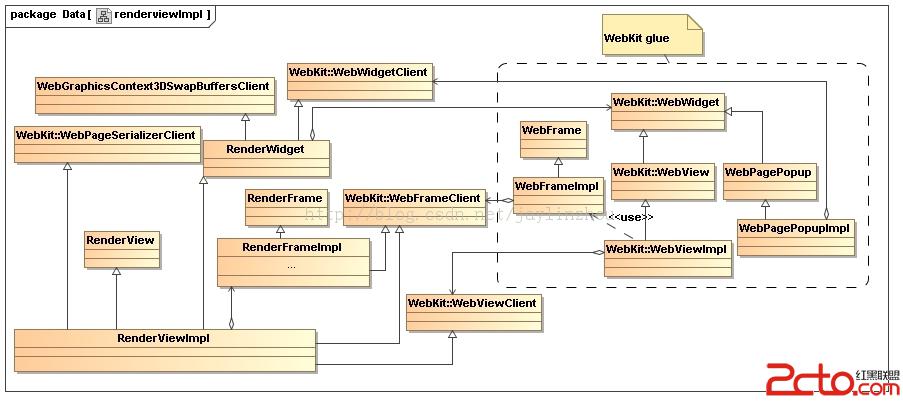
RenderViewImpl結構圖

WebKit::WebView的創建過程
RenderViewImpl::Create()調用RenderViewImpl的構造函數創建
RenderViewImpl的實例,之後調用RenderViewImpl::Initialize:
RenderViewImpl::Initialize(){
webwidget_ = WebView::create(this);
}
RenderWidget的實例創建是由下來函數觸發的:
RenderViewImpl::createPopupMenu(){
RenderWidget* widget =
RenderWidget::Create(routing_id_, popup_type, screen_info_);
return widget->webwidget();
}
RenderWidget::Create()只有這一個入口。
用來創建不同類型的彈出窗口。
5. webkit glue->WebKit
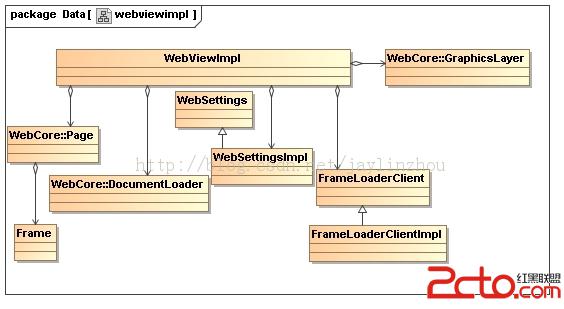
WebViewImpl的結構圖:

 Android studio中快速try catch的快捷鍵
Android studio中快速try catch的快捷鍵
選擇要包裹的代碼塊,然後按下ctrl + alt + t
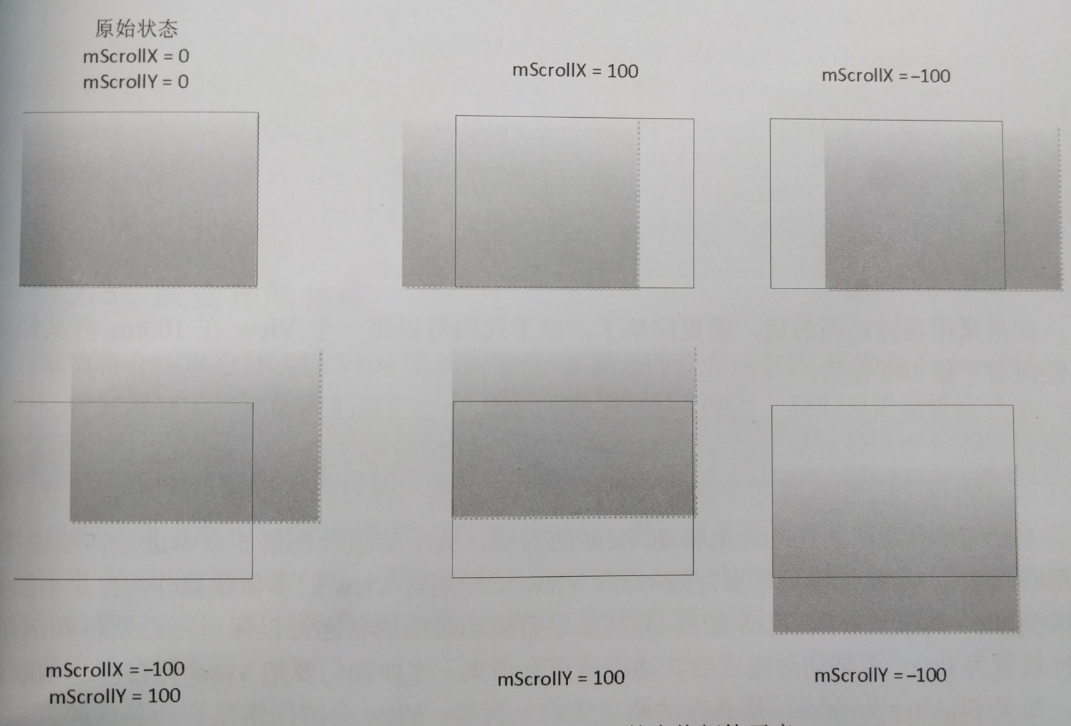
 scrollTo + Scroller + ViewDragHelper
scrollTo + Scroller + ViewDragHelper
看標題就知道這篇文章講的主要是view滑動的相關內容。 ScrollTo && ScrollBy 先看下源碼: public void sc
 android仿百度福袋紅包界面
android仿百度福袋紅包界面
馬上到雙十一,紅包來襲,時間又是充裕,搶紅包的時候意外發現了百度的福袋界面還不錯,想想還要專門寫一篇博文來完成其界面。當然啦,這其實就是解鎖界面的進化版本。不過其包含的知
 Android之——激活應用程序的詳情界面
Android之——激活應用程序的詳情界面
在Android系統自帶的設置功能裡,進入應用列表後,點擊列表條目會進入應用的詳情界面。那麼我們自己可不可以寫一個自己的應用程序,實現激活應用程序的詳情界面呢?這個是可以