編輯:關於Android編程
(1)主要用了paint ,canvas 兩個類中的方法
(2)主要用了畫線和畫圓的方法。
(3)drawline(起始點軸坐標,起始點y軸坐標,終點軸坐標,終點y軸坐標)
(4)drawcircle(圓心x軸坐標,圓心y軸坐標,半徑,畫布)
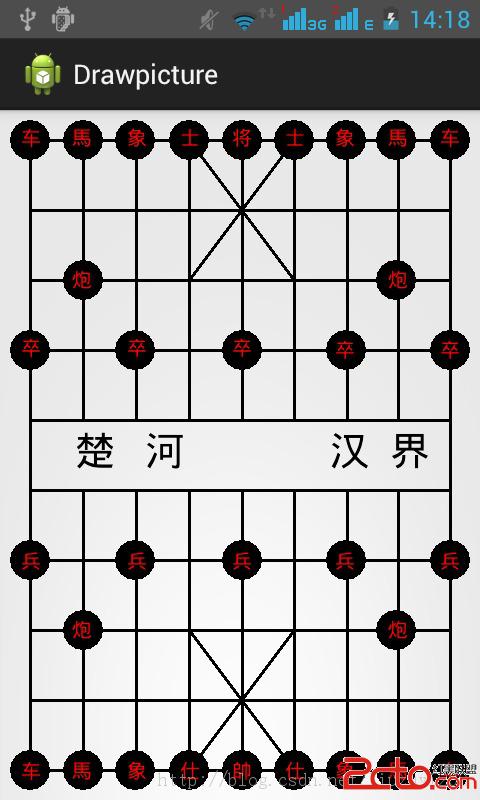
效果圖:

直接上代碼了:
package com.example.drawpicture;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
class Customview1 extends View
{
Paint paint;
public Customview1(Context context) {
super(context);
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
paint.setTextSize(40);//設置字體大小
}
protected void onDraw(Canvas canvas)
{
//橫線
//top
canvas.drawLine(30, 30, 450,30, paint);
canvas.drawLine( 30, 100, 450,100, paint);
canvas.drawLine( 30, 170, 450,170, paint);
canvas.drawLine( 30, 240, 450,240, paint);
canvas.drawLine( 30, 310, 450,310, paint);
// bottom
canvas.drawText(" 楚 河 ", 65, 355, paint);//使用畫筆paint
canvas.drawText(" 漢 界 ", 320,355 , paint);//使用畫筆paint
canvas.drawLine(30, 380, 450,380, paint);
canvas.drawLine( 30, 450, 450,450, paint);
canvas.drawLine( 30, 520, 450,520, paint);
canvas.drawLine( 30, 590, 450,590, paint);
canvas.drawLine( 30, 660, 450,660, paint);
//豎線
//left
canvas.drawLine(30, 30,30,660, paint);
canvas.drawLine(83, 30, 83,310, paint);
canvas.drawLine(136, 30, 136,310, paint);
canvas.drawLine(189, 30, 189,310, paint);
canvas.drawLine(242, 30, 242,310, paint);
canvas.drawLine(294, 30, 294,310, paint);
canvas.drawLine(347, 30, 347,310, paint);
canvas.drawLine(398, 30, 398,310, paint);
//right
canvas.drawLine(83, 380, 83,660, paint);
canvas.drawLine(136, 380, 136,660, paint);
canvas.drawLine(189, 380, 189,660, paint);
canvas.drawLine(242, 380, 242,660, paint);
canvas.drawLine(294, 380, 294,660, paint);
canvas.drawLine(347, 380, 347,660, paint);
canvas.drawLine(398, 380, 398,660, paint);
canvas.drawLine(450,30 ,450,660, paint);
//大營
canvas.drawLine(189, 30, 294,170, paint);
canvas.drawLine(294, 30, 189,170, paint);
canvas.drawLine(189,520, 294,660, paint);
canvas.drawLine(294,520, 189,660, paint);
//topcircle
canvas.drawCircle(450, 240,20, paint);
canvas.drawCircle(346, 240,20, paint);
canvas.drawCircle(242, 240,20, paint);
canvas.drawCircle(396, 170,20, paint);
canvas.drawCircle(450, 30,20, paint);
canvas.drawCircle(396, 30,20, paint);
canvas.drawCircle(346, 30,20, paint);
canvas.drawCircle(294, 30,20, paint);
canvas.drawCircle(242, 30,20, paint);
canvas.drawCircle(189, 30,20, paint);
canvas.drawCircle(135, 30,20, paint);
canvas.drawCircle(83, 30,20, paint);
canvas.drawCircle(30, 30,20 , paint);
canvas.drawCircle(83, 170,20, paint);
canvas.drawCircle(135, 240,20, paint);
canvas.drawCircle(30, 240,20, paint);
//bottomcircle
canvas.drawCircle(450, 450,20, paint);
canvas.drawCircle(346, 450,20, paint);
canvas.drawCircle(242, 450,20, paint);
canvas.drawCircle(396, 520,20, paint);
canvas.drawCircle(450, 660,20, paint);
canvas.drawCircle(396, 660,20, paint);
canvas.drawCircle(346, 660,20, paint);
canvas.drawCircle(294, 660,20, paint);
canvas.drawCircle(242, 660,20, paint);
canvas.drawCircle(189, 660,20, paint);
canvas.drawCircle(135, 660,20, paint);
canvas.drawCircle(83, 660,20, paint);
canvas.drawCircle(30, 660,20, paint);
canvas.drawCircle(83, 520,20, paint);
canvas.drawCircle(135, 450,20, paint);
canvas.drawCircle(30, 450,20, paint);
paint.setColor(Color.RED);
paint.setTextSize(20);
canvas.drawText("兵", 21,458, paint);
canvas.drawText("兵", 127,458, paint);
canvas.drawText("兵", 232,458 , paint);
canvas.drawText("炮", 388,527, paint);
canvas.drawText("車", 440,668 , paint);
canvas.drawText("馬", 388,668 , paint);
canvas.drawText("象", 335,668 , paint);
canvas.drawText("仕", 285,668 , paint);
canvas.drawText("帥", 232,668 , paint);
canvas.drawText("仕", 180,668 , paint);
canvas.drawText("象", 127,668 , paint);
canvas.drawText("馬", 72,668 , paint);
canvas.drawText("車", 21,668 , paint);
canvas.drawText("炮", 72, 527, paint);
canvas.drawText("兵", 335,458 , paint);
canvas.drawText("兵", 440,458, paint);
canvas.drawText("卒", 21,245, paint);
canvas.drawText("卒", 127,245, paint);
canvas.drawText("卒", 232,245 , paint);
canvas.drawText("炮", 72, 177, paint);
canvas.drawText("車", 21,35 , paint);
canvas.drawText("馬", 72,35 , paint);
canvas.drawText("象", 127,35 , paint);
canvas.drawText("士", 180,35 , paint);
canvas.drawText("將", 232,35 , paint);
canvas.drawText("士", 285,35 , paint);
canvas.drawText("象", 335,35 , paint);
canvas.drawText("馬", 388,35 , paint);
canvas.drawText("車", 440,35 , paint);
canvas.drawText("炮", 388, 177, paint);
canvas.drawText("卒", 335,247 , paint);
canvas.drawText("卒", 440,247, paint);
}
} FrameLayout和Fragment處理Android應用UI布局實例
FrameLayout和Fragment處理Android應用UI布局實例
將Fragment與Layout結合使用,一般都是主Activity以frame填充Activity的方式交互管理Fragment :1.由於用到getSupportFr
 Android點擊Button實現功能的幾種方法總結
Android點擊Button實現功能的幾種方法總結
Android中Button控件應該算作是比較簡單的控件,然而,它的使用頻率卻是非常的高,今天,我在這裡總結了三種常用的點擊Button實現其功能的方法。1.很多時候,我
 Android中自定義PopupWindow實現彈出框並帶有動畫效果
Android中自定義PopupWindow實現彈出框並帶有動畫效果
使用PopupWindow來實現彈出框,並且帶有動畫效果首先自定義PopupWindowpublic class LostPopupWindow extends Popu
 Android實現 通過手勢隨意縮放、移動ImageView圖片
Android實現 通過手勢隨意縮放、移動ImageView圖片
先放上一張效果圖:在這裡,我對自己的筆記本全屏截圖,然後當作自定義ImageView的src內容放在真機上運行。可以看到這裡的圖片是可以移動和縮放的。在這裡先說清一點,如