編輯:關於Android編程
render進程中
一.webkit模塊
webkit引擎會為網頁內容同時創建Dom tree, Render tree和RenderLayer tree.
這三棵樹之間的關系參見chrome硬件渲染
每一個Render Object都關聯著一個RenderLayer.Render Object與RenderLayer是多對一的關系。
RenderLayer代表了網頁某一層的內容。正是由於RenderLayer的存在,網頁上的元素才可以按照
正確的順序合成,從而恰當的顯示有交疊的內容,和半透明元素等效果。
觸發RenderLayer創建的條件如下:
1.網頁的root節點;
2.有明確的CSS position屬性(relative,absolute,transform)
3.元素是透明的
4.overflow, alpha mask,或者reflection
5.有css filter(濾鏡) 屬性
6.有2D加速Context或者3D(webGL)context的 canvas 元素對應的RenderObject.
7.video元素對應的RenderObject。
RenderLayerCompositor負責管理所有RenderLayer的合成,並決定可以作為合成層的Layer.
只有滿足以下條件的RenderLayer才可以成為合成層(composited layer).
RenderLayer.h中定義了31個reasons:
CompositingReason3DTransform
CompositingReasonVideo
CompositingReasonCanvas
CompositingReasonPlugin
CompositingReasonIFrame
CompositingReasonBackfaceVisibilityHidden
CompositingReasonAnimation
CompositingReasonFilters
CompositingReasonPositionFixed
CompositingReasonPositionSticky
CompositingReasonOverflowScrollingTouch
CompositingReasonBlending
CompositingReasonAssumedOverlap
CompositingReasonOverlap
CompositingReasonNegativeZIndexChildren
CompositingReasonTransformWithCompositedDescendants
CompositingReasonOpacityWithCompositedDescendants
CompositingReasonMaskWithCompositedDescendants
CompositingReasonReflectionWithCompositedDescendants
CompositingReasonFilterWithCompositedDescendants
CompositingReasonBlendingWithCompositedDescendants
CompositingReasonClipsCompositingDescendants
CompositingReasonPerspective
CompositingReasonPreserve3D
CompositingReasonReflectionOfCompositedParent
CompositingReasonRoot
CompositingReasonLayerForClip
CompositingReasonLayerForScrollbar
CompositingReasonLayerForScrollingContainer
CompositingReasonLayerForForeground
CompositingReasonLayerForBackground
CompositingReasonLayerForMask
被認為是合成層的RenderLayer會創建RenderLayerBacking,RenderLayerBacking
與composited layer是一一對應的關系。RenderLayerBacking控制composited layer
的合成行為,並包含了多個GraphicsLayers。
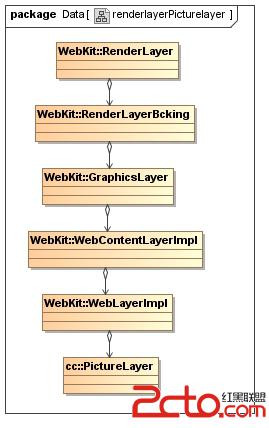
GraphicsLayer是後端存儲的抽象表示。不同平台負責提供具體的後端存儲類給GraphicsLayer.
對於chromium for android平台提供的是cc模塊的PictureLayer類。
下圖是webkit::GraphicsLayer到cc::PictureLayer之間的關系:

當chromium for android硬件渲染流程全解析(render進程)中的流程一完成後,
webkit::RenderLayer tree表示的網頁內容就以網頁繪制命令的形式轉移到cc模塊中。
簡單的說就是RenderLayer tree中的每個RenderLayer包含的網頁信息都以繪制命令的形式存儲在了
LayerTreeHostImpl包含的LayerTreeImpl代表的cc::PictureLayer tree中了。
二.cc模塊
1.網頁內容的光柵化,這個過程是在cpu上執行的,完成後,網頁內容以像素形式存儲在一塊SharedMemory上.
這塊SharedMemory可以跨進程使用。是由Render進程向Browser進程發送消息,由Browser進程創建的,
並將sharedMemory的handle傳回給Render進程使用。這塊SharedMemory還會在GPU進程中使用。
2.網頁各層的混合過程。光柵化後,存儲網頁內容的SharedMemory在GPU進程中作為紋理數據的源上傳給gpu,
實現紋理貼圖(glTexImage2D)。chromium是分塊渲染的策略,TileManager管理的每個Tile最終都對應著一塊
texture(ResourceProvider負責分配的),SharedMemory中的網頁內容通過glTexImage2D最終渲染到了Tile
對應的texture上。
3.LayerTreeHostImpl::CalculateRenderPasses()記錄已經上傳了數據源的需要渲染的Tile的信息。
為LayerTreeHostImpl::DrawLayers()做准備.
4.LayerTreeHostImpl::DrawLayers()觸發的實際的繪制過程。(glDrawElements).
這個過程會先調用glFramebufferTexture2DEXT,將texture attach到render進程創建的off-screen surface對應的
framebuffer object上,再接著對每個Tile對應的texture調用glDrawElements,這個過程完成後,
網頁內容就被渲染到了attach到framebuffer上的textures上了,這些texture會被傳遞給browser進程。
Browser進程
Browser進程的主要工作是將render進程中包含網頁內容的texture合成到on-screen surface。
Browser進程創建的是on-screen surface,網頁內容最終要渲染到on-screen surface的back buffer上。
Browser進程調用eglswapbuffer後onscreen surface對應的back buffer和front buffer會互換,
下次屏幕刷新時,front buffer的內容會顯示到屏幕上。具體流程參見chromium for android硬件渲染流程全解析(browser進程)
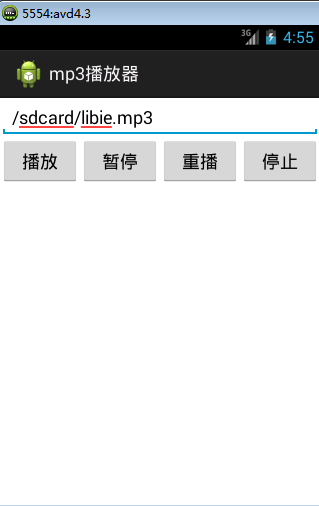
 Android 多媒體播放API簡單實例
Android 多媒體播放API簡單實例
本文調用android的媒體播放器實現一些音樂播放操作項目布局:<LinearLayout xmlns:android=http://schemas.android
 Android編程之單元測試實例分析
Android編程之單元測試實例分析
本文實例講述了Android編程之單元測試用法。分享給大家供大家參考,具體如下:在實際開發中,開發android軟件的過程需要不斷地進行測試。使用Junint測試框架,是
 Android IPC機制(五)用Socket實現跨進程聊天程序
Android IPC機制(五)用Socket實現跨進程聊天程序
1.Socket簡介Socket也稱作“套接字“,是在應用層和傳輸層之間的一個抽象層,它把TCP/IP層復雜的操作抽象為幾個簡單的接口供應用層調用
 扣丁學堂(六)——音樂播放獨立頁面的實現
扣丁學堂(六)——音樂播放獨立頁面的實現
一丶音樂播放頁實現功能1.音樂格信息顯示,大圖顯示2.播放功能,上一曲,下一曲,暫停3.音樂進度顯示4.切換播放模式二丶顯示效果三丶原理及代碼實現1.自定義接口回調的方法