編輯:關於Android編程
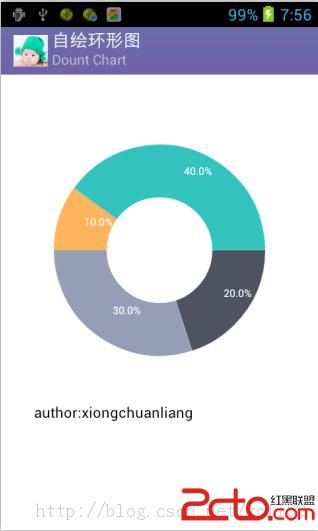
繼續常規圖的繪制研究,在這繪制了個環形圖(Dount Chart),很簡單,大圓套小圓就出來了。呵呵,照例先上猛照:
 vcnPOiAgICAgICAgIDwvcD4KPHA+PHByZSBjbGFzcz0="brush:java;">package com.xcl.chart;
/**
* Canvas練習
* 自已畫環形圖(Dount Chart)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelDountChart2 extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,實際使用中,即為外部傳入的比例參數
private final float arrPer[] = new float[]{20f,30f,10f,40f};
//RGB顏色數組
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188}} ;
public PanelDountChart2(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.WHITE);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//畫筆初始化
Paint PaintArc = new Paint();
PaintArc.setAntiAlias(true);
Paint PaintLabel = new Paint();
PaintLabel.setTextSize(22);
canvas.drawText("author:xiongchuanliang", 50, ScrHeight - 280, PaintLabel);
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
//位置計算類
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
int i= 0;
for(i=0; i
vcnPOiAgICAgICAgIDwvcD4KPHA+PHByZSBjbGFzcz0="brush:java;">package com.xcl.chart;
/**
* Canvas練習
* 自已畫環形圖(Dount Chart)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelDountChart2 extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,實際使用中,即為外部傳入的比例參數
private final float arrPer[] = new float[]{20f,30f,10f,40f};
//RGB顏色數組
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188}} ;
public PanelDountChart2(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.WHITE);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//畫筆初始化
Paint PaintArc = new Paint();
PaintArc.setAntiAlias(true);
Paint PaintLabel = new Paint();
PaintLabel.setTextSize(22);
canvas.drawText("author:xiongchuanliang", 50, ScrHeight - 280, PaintLabel);
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
//位置計算類
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
int i= 0;
for(i=0; i
就這很麼點代碼就搞定了。 所以說簡單的圖完全可以不用圖表庫的。
代碼中用到的類,在我前面的例子中找即可。
Android Canvas練習(1)畫一張報表來玩
Android Canvas練習(2)自已繪餅圖
Android Canvas練習(3)自已繪柱形圖
Android Canvas練習(4)自已繪折線圖
Android Canvas練習(5)自已繪面積圖(Area Chart)
MAIL: [email protected]
BLOG: http://blog.csdn.net/xcl168
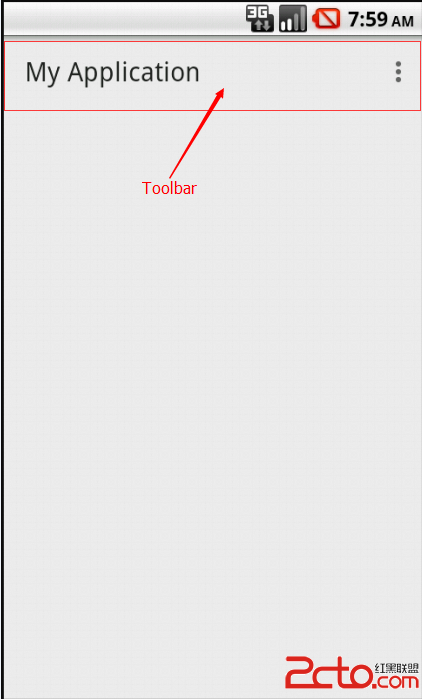
 Android5.x新特性之 Toolbar和Theme的使用
Android5.x新特性之 Toolbar和Theme的使用
Android5.0以後谷歌大力推崇Material Design設計,有意統一之前Android style風格亂象的情況。上一篇博客我們學習了Androi
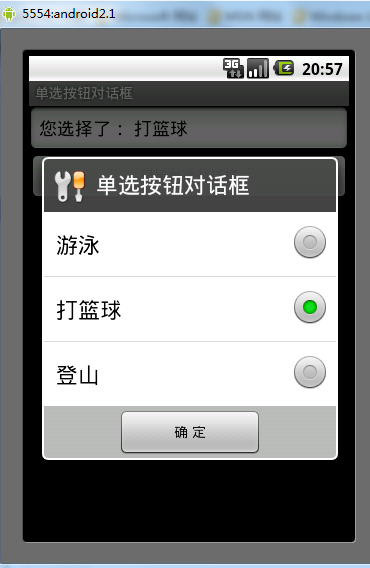
 Android單選按鈕對話框用法實例分析
Android單選按鈕對話框用法實例分析
本文實例講述了Android單選按鈕對話框用法。分享給大家供大家參考。具體如下:main.xml布局文件<?xml version=1.0 encoding
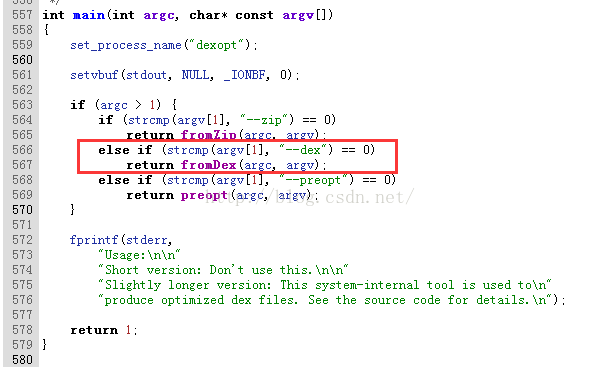
 利用IDA學習一個簡單的安卓脫殼
利用IDA學習一個簡單的安卓脫殼
這是看別人的文章學習的,當然還有加點自己的思考,截圖用自己的,這樣的學習才有效果啊學習附件及文檔:(這是別人的)http://pan.baidu.com/s/1nuyxc
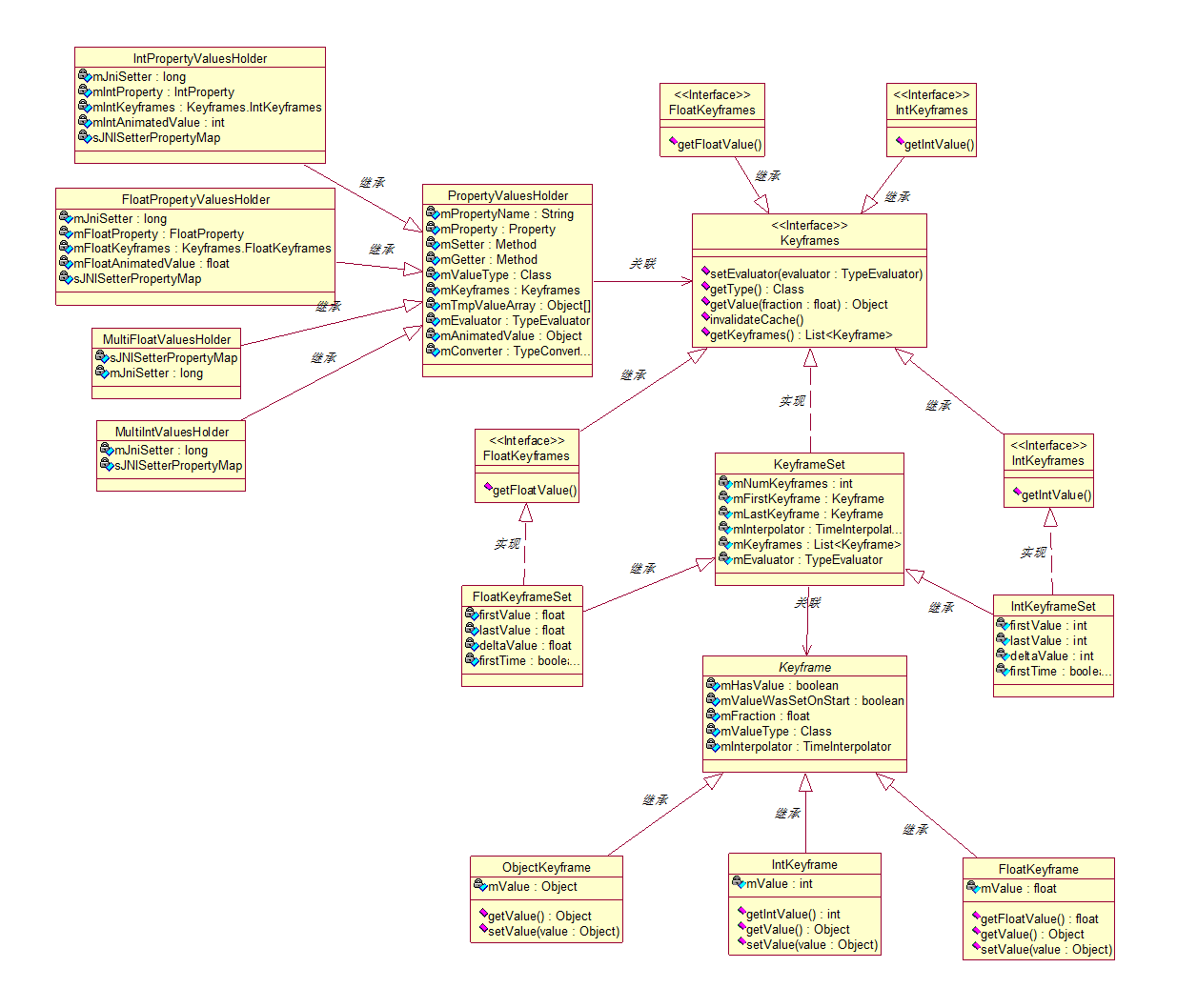
 Android屬性動畫ValueAnimator源碼簡單分析
Android屬性動畫ValueAnimator源碼簡單分析
Android開發的過程中經常要用到屬性動畫,經常都是網上扒下來看下怎麼用,但是經常不知道為什麼要這麼用,手一哆嗦一不小心就點到源碼裡面去了。我們就來看看Android屬