編輯:關於Android編程
1.
在Android的開發中,如何使用圖片對很多開發人員是一個很頭痛的事。最常見的問題是在一台手機上調試好的UI,在不同dpi的手機上會變形。
Android提供了適配不同dpi的方案,每種dpi都有對應的資源目錄。但是我們在開發程序時,對圖片資源卻不能這樣處理,因為圖片資源太大,如果我們每種類型的dpi都使用一套圖片,應用的尺寸就會急劇膨脹,這可不是我們想看到的結果。
如果只有一套圖片,但是有drawable,drawable-mdpi,drawable-hdpi等好幾個目錄,到底放在哪個目錄下才能保證在每種dpi的設備上都顯示正確了?這個問題無法給出一個簡單的答案,只能是根據具體情況分析。
首先,我們要理解圖片放在這些目錄下會有什麼樣的後果:
q
q
q
對於放在drawable-nodpi下的圖片比較簡單,不用太多解釋。但是對於放在其他目錄下的圖片,Android對圖片縮放的目的是什麼呢?其實目的和在layout文件中使用dp做為數量單位一樣,是為了讓一張圖片在不同dpi的設備上看起來大小一樣。例如,一張放在drawable-mdpi目錄下,大小為72x72像素的圖片,如果運行在mdpi的設備上,大小還是72x72像素,但是運行在drawable-hdpi的設備上時,尺寸就會被放大為108x108像素。
如果不考慮圖片縮放的效果,通過縮放能夠讓應用適應不同的屏幕,不是很好嗎?為什麼開發人員還會覺得頭痛呢?這是因為在開發中,很多UI效果是通過拼圖的方式實現的,如果兩張圖片縮放後無法對齊,哪怕只有一個像素,也會讓效果失色。要解決這個問題,先讓我們看看Android是如何進行縮放的。
Android上最常見的四種dpi是ldpi(120dpi),mdpi(160dpi),hdpi(240dpi)和xhdpi(320dpi)。這四種dpi的比值是120:160:240:320,化簡後就是3:4:6:8。放在mdpi目錄下的文件,在不同dpi的設備上縮放後的大小就是n*3/4,n*4/4,n*6/4和n*8/4(n為圖片大小),如果希望放在mdpi下的圖片縮放的效果最好,圖片的尺寸必須是4的倍數,否則算法在處理圖片的過程中,會不按比例的加入或刪除幾行(或幾列)的像素,這樣兩張圖片中的線條在縮放後就可能會相互錯開幾個像素。同理,放在ldpi下的圖片,大小最好是3的倍數;放在hdpi下的圖片,大小最好是6的倍數;放在xhdpi下的圖片,大小最好是8的倍數。當然我們並不是要求每一張圖都要符合這個規律,但是對於哪些需要精確對齊的圖片,這樣做還是有必要的。所以一套圖片放在哪個目錄下不是關鍵,關鍵是要確定圖片的大小。
注意,這裡談論的圖片縮放問題是指在圖片裝載進內存時就會進行的縮放。除此以外,很多widget在使用圖片時還會再次縮放。當然Android也提供了方法禁止widget縮放。例如最常用的ImageView類可以通過設置scaleType屬性為“center”來禁止縮放,或者把ImageView的寬度和高度設為“wrap_content”。但是要明白的是,這裡設置了讓ImageView不去縮放圖片,圖片裝載時還是會被系統縮放的,很多開發人員在這裡迷惑了,以為設置了Widget禁止縮放後,顯示效果會和原圖一樣,折騰很長時間也不知道問題出在哪。
如果正在使用的widget也會去縮放圖片,同樣也要注意縮放的大小問題,原則也是要讓每種圖片按相同整數倍進行縮放。還要注意的是,在很多情況下,我們在布局上會讓UI的寬度撐滿整個屏幕。但是很多相同dpi,差不多大小的設備,它們的屏幕分辨率也可能有細微差別,這樣如果根據屏幕寬度來縮放,可能有的設備看上去很完美,有的設備卻還是對不齊。這種情況下,如果希望達到最佳效果,只能是根據dpi還有屏幕的寬度來動態的計算出一個最佳的寬度了,既要盡可能的占滿屏幕,又要讓縮放符合比例。但是這樣就太麻煩了,而且也未必在所有的情況下都能有這麼一個完美值。最好的辦法還是在明白問題所在後,從UI設計上就要避免這種問題的出現。所以類似的問題沒有一勞永逸的解決方案,需要我們根據實際情況來調整。
2.
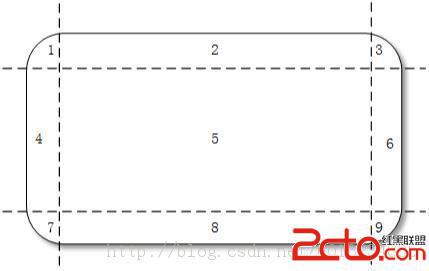
NinePatch 圖片是Android中定義的一種特殊的圖片格式,它通過在普通圖片的邊緣做標記的方式把一張圖片分成9個部分。如下所示:

對NinePatch圖縮放時,圖片中1,3,7,9四個角保持不變。2號和8號區域水平縮放,4號和6號區域垂直縮放,5號區域則全縮放。
但是對NinePath圖片最大的誤解就是NinePatch的四個角是絕對不縮放的。除非圖片是放在目錄drawable-nodpi下,或者是運行在相同dpi的設備上,NinePath圖片裝載進內存時一樣會先根據dpi的比值進行縮放。所謂四個角不縮放,是指裝載進內存後,再調用縮放函數進行縮放時,四個角的尺寸不會再變化了。所以我們在制作圓角的NinePathc圖時要注意,指定的四個角的大小也要符合前面講的規律,根據所放目錄的dpi來決定四個角的像素大小。
3.
Android裝載圖片時會根據當前設備的dpi進行縮放。我們也能在Bitmap類裡或BitmapDrawable類裡調用setDensity()和setTargetDesnsity()來改變一張圖片的縮放比例。
publicfinal class Bitmap implements Parcelable {
public void setDensity(intdensity);
}
publicclass BitmapDrawable extends Drawable {
public void setTargetDensity(intdensity);
}
當調用這兩個方法後,圖片將不按照缺省的density來縮放,而是根據我們指定的density。
 Android自定義控件背景及其Drawable以實現扁平化
Android自定義控件背景及其Drawable以實現扁平化
扁平化? 人們都說扁平化是從IOS和WindowsPhone那邊吹過來的邪風,但是不可否認:扁平化是我見過的最舒服、最自然的表現方式。從開發角度上來講,扁平化的設計可以使
 Android 大雜燴工程之ListView的開發2以及數據倉庫開發模式
Android 大雜燴工程之ListView的開發2以及數據倉庫開發模式
今天是放完假後工作的第一天,為了證明我不是一段幽靈代碼,我給各位看客老爺們說句:祝大家節日過得愉快(過得不愉快那也是人之常情)。我們繼續來講一講ListView的開發,
 (Android)五分鐘讓你輕松學會ListView單選和多選功能
(Android)五分鐘讓你輕松學會ListView單選和多選功能
在實現ListView單選時,我們可以在Adapter中自己創建一個selectPosition參數,這樣是能實現需求。但加入要是再加一個多選接著又在Adapter中創建
 小米5尊享版和標准版有什麼區別
小米5尊享版和標准版有什麼區別
小米5尊享版和標准版有什麼區別?備受期待的小米手機5於2月24日發布,推出了三個版本,分別是標准版、高配版和尊享版,標准版和高配版僅在內存上有不同,而尊享版