編輯:關於Android編程
在Android程序開發中,我們經常會去用到Shape這個東西去定義各種各樣的形狀,首先我們了解一下Shape下面有哪些標簽,都代表什麼意思:
solid:填充
android:color指定填充的顏色
gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,
android:angle是漸變角度,必須為45的整數倍。
另外漸變默認的模式為android:type="linear",即線性漸變,
可以指定漸變為徑向漸變,android:type="radial",徑向漸變需要指定半徑android:gradientRadius="50"。
angle值對應的位置如圖:

stroke:描邊
android:width="2dp" 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離
corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,
同時設置五個屬性,則Radius屬性無效
android:Radius="20dp" 設置四個角的半徑
android:topLeftRadius="20dp" 設置左上角的半徑
android:topRightRadius="20dp" 設置右上角的半徑
android:bottomLeftRadius="20dp" 設置右下角的半徑
android:bottomRightRadius="20dp" 設置左下角的半徑
padding:間隔
可以設置上下左右四個方向的間隔
在這裡我們來看一個簡單的小例子,ShapDemo,在drawable文件夾下面先定義兩個xml文件:
button_bg.xml的內容如下:
在drawable文件夾下添加一個button.xml文件,內容如下:
我們再來看一下layout目錄下的activity_main.xml的內容:
程序運行截圖如下:
 源碼:
源碼:
Android中使用shape自定義形狀
 Android網絡請求庫 - Say hello to retrofit
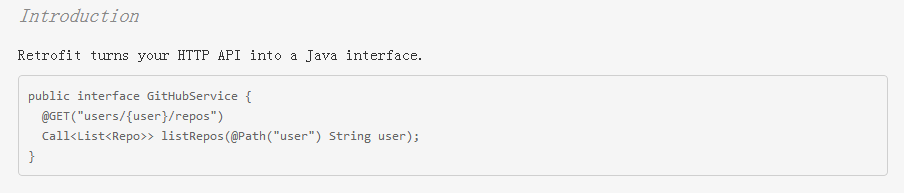
Android網絡請求庫 - Say hello to retrofit
之前對Android裡常用的網絡請求庫OkHttp與Volley做了簡單的學習歸納與總結,這裡看這個系列中的最後一篇,來認識一下Retrofit。Retrofit可以認為
 Android ScrollView只能添加一個子控件問題解決方法
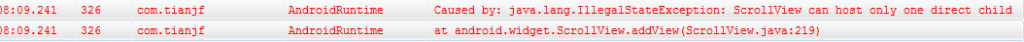
Android ScrollView只能添加一個子控件問題解決方法
本文實例講述了Android ScrollView只能添加一個子控件問題解決方法。分享給大家供大家參考,具體如下:有下面一段代碼<?xml version=
 Android中的ViewRootImpl類源碼解析
Android中的ViewRootImpl類源碼解析
ViewRoot目前這個類已經沒有了,是老版本中的一個類,在Android2.2以後用ViewRootImpl代替ViewRoot,對應於ViewRootImpl.jav
 Android實現批量照片上傳至服務器,拍照或者從相冊選擇
Android實現批量照片上傳至服務器,拍照或者從相冊選擇
最近由於項目需求,需要完成批量照片上傳,折騰了一段時間,終於完成了,達到了如下效果 package com.qian.pos;