編輯:關於Android編程
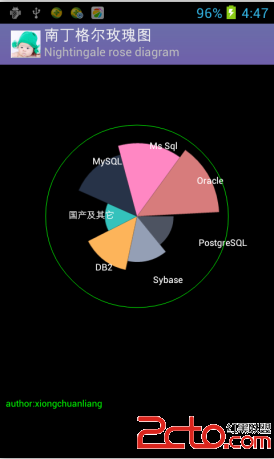
南丁格爾玫瑰圖 在常規圖表中實在很驚艷,但我初看沒看懂,一查原來南丁格爾這麼偉大,確實值得尊敬。
再仔細研究了下這種圖的構成,發現原來就是把柱形圖的柱形換成了扇形圖的半徑來表示,當然,變種有好多,
我這只是說我理解的這種。
知道了其構成方式後就好實現了,依傳入參數個數決定其扇形角度,依百分比決定其扇形的半徑長度,然後
就一切都水到渠成了。
漂亮的美圖獻上:
 vcnPyrXP1rT6wus6PC9wPgo8cD4gICAgPC9wPgo8cHJlIGNsYXNzPQ=="brush:java;">package com.xcl.chart;
/**
* Canvas練習
* 自已畫南丁格爾玫瑰圖(Nightingale rose diagram)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelRoseChart extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,實際使用中,即為外部傳入的比例參數
private final float arrPer[] = new float[]{40f,50f,60f,35f,70f,80f,90f};
//演示用標簽
private final String arrPerLabel[] = new String[]{"PostgreSQL","Sybase","DB2","國產及其它","MySQL","Ms Sql","Oracle"};
//RGB顏色數組
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188},
{39, 51, 72},
{255, 135, 195},
{215, 124, 124}} ;
public PanelRoseChart(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.BLACK);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//畫筆初始化
Paint PaintArc = new Paint();
Paint PaintLabel = new Paint();
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
PaintLabel.setAntiAlias(true);
PaintArc.setAntiAlias(true);
//位置計算類
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
float NewRaidus = 0.0f;
int i= 0;
//將百分比轉換為扇形半徑長度
Percentage = 360 / arrPer.length;
Percentage = (float)(Math.round(Percentage *100))/100;
for(i=0; i 代碼實現起來很容易,但這種圖的設計創意確實非常好。 歎服。
vcnPyrXP1rT6wus6PC9wPgo8cD4gICAgPC9wPgo8cHJlIGNsYXNzPQ=="brush:java;">package com.xcl.chart;
/**
* Canvas練習
* 自已畫南丁格爾玫瑰圖(Nightingale rose diagram)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelRoseChart extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,實際使用中,即為外部傳入的比例參數
private final float arrPer[] = new float[]{40f,50f,60f,35f,70f,80f,90f};
//演示用標簽
private final String arrPerLabel[] = new String[]{"PostgreSQL","Sybase","DB2","國產及其它","MySQL","Ms Sql","Oracle"};
//RGB顏色數組
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188},
{39, 51, 72},
{255, 135, 195},
{215, 124, 124}} ;
public PanelRoseChart(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.BLACK);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//畫筆初始化
Paint PaintArc = new Paint();
Paint PaintLabel = new Paint();
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
PaintLabel.setAntiAlias(true);
PaintArc.setAntiAlias(true);
//位置計算類
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
float NewRaidus = 0.0f;
int i= 0;
//將百分比轉換為扇形半徑長度
Percentage = 360 / arrPer.length;
Percentage = (float)(Math.round(Percentage *100))/100;
for(i=0; i 代碼實現起來很容易,但這種圖的設計創意確實非常好。 歎服。
一定要附上南丁格爾維基百科的鏈接: http://zh.wikipedia.org/wiki/%E5%BC%97%E7%BE%85%E5%80%AB%E6%96%AF%C2%B7%E5%8D%97%E4%B8%81%E6%A0%BC%E7%88%BE
感興趣的可以看看。
附上我其它繪制的圖鏈接:
Android Canvas練習(1)畫一張報表來玩
Android Canvas練習(2)自已繪餅圖
Android Canvas練習(3)自已繪柱形圖
Android Canvas練習(4)自已繪折線圖
Android Canvas練習(5)自已繪面積圖(Area Chart)Android Canvas練習(7)繪制歐冠八強防守&控制率數據對比圖
Android Canvas練習(8)自已繪環形圖(Dount Chart)
Android Canvas練習(9)自已繪分割突出效果的餅圖(Pie Chart)
MAIL: [email protected]
BLOG: http://blog.csdn.net/xcl168
 Android左右聲道的控制
Android左右聲道的控制
效果圖源碼我這裡主要是用到了AudioTrack實現的左右聲道的控制,手機一般都只有兩個聲道,即左聲道和右聲道,我們在輸出的時候可以選擇單聲道,也可以選擇雙聲道(立體聲)
 一個手機號能注冊多個微信嗎 手機號注冊兩個微信號方法
一個手機號能注冊多個微信嗎 手機號注冊兩個微信號方法
一個手機號可以注冊兩個微信嗎?很多人還不知道一個手機號怎麼注冊2個甚至多個微信號,下面小編就跟大家分享一下方法吧!一個手機號怎麼注冊兩個微信: 登錄你(已
 Android圓形的Imageview
Android圓形的Imageview
網上找的圓形imageview自定義控件:‘package com.wangll.widget;import android.content.Context;
 Core Animation一些Demo總結 (動態切換圖片、大轉盤、圖片折疊、進度條等動畫效果)
Core Animation一些Demo總結 (動態切換圖片、大轉盤、圖片折疊、進度條等動畫效果)
前一篇總結了Core Animation的一些基礎知識,這一篇主要是Core Animation 的一些應用,涉及到CAShapeLayer、CAReplicatorLa