編輯:關於Android編程
1、長度(真實長度):英寸、inch
2、分辨率:density 每英寸像素數 dpi(密度)
3、像素:px
4、dip的公式:px /dip=dpi/160 所以 dip 類似於英寸、長度(dp=dip,sp類似於dip) dip=160*inch
dip= 160/dpi * px
當dip一定時,dpi 越大,px就越大
5、廣義分辨率=長px*寬px
意思是:水平方向上的像素數是320,垂直方向上像素數是480,
分辨率是160(默認是160,意思是每英寸像素數160)
那麼水平方向:320 /160=2英寸
垂直方向:480/160=3英寸
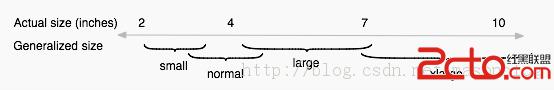
於是乎 屏幕對角線 是根號下4*9=3.6(這就是常說的3.6英寸屏幕)
(1)按像素比 y/開發時用的屏幕像素=x/用戶設備像素
(2)按長度 用dip(假設屏幕尺寸基本不變)
(3)按密度 放在l、m、h文件夾(假設屏幕尺寸基本不變,dpi越大 px越大)
屏幕分辨率:1024x600
density:1(160)
文件夾:values-mdpi-1024x600
屏幕分辨率:1024x600
density:1.5(240)
文件夾:values-hdpi-683x400 由1024/1.5 600/1.5得到,需要四捨五入。
屏幕分辨率:800x480
density:1(160)
文件夾:values-mdpi-800x480
屏幕分辨率:800x480
density:1.5(240)
文件夾:values-hdpi-533x320 由800/1.5 480/1.5得到,需要四捨五入。
以此類推
一般情況下需要創建出values 、values-mdpi 、 values-hdpi文件夾,以備在一些沒有規定的尺寸屏幕上找不到資源的情況。
讓美工出一份 1080*1920 放到XXH
布局時按照:寬:320dip 高 480 dip
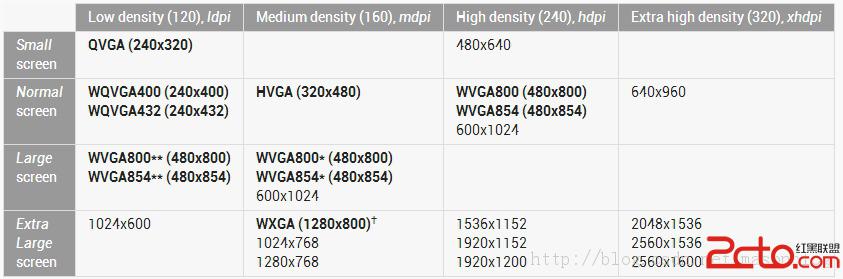
ldpi
Resources for low-density (ldpi) screens (~120dpi).
mdpi
Resources for medium-density (mdpi) screens (~160dpi). (This is the baseline density.)
hdpi
Resources for high-density (hdpi) screens (~240dpi).
xhdpi
Resources for extra high-density (xhdpi) screens (~320dpi).
----------------------------------------------------------------
紅米:
屏幕分辨率為:720 * 1280
絕對寬度:720pixels
絕對高度:1280pixels
邏輯密度:2.0
X 維 :294.96774像素每英尺
Y 維 :285.193像素每英尺
res/drawable下的文件會做失真壓縮
res/drawable-nodpi下的文件不做任何處理




=================================
String str = "";
DisplayMetrics dm = new DisplayMetrics();
dm = this.getApplicationContext().getResources().getDisplayMetrics();
int screenWidth = dm.widthPixels;
int screenHeight = dm.heightPixels;
float density = dm.density;
float xdpi = dm.xdpi;
float ydpi = dm.ydpi;
str += "屏幕分辨率為:" + dm.widthPixels + " * " + dm.heightPixels + "\n";
str += "絕對寬度:" + String.valueOf(screenWidth) + "pixels\n";
str += "絕對高度:" + String.valueOf(screenHeight)
+ "pixels\n";
str += "邏輯密度:" + String.valueOf(density)
+ "\n";
str += "X 維 :" + String.valueOf(xdpi) + "像素每英尺\n";
str += "Y 維 :" + String.valueOf(ydpi) + "像素每英尺\n";
L.i(str);
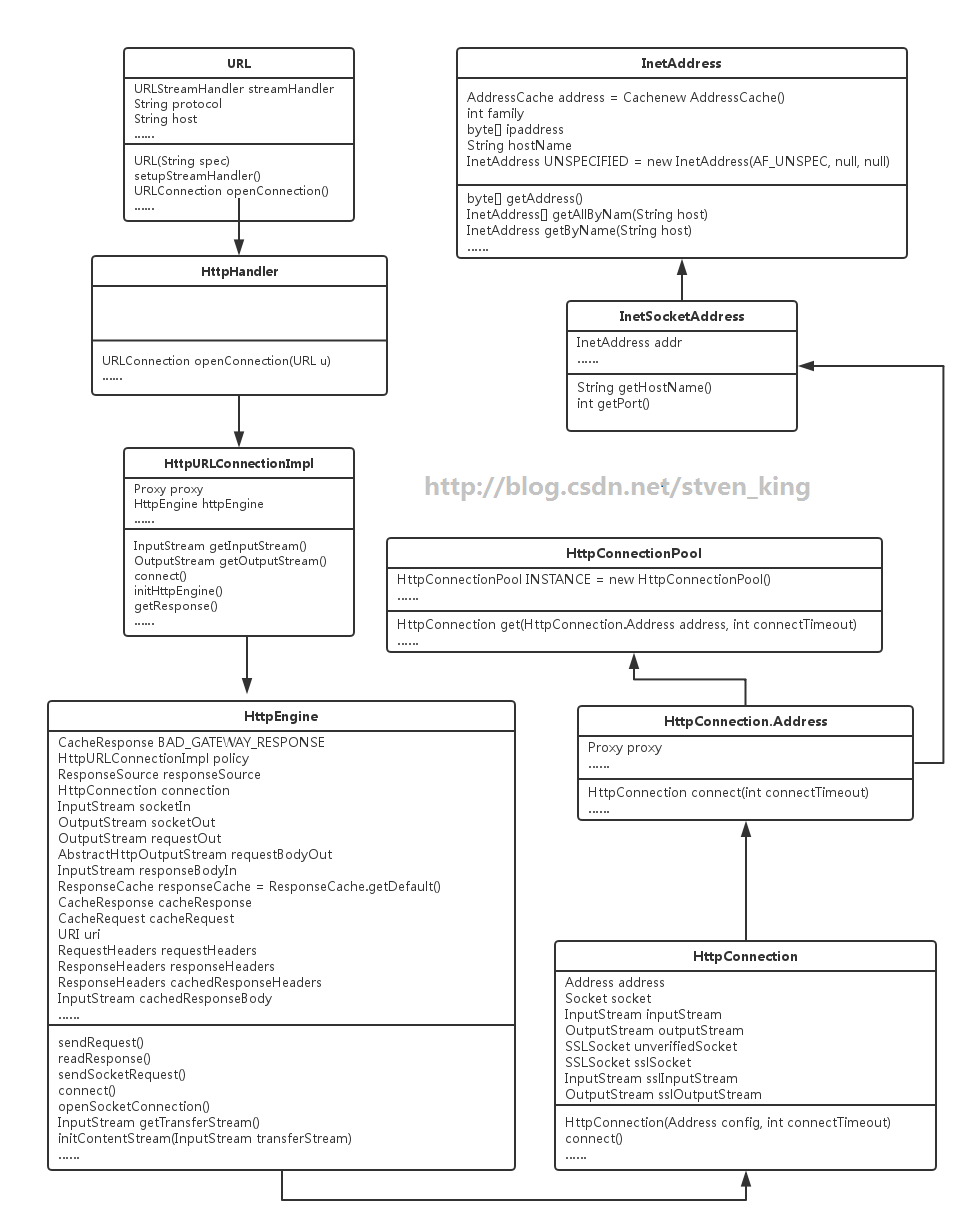
 Android網絡之HttpUrlConnection和Socket關系解析
Android網絡之HttpUrlConnection和Socket關系解析
多年以前Android的網絡請求只有Apache開源的HttpClient和JDK的HttpUrlConnection,近幾年隨著OkHttp的流行Android在高版本
 手機迅雷個人中心關閉朋友圈方法
手機迅雷個人中心關閉朋友圈方法
1、打開手機迅雷點擊切換到我的迅雷個人中心,點擊左上角[登錄],已登錄請跳過2、在手機迅雷個人中心的最下面,倒數第二項[常用設置]點擊進行設置3、繼續在常用
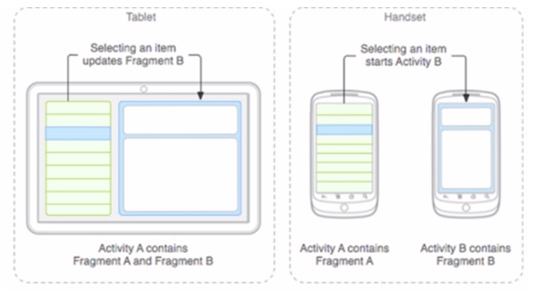
 Android Studio下使用Android Fragment的簡單Demo(1)
Android Studio下使用Android Fragment的簡單Demo(1)
一、Fragment簡介Fragment介紹針對屏幕尺寸的差距,很多情況下,都是先針對手機開發一套app,然後拷貝一份,修改布局以適應什麼超級大屏的。Fragment的初
 Android基礎知識(簡單實例計算器)
Android基礎知識(簡單實例計算器)
在做這個計算器的時候,我認為主要分為兩部分:界面設計,功能實現。(效果圖) 界面設計:其實界面設計和功能實現是相互聯系在一起的,我界面怎麼去設計,功