編輯:關於Android編程
package com.gc.tabhost;
/**
* @author Android將軍
*
*
*
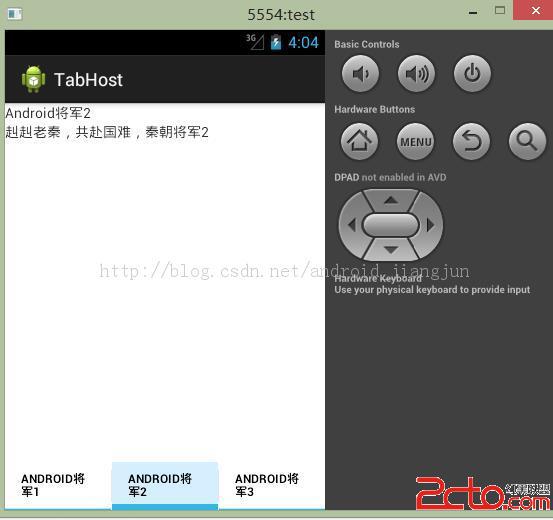
* 1、TabHost是一種非常實用的組件,TabHost可以很方便地在窗口上放置
* 多個標簽頁,每個標簽頁相當於獲得了一個與外部容器相同大小的組件
* 擺放區域。通過這種方式,就可以在一個容器裡放置更多組件。
* 2、與TabHost結合使用的還有如下組件:
* TabWidget:代表選項卡的標簽條。
* TabSpec:代表選項卡的一個Tab頁面。
* 3、TabHost僅僅是一個簡單的容器,它提供了如下兩個方法來創建、添加
* 選項卡:
* newTabSpec(String tag):創建選項卡。
* addTab(TabHost.TabSpec tabSpec):添加選項卡。
* 4、使用TabHost的一般步驟如下:
* (1)在界面布局中定義TabHost組件,並為該組件定義該選項卡的內容
* (2)Activity應該繼承TabActivity
* (3)調用TabActivity的getTabHost()方法獲取TabHost對象
* (4)通過TabHost對象的方法來創建、添加選項卡。
* 5、TabHost容器內部需要組合兩個組件:TabWidget和FrameLayout
* ,其中TabWidget定義選項卡的標題條:FrameLayout則用於“層疊”組合多個選項
* 頁面。
* 6、注意:
* 在ID的書寫時不時開發者自己書寫,TabHost、TabWidget和FrameLayout
* 這三個組件的ID是有要求的:
* TabHost的ID應該為@android:id/tabhost
* TabWidget的ID應該為@android:id/tabs
* FrameLayout的ID應該為@android:id/tabcontent.
* 這三個ID不是我們自己定義的,而是引用了Android系統已有的ID。
* 7、最新版本的Android平台已經不再推薦使用TabActivity,而是推薦使用
* Fragment來代替TabActivity。
*/
import android.os.Bundle;
import android.app.Activity;
import android.app.TabActivity;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取該Activity裡面的TabHost組件
TabHost tabHost=getTabHost();
//創建第一個Tab頁
TabSpec tab1=tabHost.newTabSpec("tab1")
.setIndicator("Android將軍1")
.setContent(R.id.tab01);
//添加第一個標簽頁
tabHost.addTab(tab1);
TabSpec tab2=tabHost.newTabSpec("tab2")
.setIndicator("Android將軍2",getResources().getDrawable(R.drawable.ic_launcher))
.setContent(R.id.tab02);
//添加第二個標簽頁
tabHost.addTab(tab2);
TabSpec tab3=tabHost.newTabSpec("tab3").setIndicator("Android將軍3")
.setContent(R.id.tab03);
//添加第三個標簽頁
tabHost.addTab(tab3);
}
}
相應的xml布局文件為:<frameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > </frameLayout>

轉載請注明出處:http://blog.csdn.net/android_jiangjun/article/details/25346627
 Android點擊Button實現功能的幾種方法總結
Android點擊Button實現功能的幾種方法總結
Android中Button控件應該算作是比較簡單的控件,然而,它的使用頻率卻是非常的高,今天,我在這裡總結了三種常用的點擊Button實現其功能的方法。1.很多時候,我
 Android實現動態高斯模糊效果示例代碼
Android實現動態高斯模糊效果示例代碼
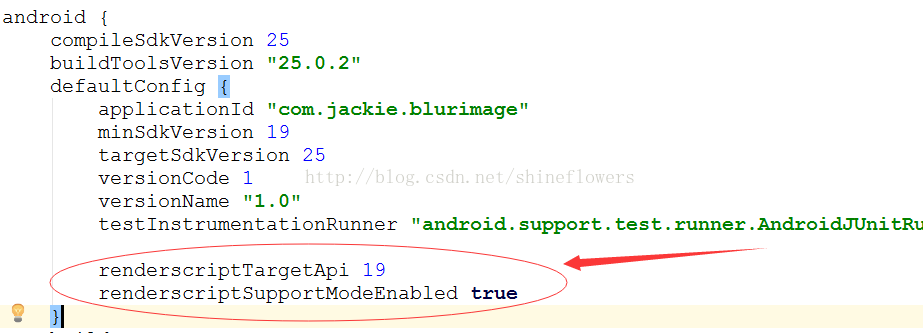
寫在前面現在,越來越多的App裡面使用了模糊效果,這種模糊效果稱之為高斯模糊。大家都知道,在Android平台上進行模糊渲染是一個相當耗CPU也相當耗時的操作
 Android 高仿微信實時聊天 基於百度雲推送
Android 高仿微信實時聊天 基於百度雲推送
一直在仿微信界面,今天終於有幸利用百度雲推送仿一仿微信聊天了~~~ 首先特別感謝:weidi1989分享的Android之基於百度雲推送IM ,大家可以直接
 Android實現通過浏覽器點擊鏈接打開本地應用(APP)並拿到浏覽器傳遞的數據
Android實現通過浏覽器點擊鏈接打開本地應用(APP)並拿到浏覽器傳遞的數據
點擊浏覽器中的URL鏈接,啟動特定的App。 首先做成HTML的頁面,頁面內容格式如下: 啟動應用程序 這一句就可以了。 各個項目含義如下