編輯:關於Android編程
public class MainActivity extends Activity {
private ImageView operImage;
private PointF point = new PointF();//記錄手指的位置
private PointF midPoint = new PointF();//記錄手指間的中點的位置
private Matrix matrix = new Matrix();//記錄拖動和縮放前手指按下的matrix
private Matrix newMatrix = new Matrix();//記錄手指正在拖動和縮放的matrix
private int type = 0;//操作類型
private float pointerDistance;//兩個手指的距離
private static final int DRAG = 1;//拖動
private static final int SCALE = 2;//縮放
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
operImage= (ImageView) findViewById(R.id.before);
operImage.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction()&MotionEvent.ACTION_MASK;
switch (action) {
case MotionEvent.ACTION_DOWN:
float startX = event.getX();
float startY = event.getY();
//記錄手指的位置
point.set(startX, startY);
//得到當前圖片的位置
matrix.set(operImage.getImageMatrix());
type = DRAG;//拖動
break;
case MotionEvent.ACTION_POINTER_1_DOWN:
//記錄圖片沒有縮放前的大小
matrix.set(operImage.getImageMatrix());
//記錄兩個手指的距離
pointerDistance = getDistance(event);
//記錄兩個手指距離的中點
midPoint= getMidPoint(event);
type = SCALE;//縮放
break;
case MotionEvent.ACTION_MOVE:
switch (type) {
case DRAG://拖動
float newX = event.getX();
float newY = event.getY();
newMatrix.set(matrix);
float dx = newX - point.x;
float dy = newY - point.y;
newMatrix.postTranslate(dx, dy);
break;
case SCALE://縮放
newMatrix.set(matrix);
float nowDistance = getDistance(event);
//根據此時的兩個手指間的距離除以開始的兩個手指間的距離計算縮放比
float scale = nowDistance/pointerDistance;
//根據中心點進行縮放
newMatrix.postScale(scale, scale, midPoint.x, midPoint.y);
break;
default:
break;
}
break;
case MotionEvent.ACTION_UP:
type = 0;
break;
case MotionEvent.ACTION_POINTER_1_UP:
type = 0;
break;
}
operImage.setImageMatrix(newMatrix);
return true;
}
});
}
/*
* 計算兩個手指的中點
*/
protected PointF getMidPoint(MotionEvent event) {
float x = (event.getX(1) + event.getX(0))/2;
float y = (event.getY(1) + event.getY(0))/2;
return new PointF(x, y);
}
/*
* 計算兩點間的距離
*/
protected float getDistance(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x*x + y*y);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
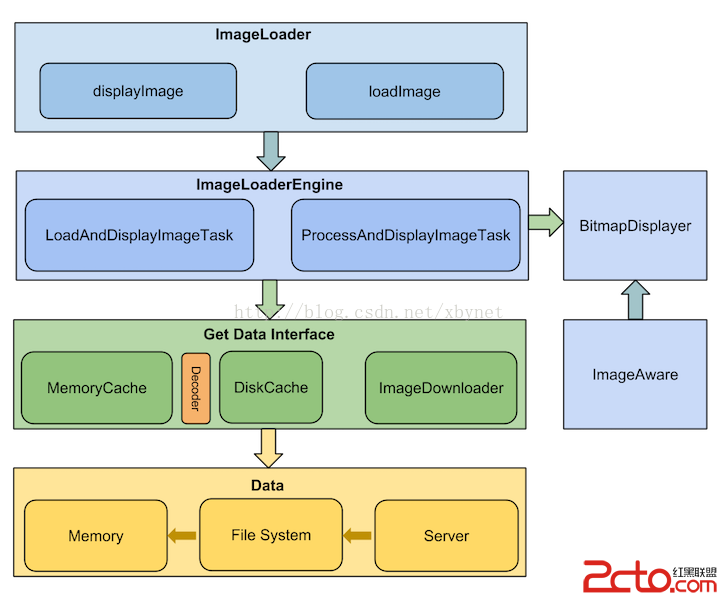
 Android 圖像異步加載之Android-Universal-Image-Loader
Android 圖像異步加載之Android-Universal-Image-Loader
概述:項目地址:https://github.com/nostra13/Android-Universal-Image-Loader UIL(Universal-Imag
 Android WebView使用方法詳解 附js交互調用方法
Android WebView使用方法詳解 附js交互調用方法
目前很多Android app都內置了可以顯示web頁面的界面,會發現這個界面一般都是由一個叫做WebView的組件渲染出來的,學習該組件可以為你的app開發提升擴展性。
 android使用百度地圖SDK獲取定位信息示例
android使用百度地圖SDK獲取定位信息示例
本文使用Android Studio開發。獲取定位信息相對簡單,我們只需要如下幾步:第一步,注冊百度賬號,在百度地圖開放平台新建應用、生成API_KEY。這些就不細說了,
 Android NDK開發總結
Android NDK開發總結
1,搭建本地NDK環境 Build path中設置C/C++ build Build command ndk-build NDK_DEBUG=1C/C++ General