編輯:關於Android編程
package com.gc.adapterviewflipperdemo;
/**
* 功能:自動播放的圖片庫
* @author Android將軍
*/
/*
* 1、AdapterViewFilpper繼承了AdapterViewAnimator,它也會
* 顯示Adapter提供的多個View組件,但它每次只能顯示一個View組件
* ,程序可通過showPrevious()和showNext()方法控制該組件顯示
* 上一個、下一個組件。
* 2、AdapterViewFilpper可以在多個View切換過程中使用漸隱漸現的
* 動畫效果,除此之外,還可以調用該組件的startFlipping()控制它
* “自動播放”下一個View組件。
* 3、AdapterViewAnimator支持的XML屬性:
* android:animateFirstView-----------設置顯示該組件的第一個View時是否使用動畫
* android:inAnimation----------------設置組件顯示時使用的動畫
* android:loopViews------------------設置循環到最後一個組件後是否自動“轉頭”到第一個組件
* android:outAnimation---------------設置組件隱藏時使用的動畫
* 4、AdapterViewFillper可以額外支持的XML屬性:
* android:autoStart------------------設置顯示該組件是否自動播放
* android:flipInterval---------------設置自動播放的時間間隔
*/
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterViewFlipper;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MainActivity extends Activity {
private int [] imageIds=new int[]
{
R.drawable.addresslist1,R.drawable.conference2,R.drawable.daiban3,
R.drawable.email4,R.drawable.file5,R.drawable.infrom6,
R.drawable.organization7,R.drawable.publicfile8,R.drawable.request9,
R.drawable.sign10,R.drawable.task11,R.drawable.work12
};
private AdapterViewFlipper flipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
flipper=(AdapterViewFlipper)findViewById(R.id.flipper);
//創建一個BaseAdapter對象,該對象負責提供AdapterViewFlipper所顯示的列表項
BaseAdapter adapter=new BaseAdapter() {
//該方法返回的View代表了每個列表項
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//創建一個ImageView
ImageView imageView=new ImageView(MainActivity.this);
imageView.setImageResource(imageIds[position]);
//設置ImageView的縮放類型
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
//為imageView設置布局參數
imageView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT));
return imageView;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageIds.length;
}
};
flipper.setAdapter(adapter);
}
public void prev(View source)
{
//顯示上一個組件
flipper.showPrevious();
//停止自動播放
flipper.stopFlipping();
}
public void next(View source)
{
//顯示下一個組件
flipper.showNext();
//停止自動播放
flipper.stopFlipping();
}
public void auto(View source)
{
//開始自動播放
flipper.startFlipping();
}
}
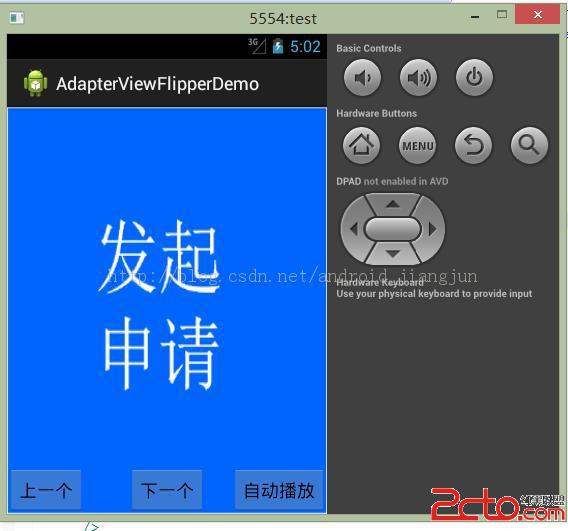
布局文件:效果截圖

轉載請注明出處:http://blog.csdn.net/android_jiangjun/article/details/25611263
 Android開發之WebView知識和常見問題
Android開發之WebView知識和常見問題
一、前言最近在學習HTML5相關的知識,發現前端技術的功能越來越強大了,很多功能如果我們通過原生代碼的形式進行實現的話相對於H5會花費數倍的時間,在最求快速迭代的時候是不
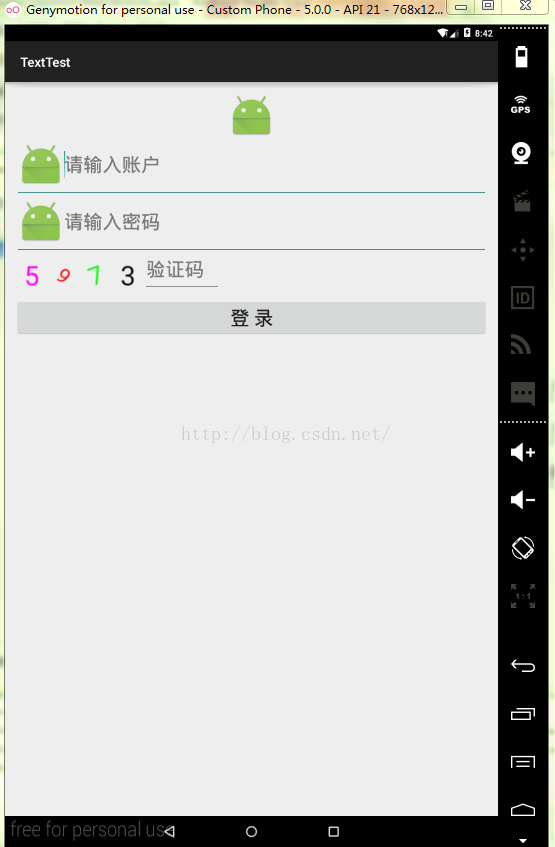
 功能強大的登錄界面Android實現代碼
功能強大的登錄界面Android實現代碼
前言 一個好的應用需要一個有良好的用戶體驗的登錄界面,現如今,許多應用的的登錄界面都有著用戶名,密碼一鍵刪除,用戶名,密碼
 Android自定義View仿QQ健康界面
Android自定義View仿QQ健康界面
最近一直在學習自定義View相關的知識,今天給大家帶來的是QQ健康界面的實現。先看效果圖: 可以設置數字顏色,字體顏色,運動步數,運動排名,運動平均步數,虛線下方的藍色指
 Android中自定義視圖View之---進階篇(Canvas的使用)
Android中自定義視圖View之---進階篇(Canvas的使用)
一、前言那麼今天,我們繼續來看一篇關於Android中的UI篇,如何自定義視圖View的進階篇,關於前奏篇之前已經寫過了,在這篇文章中我主要介紹了自定義View的一些基礎