編輯:關於Android編程
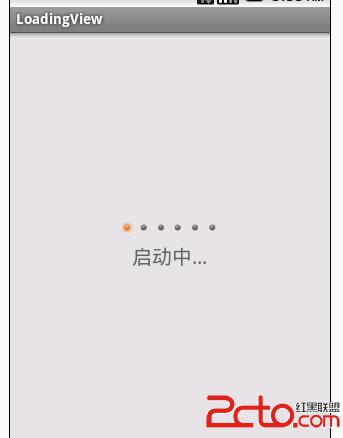
啟動界面的效果圖:
實現的原理:在一個線程中讓幾幅圖片進行循環顯示,實現了動畫的效果。
主要的實現類LoadingView是自定義控件,繼承了ImageView,實現了Runnable接口 :
package wht.android.loading;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.widget.ImageView;
public class LoadingView extends ImageView implements Runnable
{
private boolean isStop = false;
private int[] imageIds;
private int index = 0;
private int length = 1;
public LoadingView(Context context)
{
this(context, null);
}
public LoadingView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public void setImageIds(int[] imageId)
{
this.imageIds = imageId;
if(imageIds != null && imageIds.length > 0)
{
length = imageIds.length;
}
}
@Override
protected void onDetachedFromWindow()
{
// TODO Auto-generated method stub
super.onDetachedFromWindow();
isStop = true;
}
@Override
protected void onDraw(Canvas canvas)
{
// TODO Auto-generated method stub
super.onDraw(canvas);
if(imageIds != null && imageIds.length > 0)
{
this.setImageResource(imageIds[index]);
}
}
@Override
public void run()
{
while(!isStop)
{
//計算要顯示圖片的位置
index = ++index % length;
postInvalidate();
try
{
Thread.sleep(400);
}
catch (InterruptedException e)
{
e.printStackTrace();
}
}
}
//啟動圖片輪換線程
public void startAnim()
{
new Thread(this).start();
}
}
package wht.android.loading;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
private LoadingView main_imageview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
main_imageview = (LoadingView) findViewById(R.id.main_imageview);
initLoadingImages();
new Thread() {
@Override
public void run() {
main_imageview.startAnim();
}
}.start();
}
private void initLoadingImages() {
int[] imageIds = new int[6];
imageIds[0] = R.drawable.loader_frame_1;
imageIds[1] = R.drawable.loader_frame_2;
imageIds[2] = R.drawable.loader_frame_3;
imageIds[3] = R.drawable.loader_frame_4;
imageIds[4] = R.drawable.loader_frame_5;
imageIds[5] = R.drawable.loader_frame_6;
main_imageview.setImageIds(imageIds);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
 android 簡單動畫之 animtion
android 簡單動畫之 animtion
Android 簡單的動畫效果有Animtion 類提供 1.在XML中實現動畫效果;2.在java代碼中實現動畫效果。 動畫相關的屬性 表一:SET屬性 名稱
 Android中gson、jsonobject解析JSON的方法詳解
Android中gson、jsonobject解析JSON的方法詳解
JSON的定義: 一種輕量級的數據交換格式,具有良好的可讀和便於快速編寫的特性。業內主流技術為其提供了完整的解決方案(有點類似於正則表達式 ,獲得了當今大部分語言的支持)
 UI控件之菜單(Menu)
UI控件之菜單(Menu)
(一)概述本章給大家帶來的是Android中的Menu(菜單),而在Android中的菜單有如下幾種:OptionMenu:選項菜單,android中最常見的菜單,通過M
 Android自定義View——QQ音樂中圓形旋轉碟子
Android自定義View——QQ音樂中圓形旋轉碟子
思路分析:1、在onMeasure中測量整個View的寬和高後,設置寬高2、獲取我們res的圖片資源後,在ondraw方法中進行繪制圓形圖片3、通過Handler發送Ru