編輯:關於Android編程
今天繼續AndroidUI組件的講解(寫博客只是為了鞏固與繼續學習知識----工欲善其事,必先利其器!)
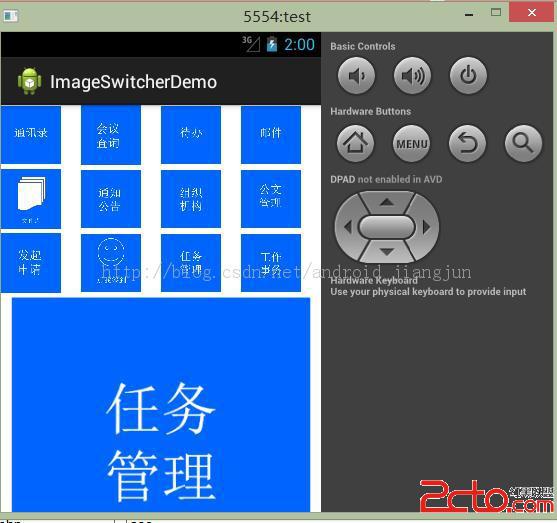
下面是主Activity的源碼,裡面附含知識點的講解,在前面的博客裡已經說明,簡單的知識點我會以代碼注釋的形式講解,好了,不廢話了:
package com.gc.imageswitcherdemo;
/*
* 圖像切換器(ImageSwitcher)的功能與用法
*
* 1、ImageSwitcher繼承了ViewSwitcher,因此它具有與ViewSwitcher相同的特征
* :可以在切換View組件時使用動畫效果。ImageSwitcher繼承了ViewSwitcher並重寫了
* ViewSwitcher的showNext()、showPrevious()方法,因此ImageSwitcher使用起來
* 更加簡單。
*2、 使用ImageSwitcher只要如下兩步即可。
* (1)為ImageSwitcher提供一個ViewFactory,該ViewFactory生成的View組件必須
* 是ImageView
* (2)需要切換圖片時,只要調用ImageSwitcher的setImageDrawable(Drawable drawable)
* setImageResource(int resid)和setImageURI(Uri uri)方法更換圖片即可
* 3、ImageSwitcher與ImageView的功能有點相似,它們都可用於顯示圖片,區別在於ImageSwitcher
* 的效果更炫,它可以指定圖片切換時的動畫效果。
*/
/**
**@author:Android將軍
*/
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
int[] imageIds=new int[]{R.drawable.addresslist1,R.drawable.conference2,R.drawable.daiban3
,R.drawable.email4,R.drawable.file5,R.drawable.infrom6,R.drawable.organization7,R.drawable.publicfile8
,R.drawable.request9,R.drawable.sign10,R.drawable.task11,R.drawable.work12};
private ImageSwitcher switcher;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//創建一個List對象,List對象的元素時Map
List> listItems=new ArrayList>();
for(int i=0;i listItem=new HashMap();
listItem.put("image",imageIds[i]);
listItems.add(listItem);
}
//獲取顯示圖片的ImageSwitcher
switcher=(ImageSwitcher)findViewById(R.id.switcher);
//為ImageSwitcher設置圖片切換的動畫效果
switcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
// 創建ImageView對象
ImageView imageView=new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
return imageView;
}
});
//創建一個SimpleAdapter
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.cell,new String[]{"image"},new int[]{R.id.image1});
GridView grid=(GridView)findViewById(R.id.grid01);
//為GridView設置Adapter
grid.setAdapter(simpleAdapter);
//添加列表項被選中的監聽器
grid.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int position, long id) {
// TODO Auto-generated method stub
//顯示當前被選中的圖片
switcher.setImageResource(imageIds[position]);
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO Auto-generated method stub
}
});
//添加列表項被單擊的監聽器
grid.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
//顯示當前被選中的圖片
switcher.setImageResource(imageIds[position]);
}
});
}
}
下面來看一下activity_main.xml

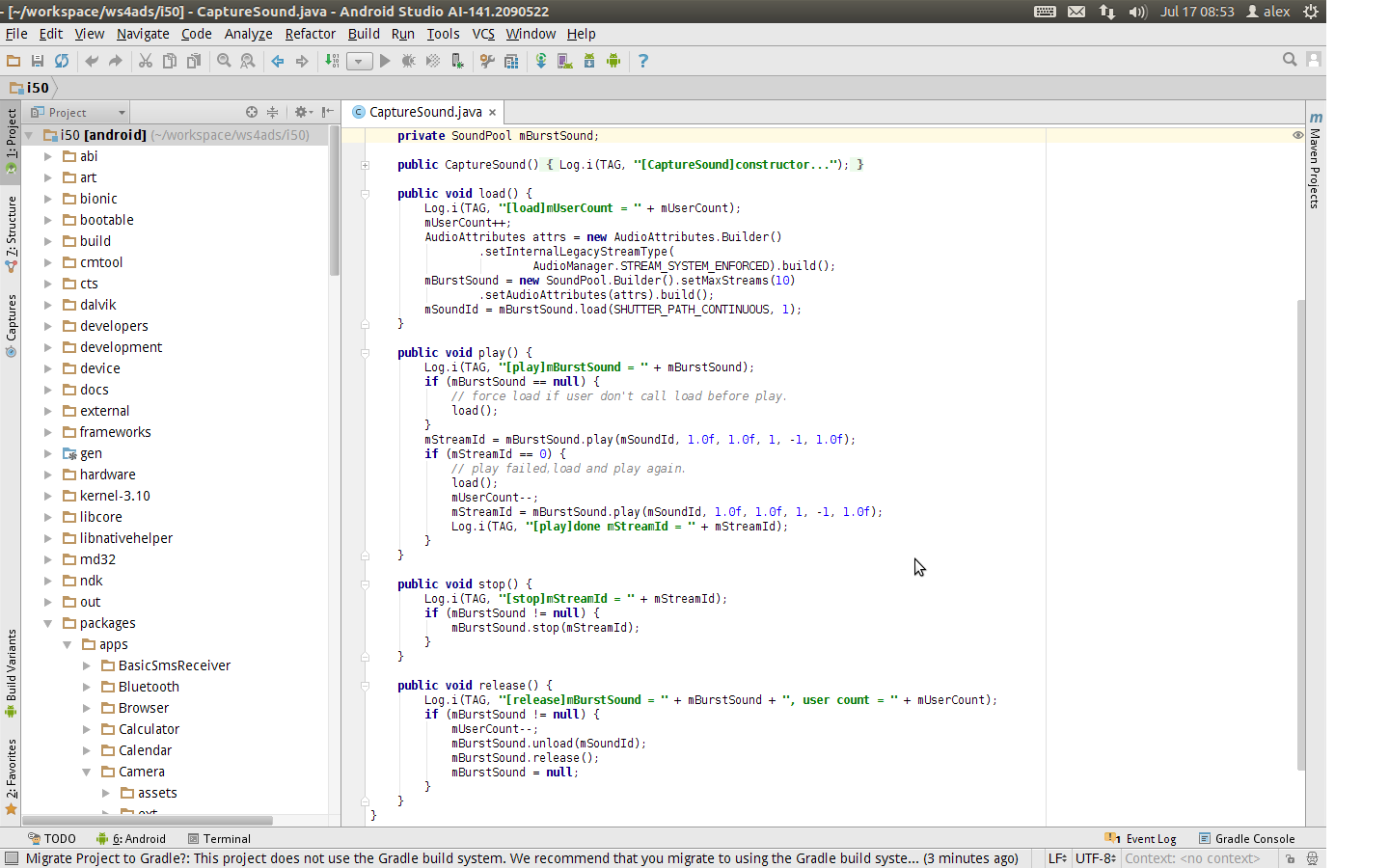
 Android Studio查看Android 5.x源碼的步驟詳解
Android Studio查看Android 5.x源碼的步驟詳解
關於Android Studio的好處我就不用說了,下面兩點就足矣讓你轉投Android Studio了: 1、Andro
 Android開發模擬器啟動失敗的解決方法
Android開發模擬器啟動失敗的解決方法
1. 錯誤提示信息 錯誤大概意思:連接到adb(android debug bridge)出現了一個嚴重的錯誤,你必須重啟adb和Eclipse工具,請確保在位置…
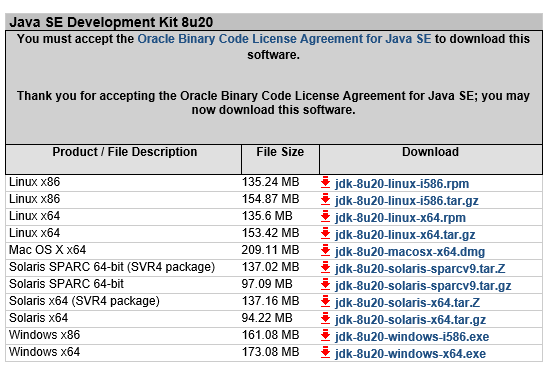
 僅5步搞定Android開發環境部署 Android開發環境搭建教程
僅5步搞定Android開發環境部署 Android開發環境搭建教程
在windows安裝Android的開發環境不簡單也說不上算復雜,本文寫給第一次想在自己Windows上建立Android開發環境投入Android浪潮的朋友們,為了確保
 android NinePatch圖片制做
android NinePatch圖片制做
NinePatch圖片以*.9.png結尾,和普通圖片的區別是四周多了一個邊框如上圖所示,左邊那條黑色線代表圖片垂直拉伸的區域,上邊的那條黑色線代表水平拉伸區域,右邊的黑