編輯:關於Android編程
有一個需求是:在一個圖片按鈕上點擊,在按鈕的上方彈出一個彈框,根據彈框的內容頁面做不同的顯示。這個其實沒什麼難的,主要是要控制好彈框的顯示位置,讓彈框顯示在圖片的正上方的中間。
一開始是用的Popupwindow,但是Popupwindow不能給彈窗之外的頁面加一個半透明的蒙層,當然可以在頁面上加一個專門的作為蒙層的View,但是很顯然,這麼做會代碼變得很惡心,於是又換成了Dialog,因為Dialog彈出的時候會自動加一個蒙層的,但是這個時候,彈框顯示位置的Y坐標不對了,後來一頓查,原來Dialog默認是帶有title的,只要把title去掉就可以了,看代碼:
activity_main.xml:
MainActivity.java:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView img1 = (ImageView)this.findViewById(R.id.img1);
img1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
usePopup(img1);
}
});
final ImageView img2 = (ImageView)this.findViewById(R.id.img2);
img2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
useDialog(img2);
}
});
}
}menu.xmlMainActivity.java:
private void usePopup(final ImageView anchor){
//參考: http://www.cnblogs.com/sw926/p/3230659.html
LayoutInflater mInflater = LayoutInflater.from(this);
ViewGroup rootView = (ViewGroup)mInflater.inflate(R.layout.menu, null);
rootView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
final PopupWindow popup = new PopupWindow(this);
//setContentView之前一定要設置寬高,否則不顯示
popup.setWidth(WindowManager.LayoutParams.WRAP_CONTENT);
popup.setHeight(WindowManager.LayoutParams.WRAP_CONTENT);
//去掉默認的背景
popup.setBackgroundDrawable(new ColorDrawable(android.R.color.transparent));
popup.setContentView(rootView);
//點擊空白處的時候PopupWindow會消失
popup.setTouchable(true);
popup.setOutsideTouchable(true);
//如果focusable為false,在一個Activity彈出一個PopupWindow,按返回鍵,由於PopupWindow沒有焦點,會直接退出Activity。如果focusable為true,PopupWindow彈出後,所有的觸屏和物理按鍵都有PopupWindows處理。
popup.setFocusable(true);
//計算彈框位置
int[] xy = calcPopupXY(rootView,anchor);
//不用任何gravity,使用絕對的(x,y)坐標
popup.showAtLocation((View)anchor.getParent(),Gravity.NO_GRAVITY, xy[0], xy[1]);
}
private void useDialog(final ImageView anchor){
LayoutInflater mInflater = LayoutInflater.from(this);
ViewGroup rootView = (ViewGroup)mInflater.inflate(R.layout.menu, null);
rootView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
Dialog dialog = new Dialog(this);
WindowManager.LayoutParams params = dialog.getWindow().getAttributes();
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
//去掉默認的背景,下面兩個都可以
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.R.color.transparent));
//dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
//http://stackoverflow.com/questions/12348405/dialog-is-bigger-than-expected-when-using-relativelayout
//dialog默認都是有title的
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉標題,否則會影響高度計算,一定要在setContentView之前調用,終於明白有一個設置theme的構造函數的目的了
dialog.setContentView(rootView);
//計算彈框位置
int[] xy = calcPopupXY(rootView,anchor);
//gravity的默認值為Gravity.CENTER,即Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL.
//參考: http://www.cnblogs.com/angeldevil/archive/2012/03/31/2426242.html
dialog.getWindow().setGravity(Gravity.LEFT | Gravity.TOP);
params.x = xy[0];
params.y = xy[1];
dialog.show();
}
//參考:http://blog.csdn.net/johnny901114/article/details/7839512
private int[] calcPopupXY(View rootView, View anchor){
int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
rootView.measure(w, h);
int popupWidth = rootView.getMeasuredWidth();
int popupHeight = rootView.getMeasuredHeight();
Rect anchorRect = Utils.getViewAbsoluteLocation(anchor);
int x = anchorRect.left + (anchorRect.right - anchorRect.left)/2 - popupWidth / 2;
int y = anchorRect.top - popupHeight;
return new int[]{x,y};
}
public static Rect getViewAbsoluteLocation(View view){
if(view == null){
return new Rect();
}
// 獲取View相對於屏幕的坐標
int[] location = new int[2] ;
view.getLocationOnScreen(location);//這是獲取相對於屏幕的絕對坐標,而view.getLocationInWindow(location); 是獲取window上的相對坐標,本例中只有一個window,二者等價
// 獲取View的寬高
int width = view.getMeasuredWidth();
int height = view.getMeasuredHeight();
// 獲取View的Rect
Rect rect = new Rect();
rect.left = location[0];
rect.top = location[1];
rect.right = rect.left + width;
rect.bottom = rect.top + height;
return rect;
}
源碼在:http://download.csdn.net/download/goldenfish1919/7291951
總結一下:
(1)Popupwindow在顯示之前一定要設置寬高,Dialog無此限制。
(2)Popupwindow默認不會響應物理鍵盤的back,除非顯示設置了popup.setFocusable(true);而在點擊back的時候,Dialog會消失。
(3)Popupwindow不會給頁面其他的部分添加蒙層,而Dialog會。
(4)Popupwindow沒有標題,Dialog默認有標題,可以通過dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);取消標題
(5)二者顯示的時候都要設置Gravity。如果不設置,Dialog默認是Gravity.CENTER。
(6)二者都有默認的背景,都可以通過setBackgroundDrawable(new ColorDrawable(android.R.color.transparent));去掉。
 解決Android Studio加載第三方jar包,出現包重復加載的問題:
解決Android Studio加載第三方jar包,出現包重復加載的問題:
通過Maven中央庫添加第三方jar包的時候,出現了重復加載jar包的問題,解決辦法很簡單去掉一個不讓它去加載就OK了 一、錯誤 com.android.ide.co
 Android酷炫實用的開源框架(UI框架)
Android酷炫實用的開源框架(UI框架)
前言忙碌的工作終於可以停息一段時間了,最近突然有一個想法,就是自己寫一個app,所以找了一些合適開源控件,這樣更加省時,再此分享給大家,希望能對大家有幫助,此博文介紹的都
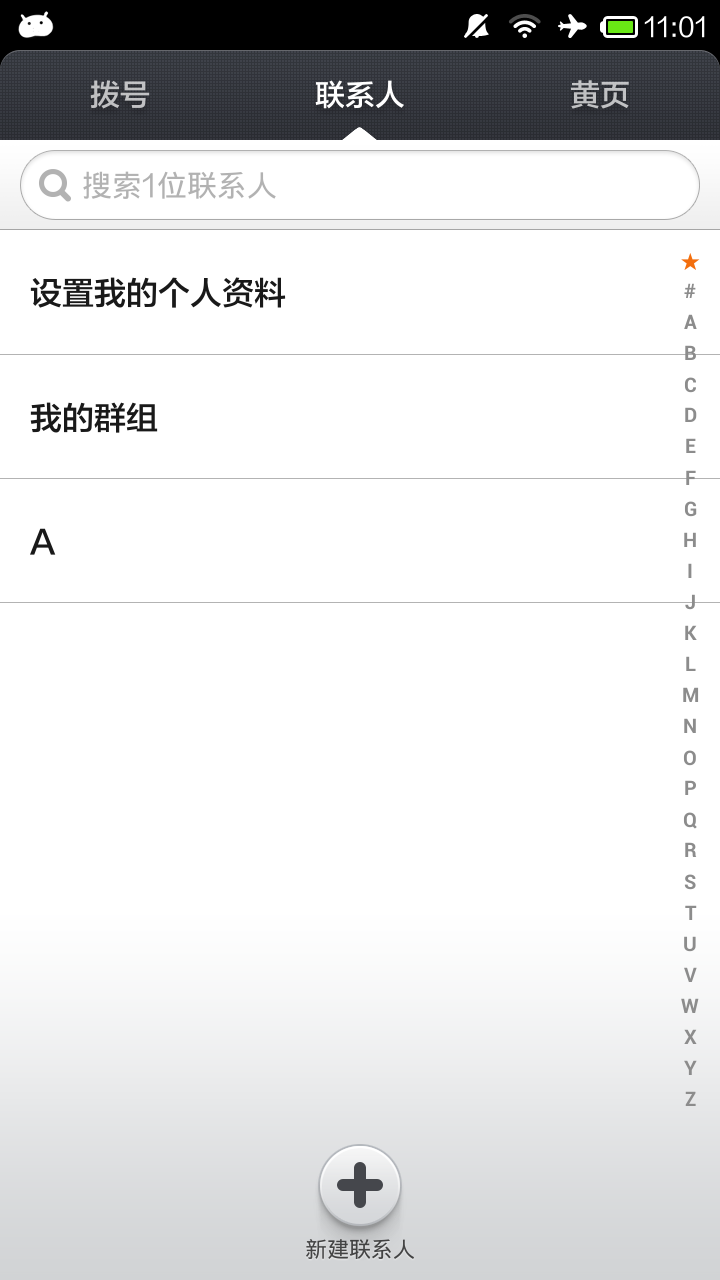
 自定義字母索引View
自定義字母索引View
在聯系人,好友等列表中,為了能夠快速的根據名稱查找到相應的聯系人或者好友,通常會建立一個可以根據字母快速定位名稱的View。如下圖中右邊字母表所示:1.自定義View關於
 Android 仿UC浏覽器三點加載效果
Android 仿UC浏覽器三點加載效果
1.import android.app.Activity;import android.content.Context;import android.content.r