編輯:關於Android編程
一、軟件設計的基本原理和采用的主要方法(算法)與技術
算法:圖像讀入後,把數據放到數組中去。
灰度化用的是最終像素=0.3*R+0.59*B+0.11*G這個公式
反色使用255減去原像素得到最終像素
懷舊效果用的是0.393*R+0.769*G+0.189*B
高斯模糊用的是矩陣的卷積遠算,算子是1/16{1,2,1,2,4,2,1,2,1},高斯模糊在模糊的同時有考慮每個像素的比重,所以邊緣得以保留下來。
拉普拉斯用的3*3的算子,{1,1,1,1-8,1,1,1,1}
素描效果的實現參考了ps中的圖層,第一個圖層是灰度圖,第二個圖層是灰度圖反相,然後用最小值濾波,最後是兩個圖層疊加。
圖層的疊加,以灰度圖為基色,處理過的圖層為混合色,結果色=基色+基色*混合色/(255-混合色),最終會使基色圖朝變亮的方向發展,對比度增加。
四、實現的過程與步驟
(用visio畫出軟件架構並解釋)
五、遇到的困難與獲得的主要成果
困難:Android平台的Bitmap的一些特性不太熟悉,Bitmap在內存中的存貯格式不太清楚,以及canvas的一些屬性和ColorMatrix第一次接觸。
主要成果:Bitmap加深了了解,Android平台繪圖的基礎知識有了一個大概的全貌,細節方面還要查api。
六、測試與運行記錄
測試效果、結果
左邊是ps上做的效果,右邊是我的軟件實現的效果。
七、結果分析與小結
開發任務基本上達到,圖像處理的基礎算法有了一個比較深入的了解,特別是大概實現了圖像素描的算法,濾鏡開發的基礎算法也比較熟悉了,總的來說,收獲很大。
八、附錄(軟件配置、含注釋的程序模塊核心代碼)
public staticBitmap oldbmp(Bitmap bmp){
intwidth=bmp.getWidth();
intheight=bmp.getHeight();
Config config=bmp.getConfig();
Bitmap bitmap=bmp.createBitmap(width, height,Bitmap.Config.RGB_565);//創建一個新的bitmap
intpixColor;
intpixR,pixG,pixb;
intnewColor;
intnewr,newg,newb;
int[]pixs=new int[width*height];
bmp.getPixels(pixs, 0, width, 0, 0, width,height);//把bitmap中的像素提取到pixs數組中去
for(int i=0;i255?255:newr,newg>255?255:newg, newb>255?255:newb);
pixs[i*width+j]=newColor;
}
}
bitmap.setPixels(pixs, 0, width, 0, 0, width,height);
return bitmap;
}
public staticBitmap gray(Bitmap bmp){
int width=bmp.getWidth();
int height=bmp.getHeight();
Bitmap bitmap=bmp.createBitmap(width, height,Bitmap.Config.RGB_565);
Canvas canvas=new Canvas(bitmap);//創建一個畫布
Paintpaint=new Paint();//創建一個畫筆
float[] data={(float) 0.3,(float) 0.59,(float)0.11,0,0,(float) 0.3,(float) 0.59,(float) 0.11,0,0,(float) 0.3,(float)0.59,(float) 0.11,0,0,(float) 0.3,(float) 0.59,(float) 0.11,0,0};//灰度圖的顏色過濾矩陣
ColorMatrix coma=new ColorMatrix(data);//以data為參數創建顏色過濾矩陣
ColorMatrixColorFilter filter=new ColorMatrixColorFilter(coma);//顏色過濾器
paint.setColorFilter(filter);
canvas.drawBitmap(bmp, 0, 0, paint);/在繪制bitmap
return bitmap;
}
for(inti=1;i=pixcolor?pixcolor:temp;
}
}
newpixs[i*width+j]=temp;
}
}
int[]Cdata=new int[width*height];//原像素
int[]fdata=new int[width*height];//反色的像素
int[]temp=new int[width*height];
bmp.getPixels(Cdata,0, width, 0, 0, width, height);
for(inti=0;itempr?tempr:r;
tempg=g>tempg?tempg:g;
tempb=b>tempb?tempb:b;
//反色像素用最小值濾波
}
}
pixColor=Cdata[i*width+j];
r=Color.red(pixColor);
g=Color.green(pixColor);
b=Color.blue(pixColor);
//原圖像與反色並且最小值濾波的圖像圖層疊加,用顏色減淡模式
tempr=(int) (r+r*tempr/(256-tempr));
endr=tempr>=255?255:tempr;//顏色減淡的模式,結果色=基色+基色*混合色/(255—混合色)
圖層的疊加,以灰度圖為基色,處理過的圖層為混合色,結果色=基色+基色*混合色/(255-混合色),最終會使基色圖朝變亮的方向發展,對比度增加。
tempg=(int)(g+g*tempg/(256-tempg));
endg=tempg>=255?255:tempg;
tempb=(int)(b+b*tempb/(256-tempb));
endb=tempb>=255?255:tempb;
minColor=Color.argb(255,endr, endg, endb);
temp[i*width+j]=minColor;
//min[Color=Color.argb(255,, green, blue)
}
}  安卓圖片輪播Banner的實現
安卓圖片輪播Banner的實現
圖片輪播Banner現在算是比較常見的功能了,可以用來循環播放廣告或者是熱門內容在這裡我利用ViewPager模擬實現了Banner的功能,效果圖如下:可以看到,在剛打開
 Android編程單選項框RadioGroup綜合應用示例
Android編程單選項框RadioGroup綜合應用示例
本文實例講述了Android編程單選項框RadioGroup用法。分享給大家供大家參考,具體如下:今天介紹的是RadioGroup 的組事件.RadioGroup 可將各
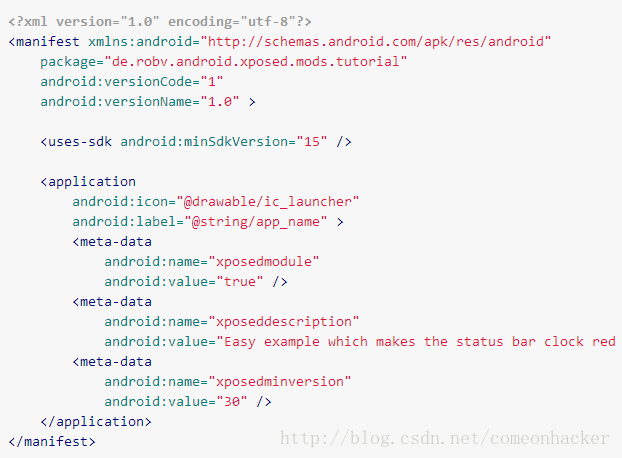
 Xpoded模塊開發教程
Xpoded模塊開發教程
當然,你可以去學習如何創建一個Xposed模塊。所以你可以閱讀這篇教程(官方教程)去學習怎樣解決這個問題。這不僅僅講解如何新建模塊、如何編寫模塊,我們要往更深處思考,為什
 自定義View之帶進度百分比ProgressBar
自定義View之帶進度百分比ProgressBar
先上幾張自定義所實現的效果圖吧,有興趣的可以繼續往下看 實現思路,前四張圖呢在自定義progressbar時沒有加入text文本,文本是在xml布局時加