編輯:關於Android編程
package com.gc.textswitcherdemo;
/*
* 文本切換器(TextSwitcher):
* 1、TextSwitcher繼承了ViewSwitcher,因此它具有與ViewSwitcher相同的特征
* 可以在切換View組件時使用動畫效果。與ImageSwitcher相似的是,使用TextSwitcher
* 也需要設置一個ViewFactory。與ImageSwitcher不同的是,TextSwitcher所需的
* ViewFactory的makeView()方法必須返回一個TextView組件。
* 2、TextSwitcher與TextView的功能有點相似,它們都可用於顯示文本內容,區別在於
* TextSwitcher的效果更炫,它可以指定文本切換時的動畫效果
*
*/
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.view.View;
import android.widget.TextSwitcher;
import android.widget.TextView;
import android.widget.ViewSwitcher.ViewFactory;
/**
*
* @author Android將軍
*
*/
public class MainActivity extends Activity {
private TextSwitcher textSwitcher;
private String[] strs=new String[]
{
"Android將軍",
"ios將軍",
"Cocos2d-X將軍",
"將軍"
};
private int curStr;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textSwitcher=(TextSwitcher)findViewById(R.id.textSwitcher);
textSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
TextView tv=new TextView(MainActivity.this);
tv.setTextSize(40);
tv.setTextColor(Color.MAGENTA);
return tv;
}
});
//調用next方法顯示下一個字符串
next(null);
}
//事件處理函數,控制顯示下一個字符串
public void next(View source)
{
textSwitcher.setText(strs[curStr++%strs.length]);
}
}
布局文件如下:
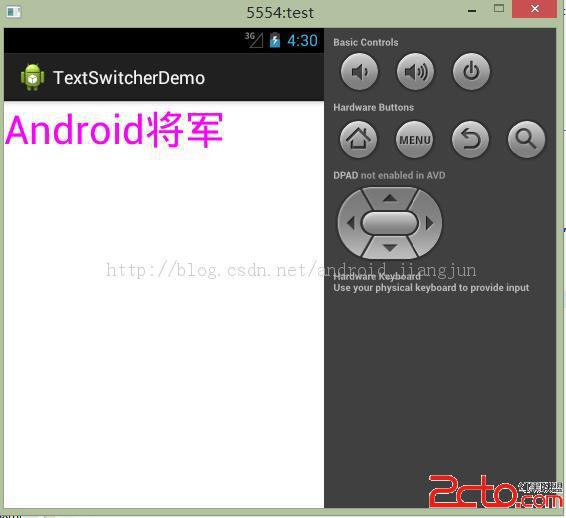
效果截圖:

 Android利用SurfaceView實現簡單計時器
Android利用SurfaceView實現簡單計時器
自學了android有幾個月了,跟著網上的節奏,應該早點寫些博客來提高自己的水准的。但苦於技術水准始終不自信(也是不過關的結果吧),就一直只是將自己學習過程中的問題和重要
 Android自定義View過程解析
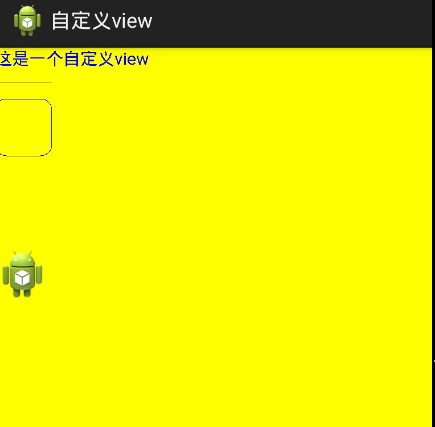
Android自定義View過程解析
Android自定義的view,主要是繼承view,然後實現ondraw這個方法,來進行繪制。 1. 編寫自己的自定義view 2. 加入邏輯線程 3
 一個簡單的例子帶你了解jni流程
一個簡單的例子帶你了解jni流程
1、前言jni是java調用原生語言來進行開發的一座橋梁,原生語言一般是指c,c++語言,即jni機制可以讓java語言調用c,c++語言,也可以讓c,c++語言調用ja
 Android使用Face++架構包實現人臉識別淺析
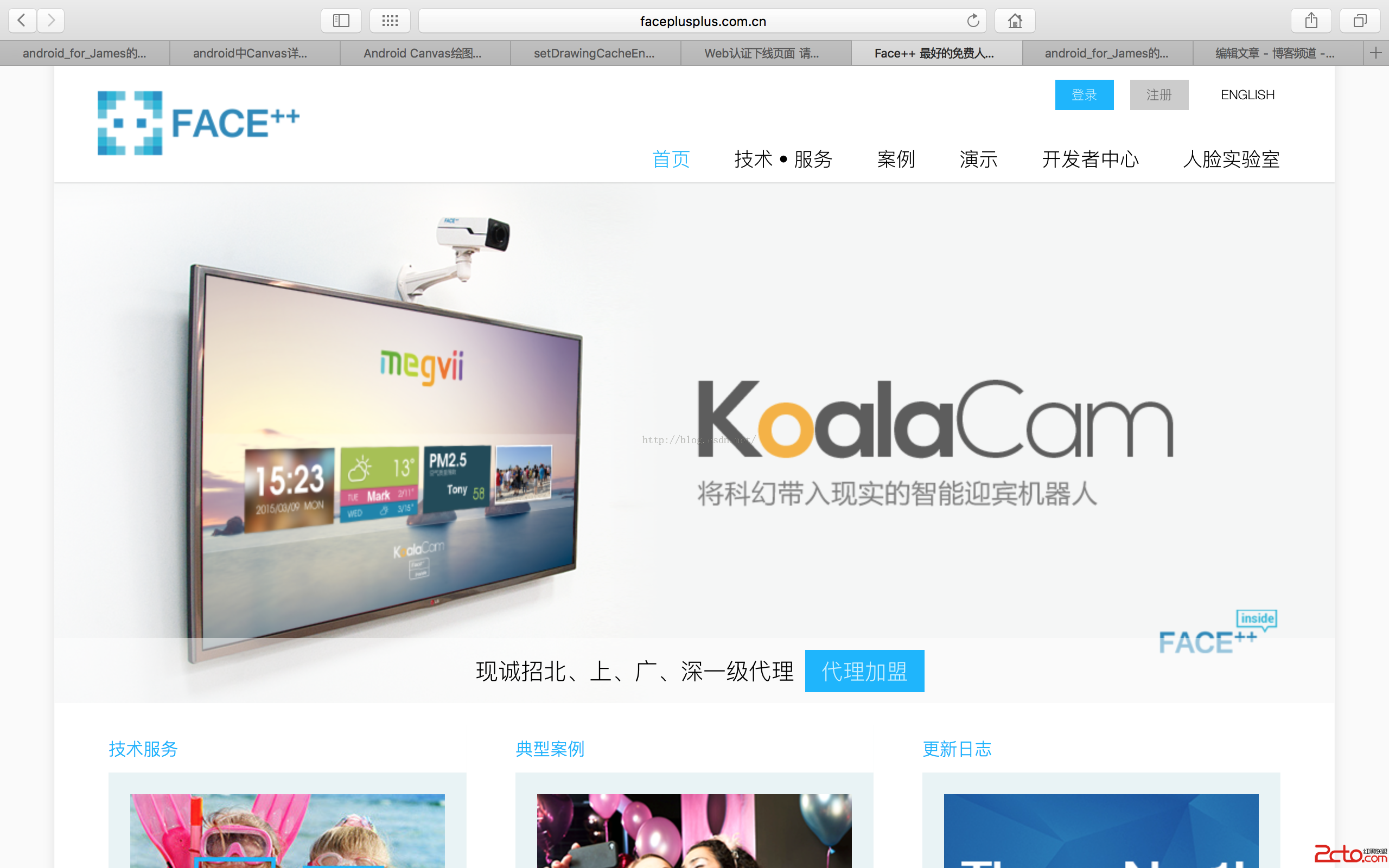
Android使用Face++架構包實現人臉識別淺析
我們點開案例可以看到眾多我們熟知的軟件都是使用的這個公司所提供的SDK然後我們點擊開發者中心中的開發工具與sdk下載我們所需要的sdk之後再點擊我的應用中的創建應用之後他