編輯:關於Android編程
在非全屏模式下,將activity的windowSoftInputMode的屬性設置為:adjustResize。同時在View的onSizeChanged(int w, int h, int oldw, int oldh)裡可以得到變化後的尺寸,然後根據前後變化的結果來計算屏幕需要移動的距離。
但是在全屏模式下,即使將activity的windowSoftInputMode的屬性設置為:adjustResize。在鍵盤顯示時它未將Activity的Screen向上推動,所以你Activity的view的根樹的尺寸是沒有變化的。在這種情況下,你也就無法得知鍵盤的尺寸,對根view的作相應的推移。全屏下的鍵盤無法Resize的問題從2.1就已經存在了,直到現在google還未給予解決。
如果你想了解android 軟鍵盤普通情況下顯示與隱藏的問題,你可以了解這篇博客android 軟鍵盤的顯示與隱藏問題的研究,它可以幫助你解決在非全屏下,軟鍵盤的顯示時,你不能很好地控制布局的問題。
感謝Ricardo提供的輪子,他在stackoverflow找到了解決方案。有人已經封裝好了該類,你只需引用就OK了,我們來看下這個幫助類。
幫助類源碼:
//Workaround to get adjustResize functionality for input methos when the fullscreen mode is on
//found by Ricardo
//taken from http://stackoverflow.com/a/19494006
import android.app.Activity;
import android.graphics.Rect;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.FrameLayout;
public class AndroidBug5497Workaround {
// For more information, see https://code.google.com/p/android/issues/detail?id=5497
// To use this class, simply invoke assistActivity() on an Activity that already has its content view set.
public static void assistActivity (Activity activity) {
new AndroidBug5497Workaround(activity);
}
private View mChildOfContent;
private int usableHeightPrevious;
private FrameLayout.LayoutParams frameLayoutParams;
private AndroidBug5497Workaround(Activity activity) {
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0);
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
public void onGlobalLayout() {
possiblyResizeChildOfContent();
}
});
frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams();
}
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
private int computeUsableHeight() {
Rect r = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(r);
return (r.bottom - r.top);
}
}1.利用viewTreeobserver來監聽View根樹的變化。一旦鍵盤顯示或隱藏都會引起addOnGlobalLayoutListener()方法調用。
2.計算Activtiy可視區域的高度,然後與上次可視區域高度進行比較,若相等,界面出現在變化。
3.如果界面出現變化,計算可視區域高度visibleHeight與Activity根view的高度rootHeight之差heightDifference。
4.如果heightDifference > (rootHeight / 4), 則認為鍵盤顯示,否則認為鍵盤隱藏。
5.根據鍵盤變化的狀態,對Activity的contentView進行高度屬性作出改變。
至此,你已經完成了對鍵盤顯示或隱藏對contentView的Resize了。
使用方法
在你的Activity的oncreate()方法裡調用AndroidBug5497Workaround.assistActivity(this);即可。注意:在setContentView(R.layout.xxx)之後調用。
例子源碼
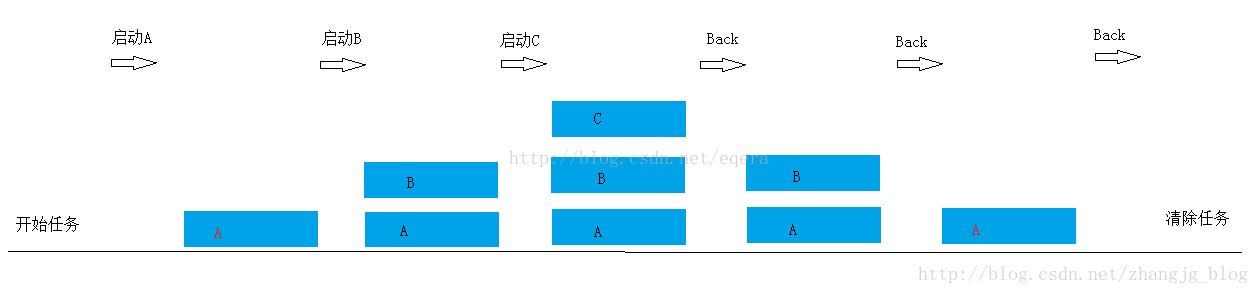
 Android中Activity四種啟動模式和taskAffinity屬性詳解
Android中Activity四種啟動模式和taskAffinity屬性詳解
在Android應用開發中,打造良好的用戶體驗是非常重要的。而在用戶體驗中,界面的引導和跳轉是值得深入研究的重要內容。在開發中,與界面跳轉聯系比較緊密的概念是Task(任
 Android實習札記(5)---Fragment之底部導航欄的實現
Android實習札記(5)---Fragment之底部導航欄的實現
在Part 4我們回顧了一下Fragment的基本概念,在本節中我們就來學習Fragment應用的簡單例子吧! 就是使用Fragment來實現
 Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用
Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用
compile 'com.android.support:design:22.2.0'AppBarLayout效果圖是這樣的AppBarLay
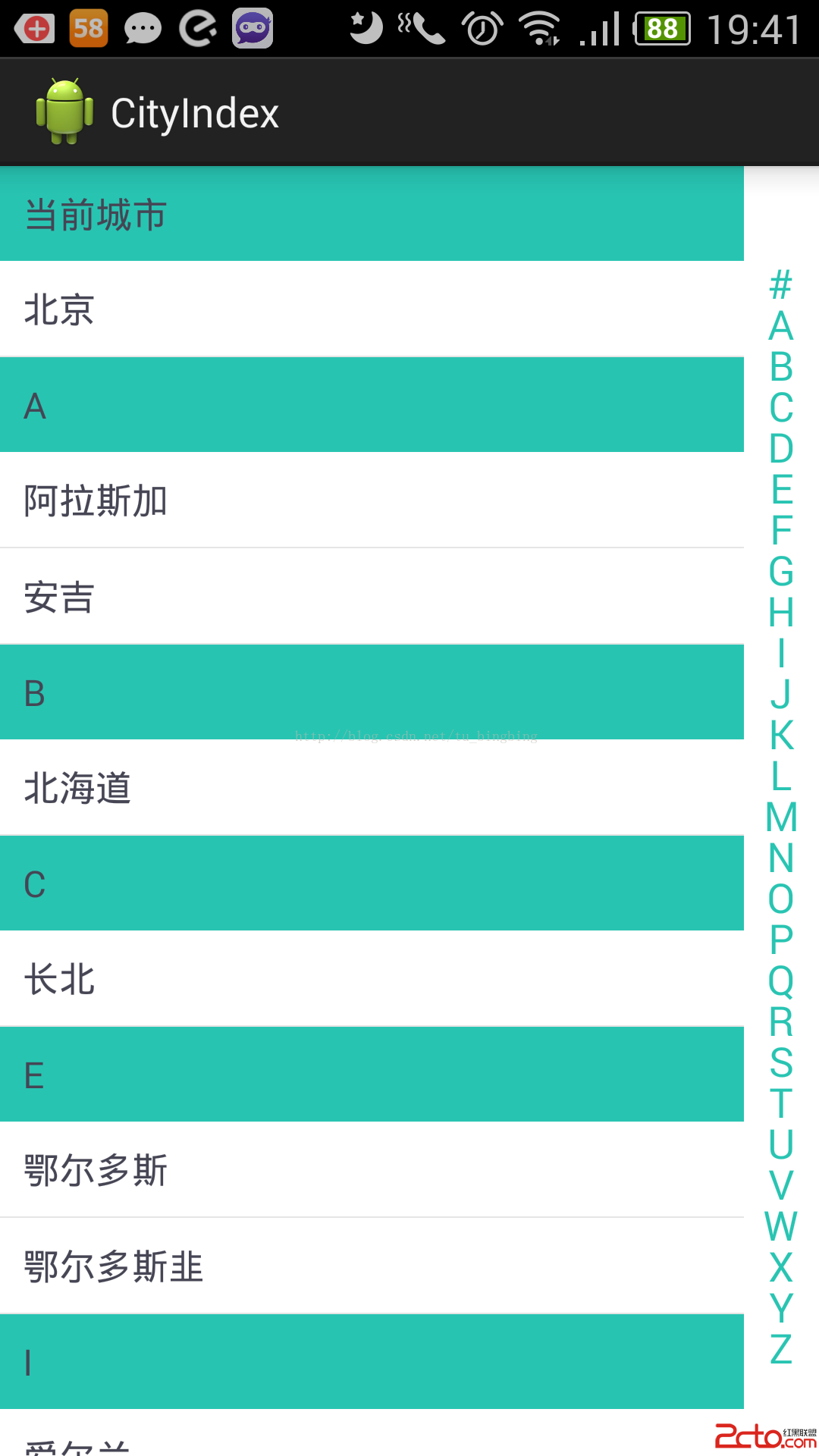
 Android 快速索引(城市列表和聯系人)
Android 快速索引(城市列表和聯系人)
最近需要實現一個城市列表的快速索引功能。類似於聯系人應用,根據姓名首字母快速索引功能。 要實現這個功能只需要解決兩個問題: 1、對列表進行分組(具有同一特征