編輯:關於Android編程
雙緩沖技術主要用在繪圖,動畫效果上,其原理就是:將資源先加載到緩沖區,然後再將緩沖區整個加載到View上面去。雙緩沖技術能夠有效防止閃爍,提高顯示質量。
DrawView.java:
package com.example.handdraw;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DrawView extends View{
float preX;
float preY;
private Path path;
public Paint paint = null;
final int VIEW_WIDTH = 720;
final int VIEW_HEIGHT = 800;
//定義一個內存中的圖片,該圖片將作為緩沖區
Bitmap cacheBitmap = null;
//定義cacheBitmap上的Canvas對象
Canvas cacheCanvas = null;
public DrawView(Context context ,AttributeSet set) {
super(context, set);
// TODO Auto-generated constructor stub
//創建一個與該View相同大小的緩沖區
cacheBitmap = Bitmap.createBitmap(VIEW_WIDTH, VIEW_HEIGHT, Config.ARGB_8888);
cacheCanvas = new Canvas();
path = new Path();
//設置cacheCanvas將會繪制到內存中的cacheBitmap上
cacheCanvas.setBitmap(cacheBitmap);
//設置畫筆的顏色
paint = new Paint(Paint.DITHER_FLAG);
paint.setColor(Color.RED);
//設置畫筆風格
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(1);
//反鋸齒
paint.setAntiAlias(true);
paint.setDither(true);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//獲取拖動事件發生位置
float x = event.getX();
float y = event.getY();
switch(event.getAction())
{
case MotionEvent.ACTION_DOWN:
path.moveTo(x, y);
preX = x;
preY = y;
break;
case MotionEvent.ACTION_MOVE:
path.quadTo(preX, preY, x, y);
preX = x;
preY = y;
break;
case MotionEvent.ACTION_UP:
cacheCanvas.drawPath(path, paint);
path.reset();
break;
}
invalidate();
//表明處理方法已經處理改事件
return true;
}
@Override
protected void onDraw(Canvas canvas) {
Paint bmpPaint = new Paint();
//將cacheBitmap繪制到該View組件上
canvas.drawBitmap(cacheBitmap, 0, 0, bmpPaint);
//沿著path繪制
canvas.drawPath(path, paint);
}
}
my_menu.xml:
Activity.java:package com.example.handdraw;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.BlurMaskFilter;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class MainActivity extends Activity {
EmbossMaskFilter emboss;
BlurMaskFilter blur;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
emboss = new EmbossMaskFilter(new float[]{ 1.5f, 1.5f, 1.5f }, 0.6f, 6, 4.2f);
blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.my_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
DrawView dv = (DrawView)findViewById(R.id.draw);
switch(item.getItemId())
{
case R.id.red:
dv.paint.setColor(Color.RED);
item.setChecked(true);
break;
case R.id.green:
dv.paint.setColor(Color.GREEN);
item.setChecked(true);
break;
case R.id.blue:
dv.paint.setColor(Color.BLUE);
item.setChecked(true);
break;
case R.id.width_1:
dv.paint.setStrokeWidth(1);
break;
case R.id.width_3:
dv.paint.setStrokeWidth(3);
break;
case R.id.width_5:
dv.paint.setStrokeWidth(5);
break;
case R.id.blur:
dv.paint.setMaskFilter(blur);
break;
case R.id.emboss:
dv.paint.setMaskFilter(emboss);
break;
}
return true;
}
}
main.xml
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"
> android:id="@+id/draw" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world"
/>
 Android 你不知道的自定義View(一)
Android 你不知道的自定義View(一)
說起Android 自定義View,網上的博客、視頻很多。鴻洋的博客和視頻還是很值得推薦的。本文打算結合Sdk源碼,來講解如何自定義一個View。本文結合TextView
 Android初級教程人品計算器
Android初級教程人品計算器
先看布局: main_activity.xml 第二個
 Android網絡分析和優化
Android網絡分析和優化
目前針對公司Android端的SDK進行實際測試,反映出存在網絡加載資源緩慢的問題,在知曉目前CDN的可能存在不穩定的情況下,針對sdk本身的網絡模塊進行了相應的分析,整
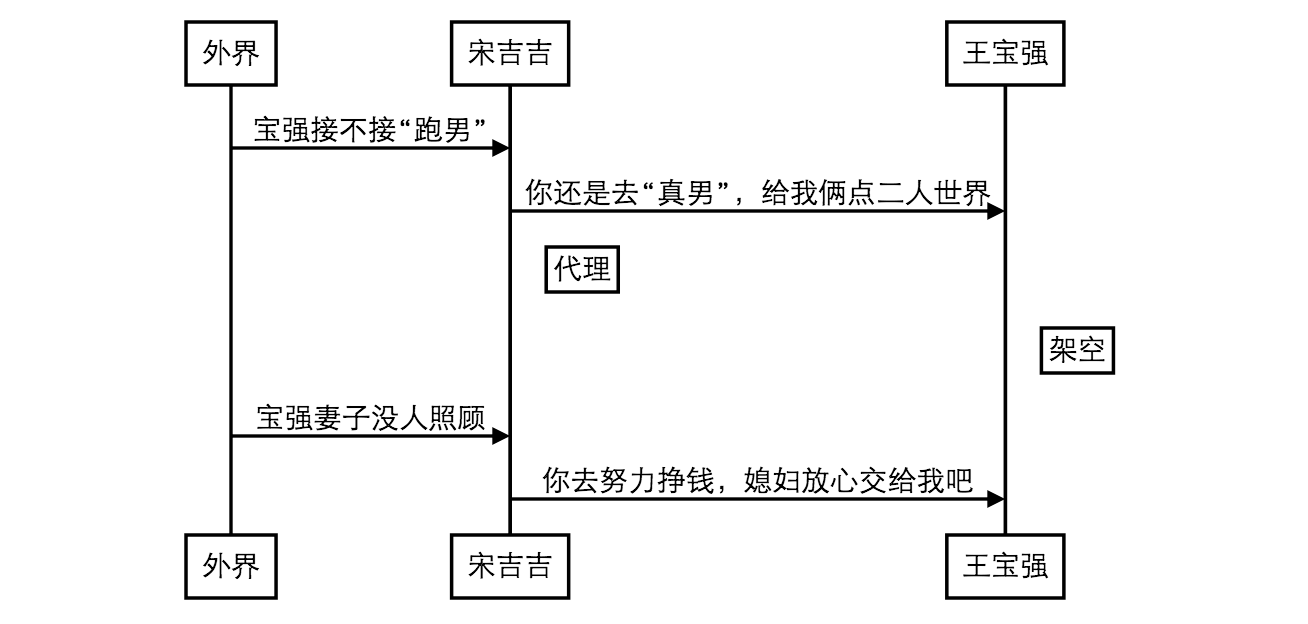
 詳解代理模式
詳解代理模式
一 摘要晚上看了關於代理模式的一篇文章,寫的非常生動,來過來分享給大家.這裡我就PHP代理模式給大家進行詳細說明.下面我們來看一看這幾天王寶強妻子出軌經紀人事件惹盡了眼球