概要實現
首先寫這個Selector XML文件,叫做button_selector,放到了drawable文件夾下,大概內容如下所示
復制代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <selector xmlns:android="http://schemas.android.com/apk/res/android">
3
4 <!-- 按下狀態 -->
5 <item android:state_pressed="true">
6 <shape >
7 <!-- 邊框顏色 -->
8 <stroke android:width="1dip" android:color="#728ea3" />
9 <!-- 背景顏色 -->
10 <solid android:color="#FFFFcc" />
11 </shape>
12
13 </item>
14 <!-- 默認狀態 -->
15 <item>
16 <shape>
17 <!-- 邊框顏色 -->
18 <stroke android:width="1dip" android:color="#728ea3" />
19 <!-- 背景顏色 -->
20 <solid android:color="#FFFFFF" />
21 </shape>
22 </item>
23
24 </selector>
復制代碼
然後為該按鈕設置background屬性:@drawable/button_selector,如下所示
復制代碼
<Button
android:id="@+id/btnSelector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
android:text="Selector演示"
/>
復制代碼
這樣自定義樣式就成功的應用到了這個按鈕上了。
Selector
先來看下官方描述:
You can describe the state list in an XML file. Each graphic is represented by an <item> element inside a single <selector> element. Each <item> uses various attributes to describe the state in which it should be used as the graphic for the drawable.
意思是說:你可以用一個XML文件來描述狀態列表。在唯一的selector節點下,用item來描述每一種狀態。每一個item通過不同的屬性來標識用於哪種屬性。
下面就看下item的具體屬性
android:drawable:引用一個drawable資源
android:state_pressed:Boolean值,如果設置為true則代表用於對象在被按下的時候
android:state_focused:Boolean值,如果設置為true則代表用於對象在獲得焦點的時候
android:state_hovered:Boolean值,如果設置為true則代表用於對象在hover狀態的時候
android:state_selected:Boolean值,如果設置為true則代表用於對象在選中的時候
android:state_checkable:Boolean值,如果設置為true則代表用於對象允許選中的時候
android:state_checked:Boolean值,如果設置為true則代表用於對象被選中的時候
android:state_enabled:Boolean值,如果設置為true則代表用於對象可用的時候(響應觸摸或點擊事件)
android:state_activated:Boolean值,如果設置為true則代表用於對象被激活的時候
android:state_window_focused:Boolean值,如果設置為true則代表用於窗體獲得焦點的時候
通過以上屬性,就可以靈活的定制出期望的結果了,這次例子只是展示了android:state_pressed這一種狀態的效果。Selector代碼為上文提到的button_selector。效果如下所示
簡單分析
再來看下press的那個item內容。
復制代碼
<!-- 按下狀態 -->
<item android:state_pressed="true">
<shape >
<!-- 邊框顏色 -->
<stroke android:width="1dip" android:color="#728ea3" />
<!-- 背景顏色 -->
<solid android:color="#FFFFcc" />
</shape>
</item>
復制代碼
上圖所示的按下效果是通過shape標簽來完成的。這個標簽用來指定背景的樣式,由於這次重點介紹Selector的用法,Shape的用法就不過多解釋了,只是把代碼中出現的標簽做下簡單說明。
stroke:用來設定背景邊框的樣式,可以去定義它的寬度(width),顏色(color),是否為虛線展示等等
color:用來設定背景顏色
 手機QQ2015怎麼徹底刪除好友?
手機QQ2015怎麼徹底刪除好友?
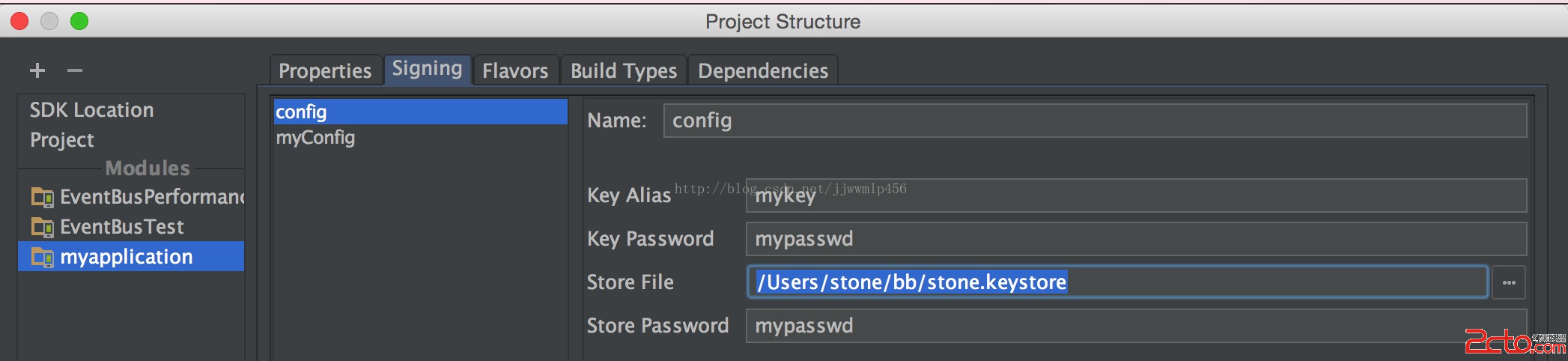
 Android 使用Android Studio + Gradle 或 命令行 進行apk簽名打包
Android 使用Android Studio + Gradle 或 命令行 進行apk簽名打包
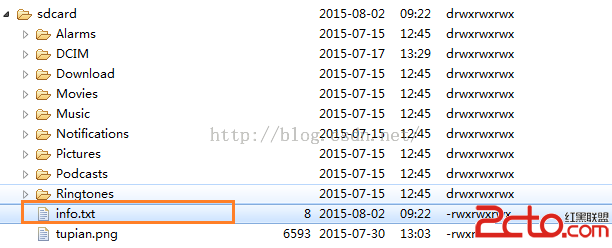
 Android 存儲學習之在外部存儲中讀寫文件
Android 存儲學習之在外部存儲中讀寫文件
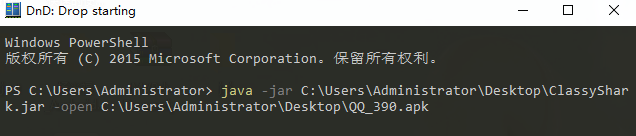
 安卓實戰開發之JNI入門及高效的配置(android studio一鍵生成.h,so及方法簽名)
安卓實戰開發之JNI入門及高效的配置(android studio一鍵生成.h,so及方法簽名)