如果要實現的效果是兩級的Tab,比如在第一級tab中又有三個子Tab切換不同的布局,
相當於在Fragment中嵌套來Fragment,這個怎麼實現?
也有個官方的實現方法,通過使用android-support-v13.jar包中的getChildFragmentManager方法來獲取一個Manager。
這裡帶來我寫的一個新的方案,使用SubLayout來實現。
下面使用一個例子來說下使用方法,先看下最後的效果(項目使用了我的開源AndroidBucket和AndroidInject 請先添加依賴項目,歡迎star/fork):
效果跟以前的例子大同小異,點擊第一個tab上的TextView,然後Toast提示EditText上的信息,但是使用方式卻是不一樣的。
大體的思路是在MainActivity布局中增加一個FrameLayout,然後在切換過程中不停的用相應的布局去替換FrameLayout中。
main.xml布局如下:
復制代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent"
6 >
7
8 <FrameLayout
9 android:id="@+id/main_content_view"
10 android:layout_width="match_parent"
11 android:layout_height="0dp"
12 android:layout_weight="1.0"
13 />
14
15 <RadioGroup
16 android:id="@+id/main_tabs_rg"
17 android:layout_width="fill_parent"
18 android:layout_height="65dp"
19 android:background="#aabbcc"
20 android:gravity="center_vertical"
21 android:orientation="horizontal" >
22
23 <RadioButton
24 android:id="@+id/main_tab_a_rb"
25 style="@style/tab_item_background"
26 android:drawableTop="@drawable/ic_launcher"
27 android:paddingTop="7dp"
28 android:textSize="13sp"
29 android:checked="true"
30 />
31
32 <RadioButton
33 android:id="@+id/main_tab_b_rb"
34 style="@style/tab_item_background"
35 android:drawableTop="@drawable/ic_launcher"
36 android:paddingTop="7dp"
37 android:textSize="13sp"
38 />
39
40 <RadioButton
41 android:id="@+id/main_tab_c_rb"
42 style="@style/tab_item_background"
43 android:drawableTop="@drawable/ic_launcher"
44 android:paddingTop="7dp"
45 android:textSize="13sp"
46 />
47
48 </RadioGroup>
49
50 </LinearLayout>
復制代碼
布局很簡單,一個FrameLayout用於存放不同界面的布局,3個RadioButton表示下面的每一項Tab按鈕。
在MainActivity中代碼如下:
復制代碼
@AILayout(R.layout.main)
public class MainActivity extends AIActivity {
public static final String TAG = MainActivity.class.getSimpleName();
@AIView(R.id.main_content_view)
ViewGroup contentView;
@AIView(R.id.main_tabs_rg)
RadioGroup rg;
SubLayoutManager sbManager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
sbManager = new SubLayoutManager<SubLayout>(context, contentView, TabASubLayout.class, TabBSubLayout.class, TabCSubLayout.class);
sbManager.setSwitchListener(new SubLayoutManager.LayoutSwitchListener<SubLayout>() {
@Override
public void switchSelf(SubLayout subLayout, int position) {
Logger.d(TAG, "[switch listener]switchSelf, subLayout: " + subLayout + ", position: " + position);
}
@Override
public void switchCompleted(SubLayout subLayout, int position) {
Logger.d(TAG, "[switch listener]switchCompleted, subLayout: " + subLayout + ", position: " + position);
}
});
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
int index = -1;
switch(i){
case R.id.main_tab_a_rb:
index = 0;
break;
case R.id.main_tab_b_rb:
index = 1;
break;
case R.id.main_tab_c_rb:
index = 2;
break;
}
if(index < 0 || index >= sbManager.getSubLayoutSize()){
return;
}
sbManager.switchLayout(index);
}
});
sbManager.switchLayout(0); // 默認切換第一頁
}
@Override
protected void onDestroy() {
super.onDestroy();
sbManager.destoryClear();
sbManager = null;
}
}
復制代碼
上面的SubLayout相當於一個Fragment,SubLayoutManager用於管理多個SubLayout之間的切換。SubLayoutManager可以通過new獲取。
其中構造方法中:
public SubLayoutManager(Context context, ViewGroup contentView, Class<? extends T>... slszzs) {
參數二:contentView表示在MainActivity中預留給SubLayout顯示的FrameLayout。
參數三:是個可變長參數,可以在後面(有序)追加所有需要切換的SubLayout的Class對象。
第一次初始化後各個SubLayout對象不會馬上生成,只會在切換到改頁面時才會生成該對象,會執行SubLayout的initLayout()方法,這個方法只會調用一次(類似onCreate()方法)
需要切換頁面時只需要執行SubLayoutManager的switchLayout()方法,傳入SubLayout的position就可以了,這個position跟參數三的順序一致。
接下來看下幾個SubLayout是怎麼去實現的,因為三個SubLayout大致相同,所以只分析一個就可以了:
TabASubLayout代碼如下:
復制代碼
1 @AILayout(R.layout.tab_a)
2 public class TabASubLayout extends AISubLayout {
3 public static final String TAG = TabASubLayout.class.getSimpleName();
4
5
6 // @AIView(R.id.tab_a_tv)
7 // TextView tv;
8 @AIView(R.id.tab_a_et)
9 EditText et;
10
11 public TabASubLayout(Context context) {
12 super(context);
13 // setContentView(R.layout.tab_a);
14
15 }
16
17 @Override
18 public void initLayout() {
19 super.initLayout();
20 Logger.d(TAG, "initLayout...");
21 }
22
23 @AIClick({R.id.tab_a_tv})
24 public void onClickCallbackSample(View view) {
25 Toast.makeText(context, "clicked: " + ((TextView)view).getText() + ", " + et.getText(), Toast.LENGTH_SHORT).show();
26 }
27
28 @Override
29 public void onResume() {
30 super.onResume();
31 Logger.d(TAG, "onResume...");
32 }
33
34 @Override
35 public void onPause() {
36 super.onPause();
37 Logger.d(TAG, "onPause...");
38 }
39
40 }
復制代碼
代碼很簡單,繼承AISubLayout即可,AISubLayout是AndroidInject中AndroidBucket的子類,實現了SubLayout的注解的支持。當然你也可以直接繼承SubLayout,這樣的話就不能使用注解了,看上面的被注釋的代碼,可以通過setContentView來設置對應的布局,可以通過findViewById來獲取控件對象。
它也有onResume和onPause方法,當前頁A被切換到B的話會調用A的onPause,然後調用B的onResume(如果之前B沒有被初始化過,則先調用initLayout再調用onResume方法)
下面來看看log打印的日志:
// 以下為啟動應用,默認加載TabA
05-05 08:22:32.216 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch start-----------------------
05-05 08:22:32.216 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=null}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=null}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:32.336 1086-1086/com.wangjie.sublayouttest D/TabASubLayout﹕ initLayout...
05-05 08:22:32.336 1086-1086/com.wangjie.sublayouttest D/TabASubLayout﹕ onResume...
05-05 08:22:32.336 1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch listener]switchCompleted, subLayout: com.wangjie.sublayouttest.TabASubLayout@b4dff088, position: 0
05-05 08:22:32.336 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=null}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:32.336 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch end-----------------------
// TabA切換到TabB
05-05 08:22:37.926 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch start-----------------------
05-05 08:22:37.926 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=null}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:37.946 1086-1086/com.wangjie.sublayouttest D/TabASubLayout﹕ onPause...
05-05 08:22:37.986 1086-1086/com.wangjie.sublayouttest D/TabBSubLayout﹕ initLayout...
05-05 08:22:37.996 1086-1086/com.wangjie.sublayouttest D/TabBSubLayout﹕ onResume...
05-05 08:22:37.996 1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch listener]switchCompleted, subLayout: com.wangjie.sublayouttest.TabBSubLayout@b4de1d80, position: 1
05-05 08:22:37.996 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:37.996 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch end-----------------------
// TabB切換到TabC
05-05 08:22:41.486 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch start-----------------------
05-05 08:22:41.486 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:41.496 1086-1086/com.wangjie.sublayouttest D/TabBSubLayout﹕ onPause...
05-05 08:22:41.516 1086-1086/com.wangjie.sublayouttest D/TabCSubLayout﹕ initLayout...
05-05 08:22:41.516 1086-1086/com.wangjie.sublayouttest D/TabCSubLayout﹕ onResume...
05-05 08:22:41.516 1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch listener]switchCompleted, subLayout: com.wangjie.sublayouttest.TabCSubLayout@b4e17840, position: 2
05-05 08:22:41.516 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=com.wangjie.sublayouttest.TabCSubLayout@b4e17840}]
05-05 08:22:41.526 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch end-----------------------
// TabC切換到TabA
05-05 08:22:44.086 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch start-----------------------
05-05 08:22:44.086 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=com.wangjie.sublayouttest.TabCSubLayout@b4e17840}]
05-05 08:22:44.086 1086-1086/com.wangjie.sublayouttest D/TabCSubLayout﹕ onPause...
05-05 08:22:44.136 1086-1086/com.wangjie.sublayouttest D/TabASubLayout﹕ onResume...
05-05 08:22:44.136 1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch listener]switchCompleted, subLayout: com.wangjie.sublayouttest.TabASubLayout@b4dff088, position: 0
05-05 08:22:44.136 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout, delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout, delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout, delayObj=com.wangjie.sublayouttest.TabCSubLayout@b4e17840}]
05-05 08:22:44.136 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch end-----------------------
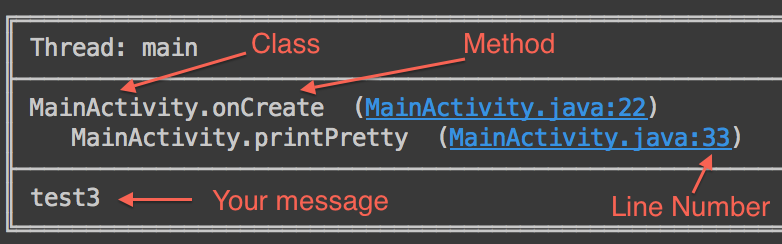
 Android Logger 日志框架源碼分析
Android Logger 日志框架源碼分析
 跟我學Android之九 日期時間組件
跟我學Android之九 日期時間組件
 android開發之shape詳解
android開發之shape詳解
 使用Picasso進行網絡圖片的加載
使用Picasso進行網絡圖片的加載