編輯:關於Android編程
由於項目中要用到驗證碼,自己找了些資料,試著就把這個驗證碼給做了出來,代碼不是很多,比較的簡單,下面給大家看看我是怎麼實現該功能的:
首先當然是寫XML咯,貼上代碼
下面貼一下MainActivity的代碼:
裡面的注釋很詳細,就不多說了!
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
ImageView vc_image; //圖標
Button vc_shuaixi,vc_ok; //確定和刷新驗證碼
String getCode=null; //獲取驗證碼的值
EditText vc_code; //文本框的值
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vc_image=(ImageView)findViewById(R.id.vc_image);
vc_image.setImageBitmap(Code.getInstance().getBitmap());
vc_code=(EditText) findViewById(R.id.vc_code);
getCode=Code.getInstance().getCode(); //獲取顯示的驗證碼
Log.e(info, getCode+----);
vc_shuaixi=(Button)findViewById(R.id.vc_shuaixi);
vc_shuaixi.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
vc_image.setImageBitmap(Code.getInstance().getBitmap());
getCode=Code.getInstance().getCode();
}
});
vc_ok=(Button)findViewById(R.id.vc_ok);
vc_ok.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String v_code=vc_code.getText().toString().trim();
if(v_code==null||v_code.equals()){
Toast.makeText(MainActivity.this, 沒有填寫驗證碼, 2).show();
}else if(!v_code.equals(getCode)){
Toast.makeText(MainActivity.this, 驗證碼填寫不正確, 2).show();
}else{
Toast.makeText(MainActivity.this, 操作成功, 2).show();
}
}
});
}
最後貼一下做驗證碼必須的一個類Code:
import java.util.Random;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Bitmap.Config;
public class Code {
private static final char[] CHARS = {
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm',
'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
private static Code bpUtil;
private Code(){};
public static Code getInstance() {
if(bpUtil == null)
bpUtil = new Code();
return bpUtil;
}
//default settings
private static final int DEFAULT_CODE_LENGTH = 4;//驗證碼的長度 這裡是4位
private static final int DEFAULT_FONT_SIZE = 60;//字體大小
private static final int DEFAULT_LINE_NUMBER = 3;//多少條干擾線
private static final int BASE_PADDING_LEFT = 20; //左邊距
private static final int RANGE_PADDING_LEFT = 35;//左邊距范圍值
private static final int BASE_PADDING_TOP = 42;//上邊距
private static final int RANGE_PADDING_TOP = 15;//上邊距范圍值
private static final int DEFAULT_WIDTH = 200;//默認寬度.圖片的總寬
private static final int DEFAULT_HEIGHT = 70;//默認高度.圖片的總高
private final int DEFAULT_COLOR=0xdf;//默認背景顏色值
//settings decided by the layout xml
//canvas width and height
private int width = DEFAULT_WIDTH;
private int height = DEFAULT_HEIGHT;
//random word space and pading_top
private int base_padding_left = BASE_PADDING_LEFT;
private int range_padding_left = RANGE_PADDING_LEFT;
private int base_padding_top = BASE_PADDING_TOP;
private int range_padding_top = RANGE_PADDING_TOP;
//number of chars, lines; font size
private int codeLength = DEFAULT_CODE_LENGTH;
private int line_number = DEFAULT_LINE_NUMBER;
private int font_size = DEFAULT_FONT_SIZE;
//variables
private String code;//保存生成的驗證碼
private int padding_left, padding_top;
private Random random = new Random();
private Bitmap createBitmap() {
padding_left = 0;
Bitmap bp = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas c = new Canvas(bp);
code = createCode();
c.drawColor(Color.rgb(DEFAULT_COLOR, DEFAULT_COLOR, DEFAULT_COLOR));
Paint paint = new Paint();
paint.setTextSize(font_size);
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);
randomPadding();
c.drawText(code.charAt(i) + , padding_left, padding_top, paint);
}
for (int i = 0; i < line_number; i++) {
drawLine(c, paint);
}
c.save( Canvas.ALL_SAVE_FLAG );//保存
c.restore();//
return bp;
}
public String getCode() {
return code.toLowerCase();
}
public Bitmap getBitmap(){
return createBitmap();
}
private String createCode() {
StringBuilder buffer = new StringBuilder();
for (int i = 0; i < codeLength; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor();
int startX = random.nextInt(width);
int startY = random.nextInt(height);
int stopX = random.nextInt(width);
int stopY = random.nextInt(height);
paint.setStrokeWidth(1);
paint.setColor(color);
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
private int randomColor() {
return randomColor(1);
}
private int randomColor(int rate) {
int red = random.nextInt(256) / rate;
int green = random.nextInt(256) / rate;
int blue = random.nextInt(256) / rate;
return Color.rgb(red, green, blue);
}
private void randomTextStyle(Paint paint) {
int color = randomColor();
paint.setColor(color);
paint.setFakeBoldText(random.nextBoolean()); //true為粗體,false為非粗體
float skewX = random.nextInt(11) / 10;
skewX = random.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); //float類型參數,負數表示右斜,整數左斜
// paint.setUnderlineText(true); //true為下劃線,false為非下劃線
// paint.setStrikeThruText(true); //true為刪除線,false為非刪除線
}
private void randomPadding() {
padding_left += base_padding_left + random.nextInt(range_padding_left);
padding_top = base_padding_top + random.nextInt(range_padding_top);
}
}
代碼已經貼完畢,可以試著做一下!
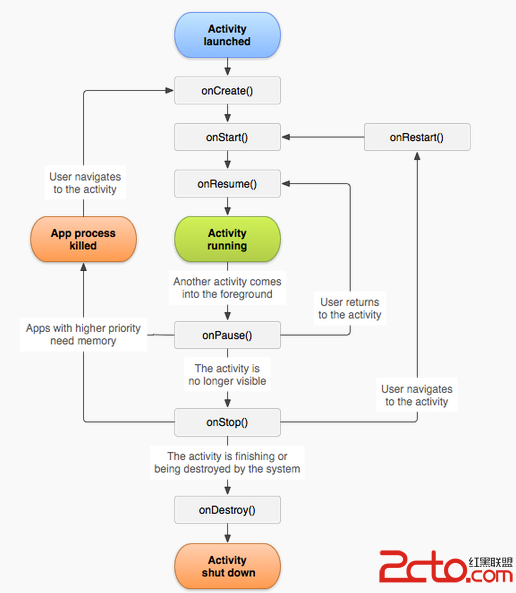
 Android_06_Activity的生命周期
Android_06_Activity的生命周期
生命周期流程圖: 注:Activity生命周期void onCreate()* Activity已經被創建完畢void onStart()* Activity已
 Android開發之Git代碼托管—Coding.net代碼托管架構
Android開發之Git代碼托管—Coding.net代碼托管架構
說起架構的話,稍微有點寫程序經驗的人來說,都可以理解架構對於整個服務的重要性。架構最核心的三個點就是:穩定性、擴展性、性能。一個好的架構主要通過這三點來看。會不會宕機,你
 Android Universal Image Loader 使用
Android Universal Image Loader 使用
1. 功能介紹1.1 Android Universal Image LoaderAndroid Universal Image Loader 是一個強大的、可高度定制的
 Android中ListView下拉刷新的實現方法實例分析
Android中ListView下拉刷新的實現方法實例分析
本文實例講述了Android中ListView下拉刷新的實現方法。分享給大家供大家參考,具體如下:ListView中的下拉刷新是非常常見的,也是經常使用的,看到有很多同學