編輯:關於Android編程
摘要 首先,在Android系統中,每一次手勢交互都會依照以下順序執行。 1. 接觸接觸屏一剎那,觸發一個MotionEvent事件。 2. 該事件被OnTouchListener監聽,在其onTouch()方法裡獲得該MotionEvent對象。 3. 通過GestureDetector(手勢識別器)轉發次MotionEvent對象
首先,在Android系統中,每一次手勢交互都會依照以下順序執行。
1. 接觸接觸屏一剎那,觸發一個MotionEvent事件。
2. 該事件被OnTouchListener監聽,在其onTouch()方法裡獲得該MotionEvent對象。
3. 通過GestureDetector(手勢識別器)轉發次MotionEvent對象至OnGestureListener。
4. OnGestureListener獲得該對象,聽根據該對象封裝的的信息,做出合適的反饋。
這個順序可以說就是手勢交互的原理,下面一同來了解一下MotionEvent、GestureDetector和OnGestureListener。
MotionEvent: 這個類用於封裝手勢、觸摸筆、軌跡球等等的動作事件。其內部封裝了兩個重要的屬性X和Y,這兩個屬性分別用於記錄橫軸和縱軸的坐標。
GestureDetector: 識別各種手勢。
OnGestureListener: 這是一個手勢交互的監聽接口,其中提供了多個抽象方法,並根據GestureDetector的手勢識別結果調用相對應的方法。
下面我再通過一個切換圖片的代碼示例,演示一下手勢交互的實現,讓大伙對上面的執行順序,以及各手勢動作的區分有一個更加深刻的了解和記憶。
首先,提供一個只有ImageView的布局文件——main.xml。
然後,完成我們的Activity,因為要監聽觸摸屏的觸摸事件和手勢時間,所以該Activity必須實現OnTouchListener和OnGestureListener兩個接口,並重寫其中的方法。具體代碼如下:
public class MainActivity extends Activity implements OnTouchListener, OnGestureListener {
//創建一個用於識別收拾的GestureDetector對象waiyuwu.blogcn.com
private GestureDetector detector = new GestureDetector(this);
//定義一個數組,用於放漂亮的女孩
int[] girls = new int[]{R.drawable.girl1, R.drawable.girl2, R.drawable.girl3};
//定義數組下標,以方便觀看各個女孩
private int index;
private ImageView image;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
image = (ImageView)findViewById(R.id.image);
//設置一個初始顯示的girl吧
image.setImageResource(girls[index]);
//監聽這個ImageView組件上的觸摸屏時間
image.setOnTouchListener(this);
//下面兩個要記得設哦,不然就沒法處理輕觸以外的事件了,例如拋擲動作。
image.setLongClickable(true);
detector.setIsLongpressEnabled(true);
}//用於呼喊下一個女孩的方法
public void goNext(){
index++;
index = Math.abs(index % girls.length);
image.setImageResource(girls[index]);
}
//重寫OnTouchListener的onTouch方法
//此方法在觸摸屏被觸摸,即發生觸摸事件(接觸和撫摸兩個事件,挺形象)的時候被調用。
@Override
public boolean onTouch(View v, MotionEvent event) {
detector.onTouchEvent(event);
return true;
}
//在按下動作時被調用
@Override
public boolean onDown(MotionEvent e) {
return false;
}
//在拋擲動作時被調用
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
//velocityX表示橫向的移動,根據手指移動的方向切換女孩
if(velocityX < 0){
goNext();
}else if(velocityX > 0){
goPrevious();
}
return false;
}
//用戶呼喚上一個女孩的方法
public void goPrevious(){
index--;
index = Math.abs(index % girls.length);
image.setImageResource(girls[index]);
}
//在長按時被調用
@Override
public void onLongPress(MotionEvent e) {
}
//在滾動時調用
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
return false;
}
//在按住時被調用
@Override
public void onShowPress(MotionEvent e) {
}
//在抬起時被調用
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
}
在剛開始學Android的時候,就覺得Google的文檔不咋樣,在研究手勢時,更加的感覺Google的文檔寫得實在是太差了。很多常量, 屬性和方法,居然連個描述都沒有。沒有描述也就罷了,但是OnGestureListener裡手勢這麼多,它也沒有一個介紹說明,在沒有進行不斷才嘗試 之前,誰能搞懂onLongPress和onShowPress,onScroll和onFling的關系與差別嗎?Google真的需要在文檔方面做一 次大手術了。不過好在經過鄙人不斷反復的嘗試。從個人的角度為這幾個手勢動作做出了定義。
按下(onDown): 剛剛手指接觸到觸摸屏的那一剎那,就是觸的那一下。
拋擲(onFling): 手指在觸摸屏上迅速移動,並松開的動作。
長按(onLongPress): 手指按在持續一段時間,並且沒有松開。
滾動(onScroll): 手指在觸摸屏上滑動。
按住(onShowPress): 手指按在觸摸屏上,它的時間范圍在按下起效,在長按之前。
抬起(onSingleTapUp):手指離開觸摸屏的那一剎那。
除了這些定義之外,鄙人也總結了一點算是經驗的經驗吧,在這裡和大家分享一下。
任何手勢動作都會先執行一次按下(onDown)動作。
長按(onLongPress)動作前一定會執行一次按住(onShowPress)動作。
按住(onShowPress)動作和按下(onDown)動作之後都會執行一次抬起(onSingleTapUp)動作。
長按(onLongPress)、滾動(onScroll)和拋擲(onFling)動作之後都不會執行抬起(onSingleTapUp)動作。
 android中圖片翻頁效果簡單的實現方法
android中圖片翻頁效果簡單的實現方法
復制代碼 代碼如下:public class PageWidget extends View { private Bitmap for
 android 添加按(power鍵)電源鍵結束通話(掛斷電話)
android 添加按(power鍵)電源鍵結束通話(掛斷電話)
首先我們發現現在我們所用的android智能手機大部分都有當你在打電話時按power鍵來掛斷電話,一般都是在設置中。 我主要是在原生源碼中添加這一功能,主要用於學習。。。
 Android Touch事件傳遞機制詳解 下
Android Touch事件傳遞機制詳解 下
在前一篇文章中,我主要講解了Android源碼中的Touch事件的傳遞過程,現在我想使用一個demo以及一個實例來學習一下Andorid中的T
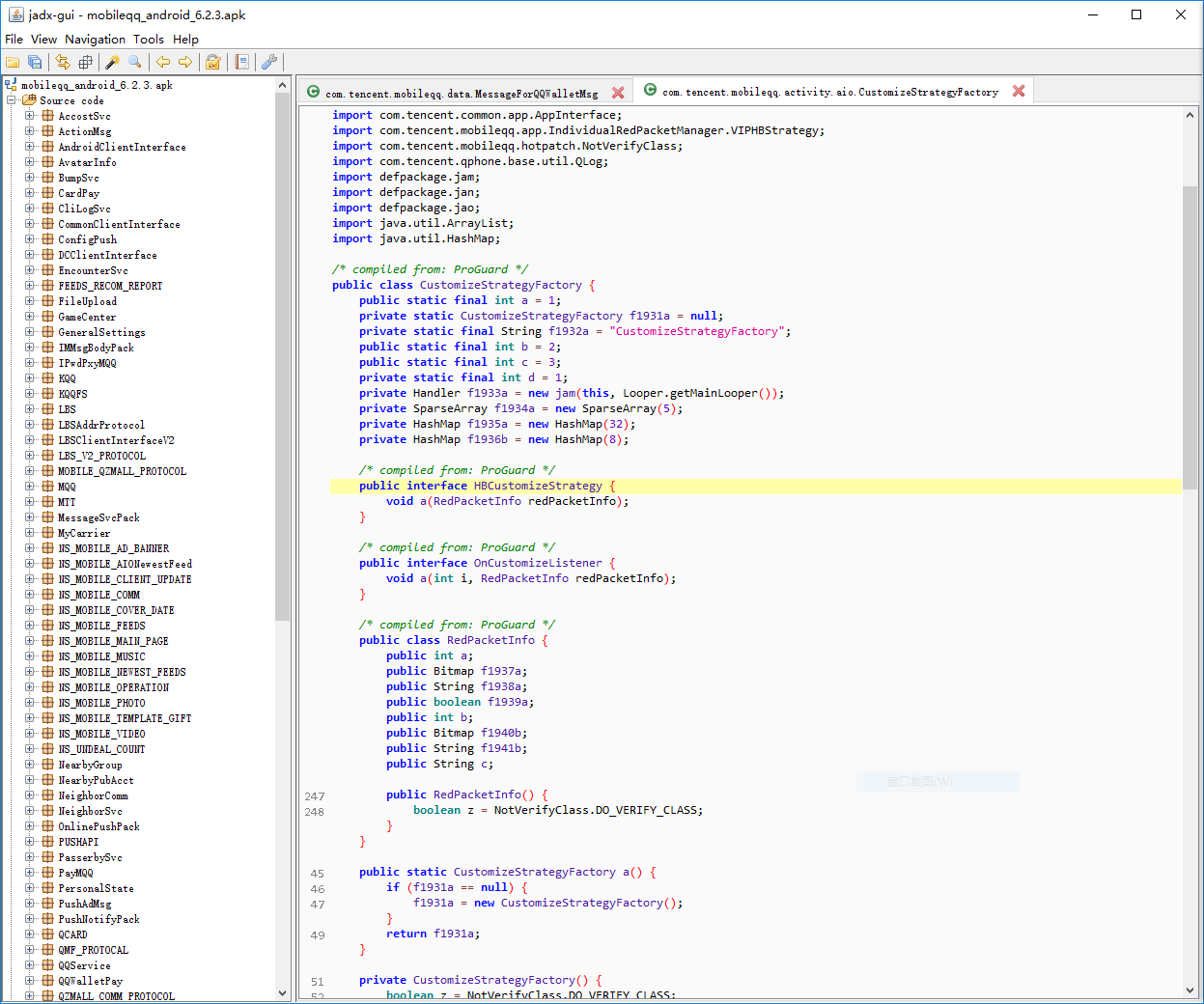
 Android反編譯看看手Q口令紅包的實現原理
Android反編譯看看手Q口令紅包的實現原理
首篇作為開始,先講講簡單的反編譯。反編譯通常有幾種目的:互相學習、借來用用、嘿嘿(干你,又分為小干干類似微信紅包,和大干干改別人的apk幫他上架)。因為沒帶kvm回來,m