編輯:關於Android編程
Android數據分批加載-滑動到底部自動加載列表
2014年5月9日
本博文介紹如何進行數據分批加載,在應用開發當中會經常使用到ListView,點擊更多加載數據是我們經常簡單,為了提供用戶體驗,當用戶將列表滾動到底部自動加載數據,這樣的形式用得比較多。
下面給大家提供的例子是,每次模擬20條數據,滑動到底部時再請求20條數據直到請求到限定頁數為止
具體代碼實現:
/08_Datapageload/src/com/wwj/datapageload/MainActivity.java
package com.wwj.datapageload;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView listView;
private List data = new ArrayList();
ArrayAdapter adapter;
View footer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
footer = getLayoutInflater().inflate(R.layout.footer, null);
listView = (ListView) findViewById(R.id.listView);
listView.setOnScrollListener(new ScrollListener());
// 模擬數據
data.addAll(DataService.getData(0, 20));
adapter = new ArrayAdapter(this, R.layout.listview_item,
R.id.textView, data);
listView.addFooterView(footer);// 添加頁腳(放在ListView最後)
listView.setAdapter(adapter);
listView.removeFooterView(footer);
}
private int number = 20; // 每次獲取多少條數據
private int maxpage = 5; // 總共有多少頁
private boolean loadfinish = true; // 指示數據是否加載完成
private final class ScrollListener implements OnScrollListener {
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
Log.i("MainActivity", "onScroll(firstVisibleItem="
+ firstVisibleItem + ",visibleItemCount="
+ visibleItemCount + ",totalItemCount=" + totalItemCount
+ ")");
final int loadtotal = totalItemCount;
int lastItemid = listView.getLastVisiblePosition(); // 獲取當前屏幕最後Item的ID
if ((lastItemid + 1) == totalItemCount) { // 達到數據的最後一條記錄
if (totalItemCount > 0) {
// 當前頁
int currentpage = totalItemCount % number == 0 ? totalItemCount
/ number
: totalItemCount / number + 1;
int nextpage = currentpage + 1; // 下一頁
if (nextpage <= maxpage && loadfinish) {
loadfinish = false;
listView.addFooterView(footer);
// 開一個線程加載數據
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
List result = DataService.getData(
loadtotal, number);
// 發送消息
handler.sendMessage(handler.obtainMessage(100,
data));
}
}).start();
}
}
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
Log.i("MainActivity", "onScrollStateChanged(scrollState="
+ scrollState + ")");
}
}
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
data.addAll((List) msg.obj);
// 告訴ListView數據已經發生改變,要求ListView更新界面顯示
adapter.notifyDataSetChanged();
if (listView.getFooterViewsCount() > 0) { // 如果有底部視圖
listView.removeFooterView(footer);
}
loadfinish = true; // 加載完成
};
};
}
/08_Datapageload/src/com/wwj/datapageload/DataService.java
package com.wwj.datapageload;
import java.util.ArrayList;
import java.util.List;
public class DataService {
public static List getData(int offset, int maxResult) { // 分頁limit
// 0,20
List data = new ArrayList();
for (int i = 0; i < 20; i++) {
data.add("ListView數據的分批加載" + i);
}
return data;
}
}
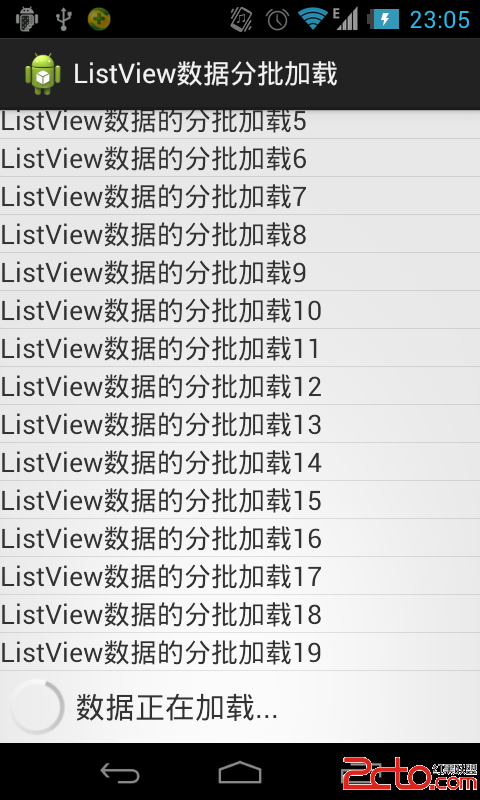
效果圖如下:

 第一個Android DemoChat(偽即使通訊)
第一個Android DemoChat(偽即使通訊)
學習Android到現在估計應該還不到一個月的時間,我很激動能夠在自己的努力還有奮斗下開發一個自己想要的App,雖然這個App的功能還不夠完善,界面很丑陋,Bug很存在很
 [android] 如何獲取media文件的meta data信息
[android] 如何獲取media文件的meta data信息
在app開發過程中,經常需要顯示media文件的meta data信息,我們如何獲取這些信息呢? MediaStore首先想到的就是MediaStore類了,它
 android圖片處理之圖像模糊
android圖片處理之圖像模糊
這篇文章將給大家介紹android圖片處理的高效做法,大家有需求的時候可以參考一下。首先我要說明一下本實例中實現的效果(我還不會制作gif圖,如果誰會的話,希望可以教一下
 dialog dismiss時鍵盤不消失的問題淺析及解決辦法
dialog dismiss時鍵盤不消失的問題淺析及解決辦法
當setCanceledOnTouchOutside(true),點擊陰影處,dialog dismiss時鍵盤不消失的問題。如圖一開始覺得很簡單,監聽下onDimiss