編輯:關於Android編程
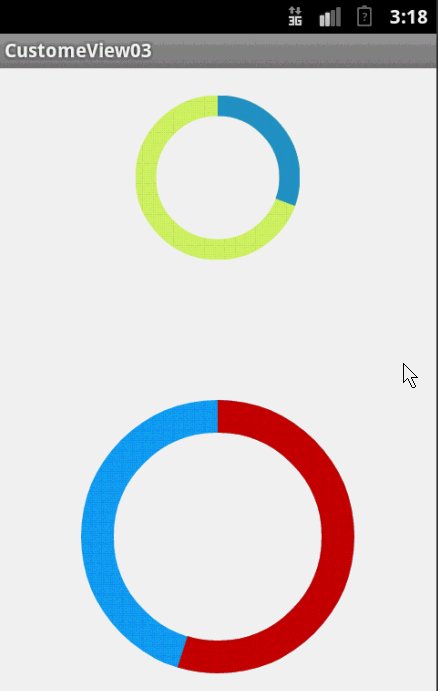
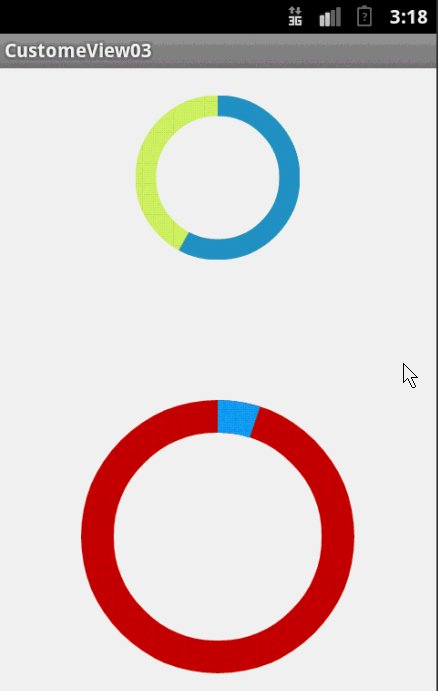
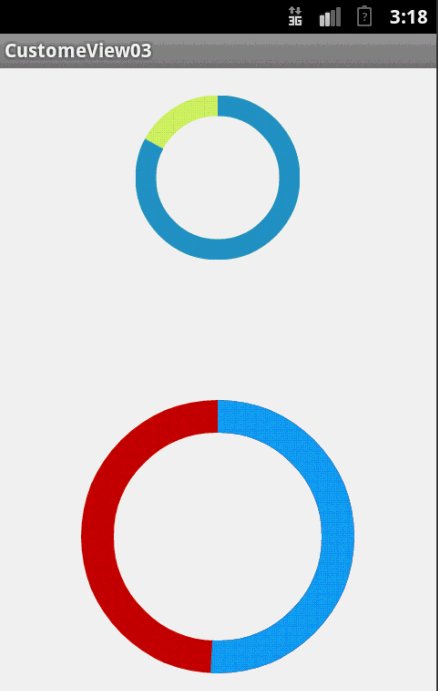
一個朋友今天有這麼個需求(下圖),我覺得那自定義View來做還是很適合的,就做了下,順便和大家分享下,對於自定義View多練沒壞處麼。如果你看了前兩篇,那麼這篇一定so easy 。

效果就這樣,分析了一下,大概有這幾個屬性,兩個顏色,一個速度,一個圓環的寬度。
還是我們自定View的那幾個步驟:
1、自定義View的屬性
2、在View的構造方法中獲得我們自定義的屬性
[ 3、重寫onMesure ]
4、重寫onDraw
-------------------------------------------------------------------------------------------------------------------
1、自定義屬性:
/**
* 第一圈的顏色
*/
private int mFirstColor;
/**
* 第二圈的顏色
*/
private int mSecondColor;
/**
* 圈的寬度
*/
private int mCircleWidth;
/**
* 畫筆
*/
private Paint mPaint;
/**
* 當前進度
*/
private int mProgress;
/**
* 速度
*/
private int mSpeed;
/**
* 是否應該開始下一個
*/
private boolean isNext = false;
public CustomProgressBar(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public CustomProgressBar(Context context)
{
this(context, null);
}
/**
* 必要的初始化,獲得一些自定義的值
*
* @param context
* @param attrs
* @param defStyle
*/
public CustomProgressBar(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomProgressBar, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.CustomProgressBar_firstColor:
mFirstColor = a.getColor(attr, Color.GREEN);
break;
case R.styleable.CustomProgressBar_secondColor:
mSecondColor = a.getColor(attr, Color.RED);
break;
case R.styleable.CustomProgressBar_circleWidth:
mCircleWidth = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_PX, 20, getResources().getDisplayMetrics()));
break;
case R.styleable.CustomProgressBar_speed:
mSpeed = a.getInt(attr, 20);// 默認20
break;
}
}
a.recycle();
mPaint = new Paint();
// 繪圖線程
new Thread()
{
public void run()
{
while (true)
{
mProgress++;
if (mProgress == 360)
{
mProgress = 0;
if (!isNext)
isNext = true;
else
isNext = false;
}
postInvalidate();
try
{
Thread.sleep(mSpeed);
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
};
}.start();
}
@Override
protected void onDraw(Canvas canvas)
{
int centre = getWidth() / 2; // 獲取圓心的x坐標
int radius = centre - mCircleWidth / 2;// 半徑
mPaint.setStrokeWidth(mCircleWidth); // 設置圓環的寬度
mPaint.setAntiAlias(true); // 消除鋸齒
mPaint.setStyle(Paint.Style.STROKE); // 設置空心
RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); // 用於定義的圓弧的形狀和大小的界限
if (!isNext)
{// 第一顏色的圈完整,第二顏色跑
mPaint.setColor(mFirstColor); // 設置圓環的顏色
canvas.drawCircle(centre, centre, radius, mPaint); // 畫出圓環
mPaint.setColor(mSecondColor); // 設置圓環的顏色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根據進度畫圓弧
} else
{
mPaint.setColor(mSecondColor); // 設置圓環的顏色
canvas.drawCircle(centre, centre, radius, mPaint); // 畫出圓環
mPaint.setColor(mFirstColor); // 設置圓環的顏色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根據進度畫圓弧
}
}
好了,各位看官留個言,頂一個吧~
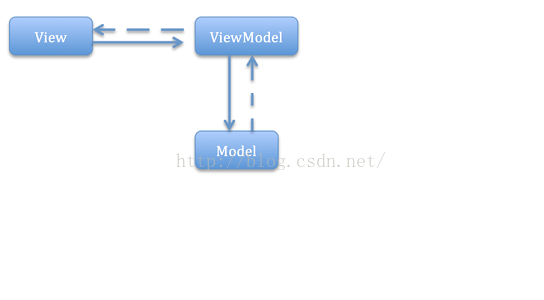
 android dataBinding詳解
android dataBinding詳解
官方介紹地址:http://developer.android.com/intl/zh-cn/tools/data-binding/guide.html2015 Goog
 Android實現跑馬燈效果的方法
Android實現跑馬燈效果的方法
本文實例講述了Android實現跑馬燈效果的方法。分享給大家供大家參考。具體如下:運行效果截圖如下:直接在布局裡寫代碼就好了:<TextView android
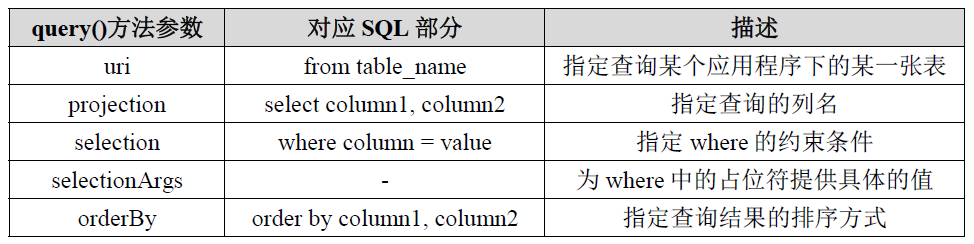
 Android之內容提供器Content Provider詳解(一)
Android之內容提供器Content Provider詳解(一)
本博文是《第一行代碼 Android》的讀書筆記/摘錄。一、Content Provider簡介內容提供器(Content Provider)主要用於在不同的應用程序之間
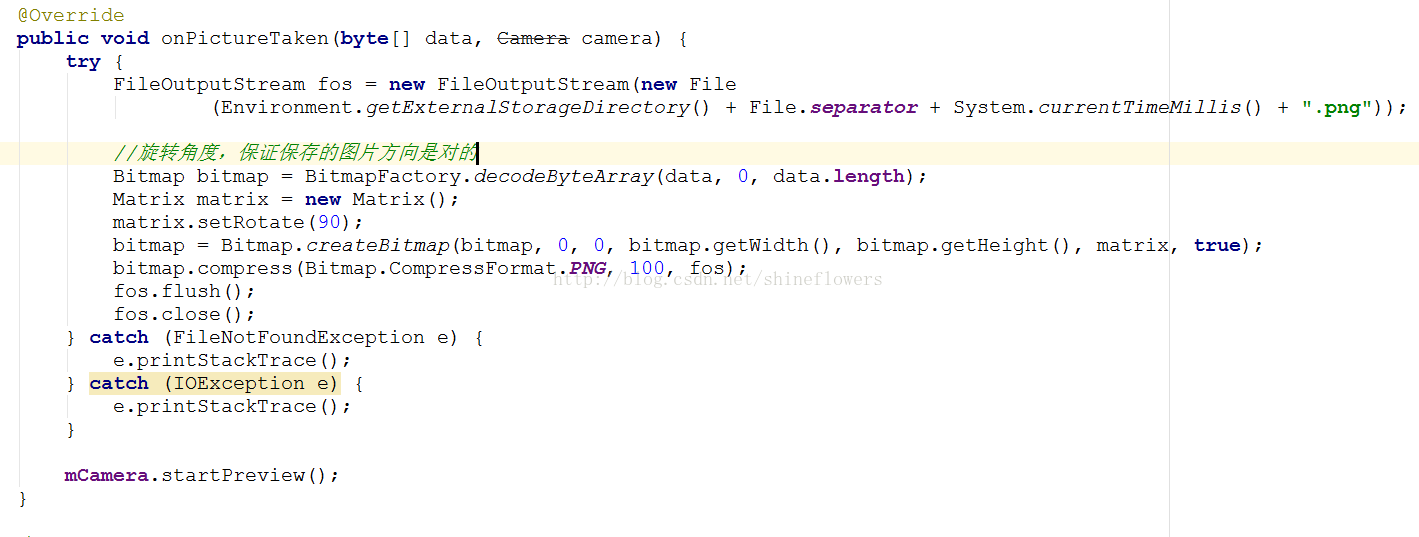
 Android自定義相機實現定時拍照功能
Android自定義相機實現定時拍照功能
這篇博客為大家介紹Android自定義相機,並且實現倒計時拍照功能。首先自定義拍照會用到SurfaceView控件顯示照片的預覽區域,以下是布局文件:activity_m