編輯:關於Android編程
畫到real_bmp上,其他的跟前面的基本上沒有什麼區別。
import com.example.test.R;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.os.Bundle;
import android.provider.ContactsContract.CommonDataKinds.Event;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
public class bmpeffect extends Activity{
/*
* 需要一bitmap,重載view,在 canvas上畫臨時bmp,當按下確定的時候按下
* 畫到real_bmp上,其他的跟前面的基本上沒有什麼區別
*/
private static Bitmap src;
private static Bitmap heart;
private static Bitmap star;
private static Bitmap star2;
private static int choose;
private int height;
private int width;
public static float bmp_x;
public static float bmp_y;
private Canvas my_canvas;
public void onCreate(Bundle save){
Log.e("on create", "hello");
super.onCreate(save);
src=data.src_bmp;
if(data.src_bmp==null)
Log.e("bmp", "null");
my_canvas=new Canvas(data.src_bmp);
height=data.src_bmp.getHeight();
width=data.src_bmp.getWidth();
heart=data.getbmp(getResources(), R.drawable.small_heart);
star=data.getbmp(getResources(), R.drawable.small_star);
star2=data.getbmp(getResources(), R.drawable.star8);
choose=0;
setContentView(R.layout.bmptest);
}
public void on_star2(final View v){
//star8;
choose=3;
}
public void on_star(final View v){
choose=2;
}
public void on_heart(final View v){
choose=1;
}
public void on_ok(final View v){
drow_bmp(my_canvas);
}
public static void drow_bmp(Canvas canvas){
switch(choose){
case 1:
canvas.drawBitmap(heart, bmp_x, bmp_y, null);
break;
case 2:
canvas.drawBitmap(star, bmp_x,bmp_y, null);
break;
case 3:
//canvas.drawBitmap(star2, matrix, paint)
canvas.drawBitmap(star2, bmp_x, bmp_y, null);
}
}
public static class bmpview extends View{
public bmpview(Context context,AttributeSet attrs) {
super(context,attrs);
// TODO Auto-generated constructor stub
}
protected void onDraw(Canvas canvas){
canvas.drawColor(0xff000000);
Log.i("canvas", "drow");
if(src!=null){
canvas.drawBitmap(src, 0, 0, null);
}
drow_bmp(canvas);
}
public boolean onTouchEvent(MotionEvent event){
int action=event.getAction();
//現在應該可以不用區分不同的手勢事件了,只需要得到
bmp_x=event.getX();
bmp_y=event.getY();
invalidate();
return true;
}
}
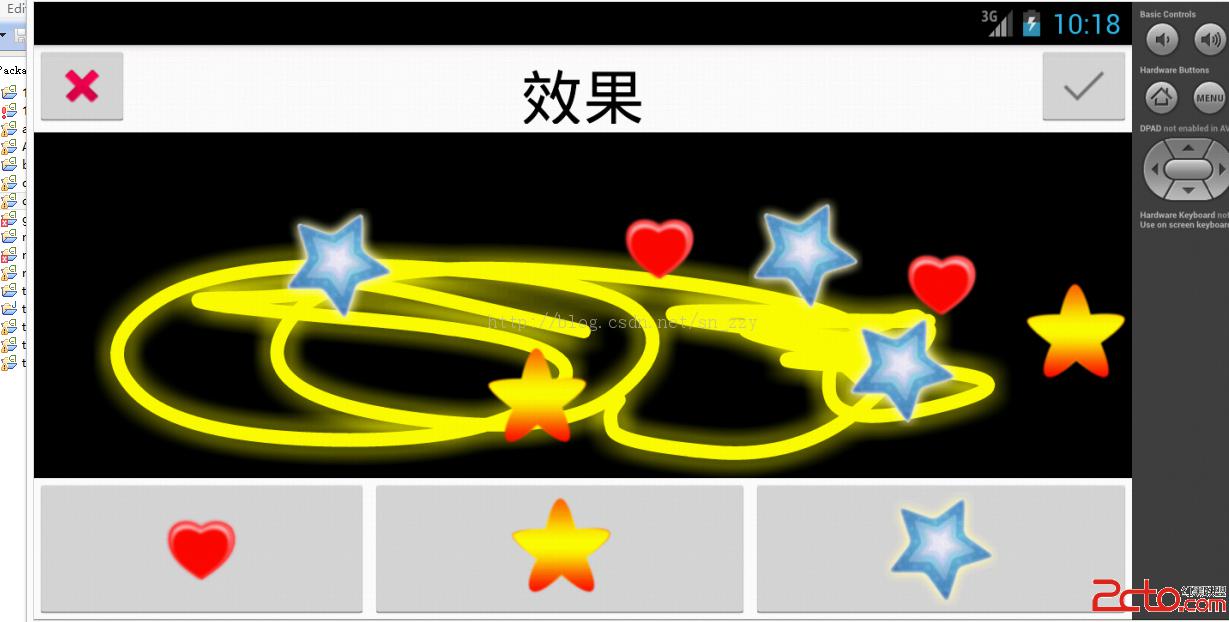
}效果如下

 360奇酷手機手機卡和內存卡怎麼裝
360奇酷手機手機卡和內存卡怎麼裝
360奇酷手機采用了雙卡槽雙卡設計,支持雙卡雙待。那麼360奇酷手機怎麼裝手機卡?下面小編為大家帶來奇酷手機sim卡/TF卡安裝教程。360奇酷手機三個版本
 Android 自定義View總結
Android 自定義View總結
Paint與Canvas下面先說下Paint的基本設置函數:paint.setAntiAlias(true);//抗鋸齒功能paint.setColor(Color.RE
 Android Studio中使用AIDL進行進程間通信
Android Studio中使用AIDL進行進程間通信
什麼是AIDLaidl是 Android Interface definition language的縮寫,也就是安卓接口定義語言為什麼要有AIDLAIDL允許你定義客戶
 Android實現自動提取短信驗證碼功能
Android實現自動提取短信驗證碼功能
本文實例講解了Android自動提取短信驗證碼解決方案,分享給大家供大家參考,具體內容如下主要功能及優點1.收到驗證碼短信後,自動提取短信中的驗證碼填寫到相應輸入框 2.