編輯:關於Android編程
動畫(Animation)
Android提供了2種動畫:
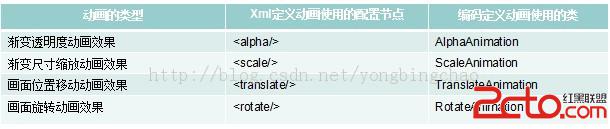
通過對 View 的內容進行一系列的圖形變換 (包括平移、縮放、旋轉、改變透明度)來實現動畫效果。動畫效果的定義可以采用XML來做也可以采用編碼來做。Tween動畫有4種類型:

本例要實現對ImageView對象進行漸變尺寸縮放動畫效果
1> 在項目的res目錄下創建文件夾anim,然後在anim文件夾下面定義動畫XML文件,文件名稱可以自定義,如:scale.xml,內容如下:
android:fromYScale="0.0"
android:toXScale="5"
android:toYScale="5"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="5000"
/>
動畫的進度使用interpolator控制,android提供了幾個Interpolator 子類,實現了不同的速度曲線,如LinearInterpolator實現了勻速效果、Accelerateinterpolator實現了加速效果、DecelerateInterpolator實現了減速效果等。還可以定義自己的Interpolator子類,實現拋物線、自由落體等物理效果。
fromXScale(浮點型) 屬性為動畫起始時X坐標上的縮放尺寸
fromYScale(浮點型) 屬性為動畫起始時Y坐標上的縮放尺寸
toXScale(浮點型) 屬性為動畫結束時X坐標上的縮放尺寸
toYScale(浮點型) 屬性為動畫結束時Y坐標上的縮放尺寸
說明: 以上四種屬性值
0.0表示收縮到沒有
1.0表示正常無縮放
值小於1.0表示收縮
值大於1.0表示放大
pivotX(浮點型) 屬性為動畫相對於物件的X坐標的開始位置
pivotY(浮點型) 屬性為動畫相對於物件的Y坐標的開始位置
說明:
以上兩個屬性值 從0%-100%中取值
50%為物件的X或Y方向坐標上的中點位置
duration(長整型)屬性為動畫持續時間 。說明: 時間以毫秒為單位
fillAfter(布爾型)屬性當設置為true,該動畫轉化在動畫結束後被應用
2> 在layout文件添加
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
android:layout_height="wrap_content"
android:src="@drawable/icon"
android:id="@+id/imageView"
/>
說明:除了可以對
3>在Activity裡對ImageView使用前面定義好的動畫效果:
public class AnimationActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageView = (ImageView)this.findViewById(R.id.imageView);
//加載動畫XML文件,生成動畫指令
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale);
//開始執行動畫
imageView.startAnimation(animation);
}
}
備注:上面采用的是xml文件定義動畫效果,作為代替,也可以采用編碼方式實現。下面采用編碼方式實現上述例子同樣的效果:
public class AnimationActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageView = (ImageView)this.findViewById(R.id.imageView);
ScaleAnimation animation = new ScaleAnimation(0.0f, 5f, 0.0f, 5f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(5000); //設置持續時間5秒
imageView.startAnimation(animation);
}
}
其他動畫效果定義例子:
=================漸變透明度動畫效果======================
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
編碼實現透明度動畫效果:
public class AnimationActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageView = (ImageView)this.findViewById(R.id.imageView);
AlphaAnimation animation = new AlphaAnimation(0.1, 1.0);
animation.setDuration(5000); //設置持續時間5秒
imageView.startAnimation(animation);
}
}
=================畫面位置移動動畫效果======================
android:repeatCount="2"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="120"
android:toYDelta="120"
android:duration="3000"
/>
編碼實現位置移動動畫效果:
public class AnimationActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageView = (ImageView)this.findViewById(R.id.imageView);
TranslateAnimation animation = new TranslateAnimation(0, 120, 0, 120);
animation.setDuration(5000); //設置持續時間5秒
imageView.startAnimation(animation);
}
}
=================畫面旋轉動畫效果======================
android:repeatCount="2"
android:fromDegrees="0"
android:toDegrees="+360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"
/>
編碼實現:
RotateAnimation animation = new RotateAnimation(0, -90, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(500);
imageView.startAnimation(animation);
rotate.xml:旋轉動畫
scale.xml:縮放動畫
translate.xml:平移動畫
set.xml:動畫集合
Demoactivity.java:
package cn.itcast.anim;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
public class DemoActivity extends Activity {
private ImageView iv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv = (ImageView) this.findViewById(R.id.iv);
}
/**
* 播放透明度變化的動畫
*
*/
public void alpha(View view) {
// AlphaAnimation aa = new AlphaAnimation(0.0f, 1.0f);
// aa.setDuration(2000);
Animation aa = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.startAnimation(aa);
}
/**
* 播放選擇變化的動畫
*
*/
public void rotate(View view) {
// RotateAnimation ra = new RotateAnimation(0, 90);
// RotateAnimation ra = new RotateAnimation(0, 90,
// (iv.getRight()+iv.getLeft())/2, (iv.getTop()+iv.getBottom())/2);
// 怎麼去定義旋轉的中間位置?
// RotateAnimation ra = new RotateAnimation(0, 90, 0.5f, 0.5f);
// ra.setDuration(2000);
Animation ra = AnimationUtils.loadAnimation(this, R.anim.rotate);
iv.startAnimation(ra);
}
public void scale(View view) {
// ScaleAnimation sa = new ScaleAnimation(0.0f, 2.0f, 0.0f, 2.0f);
// sa.setDuration(2000);
Animation sa = AnimationUtils.loadAnimation(this, R.anim.scale);
iv.startAnimation(sa);
}
public void translate(View view) {
// TranslateAnimation ta = new TranslateAnimation(100, -200, 300, 100);
// ta.setDuration(2000);
Animation ta = AnimationUtils.loadAnimation(this, R.anim.translate);
iv.startAnimation(ta);
}
/**
* 動畫的組合
*/
public void set(View view) {
// AlphaAnimation aa = new AlphaAnimation(0.0f, 1.0f);
// aa.setDuration(2000);
// RotateAnimation ra = new RotateAnimation(0, 90);
// ra.setDuration(2000);
// TranslateAnimation ta = new TranslateAnimation(0, 200, 0, 200);
// ta.setDuration(2000);
// AnimationSet set = new AnimationSet(false);
// set.addAnimation(ta);
// set.addAnimation(ra);
// set.addAnimation(aa);
// iv.startAnimation(set);
Animation aa = AnimationUtils.loadAnimation(this, R.anim.set);
iv.startAnimation(aa);
}
}
main.xml:
(1)把准備好的圖片放進項目res/ drawable下。
(2)在項目的res目錄下創建文件夾anim,然後在anim文件夾下面定義動畫XML文件,文件名稱可以自定義。當然也可以采用編碼方式定義動畫效果(使用AnimationDrawable類)。
(3)為View控件綁定動畫效果。調用代表動畫的AnimationDrawable的start()方法開始動畫。
===================== Frame動畫例子 ===============================
(1)把准備好的圖片放進項目res/ drawable下。
圖片有:girl_1.gif, girl_2.gif, girl_3.gif
(2)在項目的res目錄下創建文件夾anim,然後在anim文件夾下面定義動畫XML文件,文件名稱可以自定義,如:frame.xml。
android:oneshot="false">
上面的XML就定義了一個Frame動畫,其包含3幀動畫,3幀動畫中分別應用了drawable中的3張圖片:girl_1.gif, girl_2.gif, girl_3.gif,每幀動畫持續200毫秒。android:oneshot屬性如果為true,表示動畫只播放一次停止在最後一幀上,如果設置為false表示動畫循環播放。
(3)為View控件綁定動畫效果,調用代表動畫的AnimationDrawable的start()方法開始動畫。
public class FrameActivity extends Activity {
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageView = (ImageView)this.findViewById(R.id.imageView);
imageView.setBackgroundResource(R.anim.frame);
animationDrawable = (AnimationDrawable) imageView.getBackground();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {//按下
animationDrawable.start();
return true;
}
return super.onTouchEvent(event);
}
}
有一點需要強調的是:啟動Frame動畫的代碼animationDrawable.start();不能應用在OnCreate()方法中,因為在OnCreate()中 AnimationDrawable還沒有完全的與ImageView綁定。在OnCreate()中啟動動畫,只能看到第一張圖片。這裡在觸摸事件中實現的。
FrameActivity.java:
package cn.itcast.frame;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.MotionEvent;
import android.widget.ImageView;
public class FrameActivity extends Activity {
private ImageView iv;
private AnimationDrawable drawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv = (ImageView) this.findViewById(R.id.iv);
iv.setBackgroundResource(R.drawable.list);
drawable = (AnimationDrawable) iv.getBackground();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// 開始播放幀動畫
drawable.start();
}
return super.onTouchEvent(event);
}
}main.xml:
 Android DigitalClock組件用法實例
Android DigitalClock組件用法實例
本文實例講述了Android DigitalClock組件用法。分享給大家供大家參考,具體如下:DigitalClock組件的使用很簡單,先看看效果圖:DigitalCl
 Android實現文本排版
Android實現文本排版
在項目中有一個小功能需要實現,就是對多行文本進行排版布局,每一行的內容又分為兩部分,左邊為標題,右邊為描述,左邊內容長度不確定,右邊的內容需要對齊,如有換行
 Android分分鐘教你寫一個個性化的加載框
Android分分鐘教你寫一個個性化的加載框
閒來無事寫的一個加載框,實現效果如下:實現思路:其實看樣子就感覺很簡單的...在自定義Relativelayout裡用onDraw繪制就行了。復習了一下以前學的知識。&n
 無需權限將文件保存到sdcard或應用緩存文件中
無需權限將文件保存到sdcard或應用緩存文件中
Context的方法getCacheDirgetFilesDirgetExternalCacheDirgetExternalFilesDir特點1:無需權限將assets