編輯:關於Android編程
先上結果圖:

首先是布局文件main.xml:
樣式文件style.xml:<frameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0" />
資源文件dimens.xml:
drawables.xml:5.0dip 3.0dip 10.0dip
stings.xml:- #00000000
activity文件:SinaWeibo 首頁 信息 我的資料 搜索 更多
package com.chao.demo;
import com.chao.demo.R;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import android.widget.RadioGroup;
import android.widget.TabHost;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainTabActivity extends TabActivity implements
OnCheckedChangeListener {
private RadioGroup mainTab;
private TabHost tabhost;
private Intent iHome;
private Intent iNews;
private Intent iInfo;
private Intent iSearch;
private Intent iMore;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
mainTab = (RadioGroup) findViewById(R.id.main_tab);
mainTab.setOnCheckedChangeListener(this);
tabhost = getTabHost();
iHome = new Intent(this, HomeActivity.class);
tabhost.addTab(tabhost
.newTabSpec("iHome")
.setIndicator(getResources().getString(R.string.main_home),
getResources().getDrawable(R.drawable.icon_1_n))
.setContent(iHome));
iNews = new Intent(this, NewsActivity.class);
tabhost.addTab(tabhost
.newTabSpec("iNews")
.setIndicator(getResources().getString(R.string.main_news),
getResources().getDrawable(R.drawable.icon_2_n))
.setContent(iNews));
iInfo = new Intent(this, MyInfoActivity.class);
tabhost.addTab(tabhost
.newTabSpec("iInfo")
.setIndicator(getResources().getString(R.string.main_my_info),
getResources().getDrawable(R.drawable.icon_3_n))
.setContent(iInfo));
iSearch = new Intent(this, SearchActivity.class);
tabhost.addTab(tabhost
.newTabSpec("iSearch")
.setIndicator(getResources().getString(R.string.menu_search),
getResources().getDrawable(R.drawable.icon_4_n))
.setContent(iSearch));
iMore = new Intent(this, MoreActivity.class);
tabhost.addTab(tabhost
.newTabSpec("iMore")
.setIndicator(getResources().getString(R.string.more),
getResources().getDrawable(R.drawable.icon_5_n))
.setContent(iMore));
}
// 監聽器監聽點擊的按鈕 將相應的界面顯示出來
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radio_button0:
this.tabhost.setCurrentTabByTag("iHome");
break;
case R.id.radio_button1:
this.tabhost.setCurrentTabByTag("iNews");
break;
case R.id.radio_button2:
this.tabhost.setCurrentTabByTag("iInfo");
break;
case R.id.radio_button3:
this.tabhost.setCurrentTabByTag("iSearch");
break;
case R.id.radio_button4:
this.tabhost.setCurrentTabByTag("iMore");
break;
}
}
}HomeActivity.java:
package com.chao.demo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class HomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView=new TextView(this);
textView.setText("這是首頁?");
setContentView(textView);
}
}
其他界面文件類似不再給出
完整工程地址:http://download.csdn.net/detail/u014071669/7187077
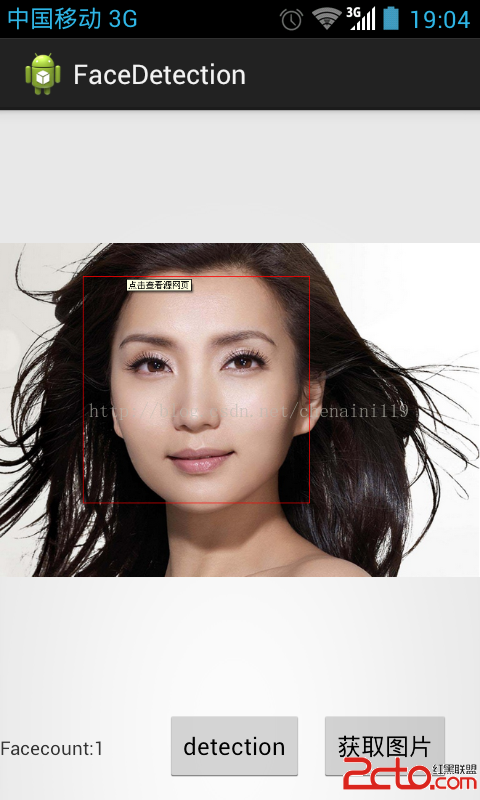
 OpenCV4Android開發 人臉識別篇
OpenCV4Android開發 人臉識別篇
最近在android上用opencv搞人臉識別的 現在簡單展示下代碼。環境搭建我前面有寫,不會的自己看可以。 這個事用java api直接調用的更簡單了就,搭建都不需要直
 在Android中調用WebService實例
在Android中調用WebService實例
某些情況下我們可能需要與Mysql或者Oracle數據庫進行數據交互,有些朋友的第一反應就是直接在Android中加載驅動然後進行數據的增刪改查。我個人不推薦這種做法,一
 使用android.support.v8.renderscript制作的特效
使用android.support.v8.renderscript制作的特效
https://github.com/daimajia/AndroidViewHover import android.support.v8.renderscrip
 詳細解析RxAndroid的使用方式
詳細解析RxAndroid的使用方式
RxAndroid是RxJava的擴展, 可以優雅地處理異步請求. 以前的文章講述過一些, 這次再補充些內容, 熟悉RxAndroid的使用方法.本文源碼的GitHub下