編輯:關於Android編程
onLayout方法是ViewGroup中子View的布局方法,用於放置子View的位置。放置子View很簡單,只需在重寫onLayout方法,然後獲取子View的實例,調用子View的layout方法實現布局。在實際開發中,一般要配合onMeasure測量方法一起使用。
onLayout方法:
@Override
protected abstract void onLayout(boolean changed,
int l, int t, int r, int b); 該方法在ViewGroup中定義是抽象函數,繼承該類必須實現onLayout方法,而ViewGroup的onMeasure並非必須重寫的。View的放置都是根據一個矩形空間放置的,onLayout傳下來的l,t,r,b分別是放置父控件的矩形可用空間(除去margin和padding的空間)的左上角的left、top以及右下角right、bottom值。
layout方法:
public void layout(int l, int t, int r, int b);該方法是View的放置方法,在View類實現。調用該方法需要傳入放置View的矩形空間左上角left、top值和右下角right、bottom值。這四個值是相對於父控件而言的。例如傳入的是(10, 10, 100, 100),則該View在距離父控件的左上角位置(10, 10)處顯示,顯示的大小是寬高是90(參數r,b是相對左上角的),這有點像絕對布局。
平常開發所用到RelativeLayout、LinearLayout、FrameLayout...這些都是繼承ViewGroup的布局。這些布局的實現都是通過都實現ViewGroup的onLayout方法,只是實現方法不一樣而已。
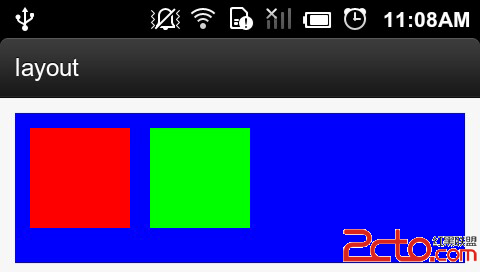
下面是一個自定義ViewGroup的Demo,用onLayout和layout實現子View的水平放置,間隔是20px
public class MyViewGroup extends ViewGroup {
// 子View的水平間隔
private final static int padding = 20;
public MyViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
// 動態獲取子View實例
for (int i = 0, size = getChildCount(); i < size; i++) {
View view = getChildAt(i);
// 放置子View,寬高都是100
view.layout(l, t, l + 100, t + 100);
l += 100 + padding;
}
}
}
上圖MyViewGroup是藍色,兩個子View分別為紅色和綠色。
在自定義View中,onLayout配合onMeasure方法一起使用,可以實現自定義View的復雜布局。自定義View首先調用onMeasure進行測量,然後調用onLayout方法,動態獲取子View和子View的測量大小,然後進行layout布局。
 ExpandableListView 中完美嵌套 GridView
ExpandableListView 中完美嵌套 GridView
在做項目的時候,想在 ExpandableListView 中嵌套一個 GridView,在實現的過程中,遇到了不少坑,所以寫篇博客記錄一下,也順便幫助下和我一樣的新手。
 Android AlarmManager鬧鐘實現
Android AlarmManager鬧鐘實現
什麼是AlarmManager? AlarmManager是Android中常用的一種系統級別的提示服務,在特定的時刻為我們廣播一個指定的Intent。簡單
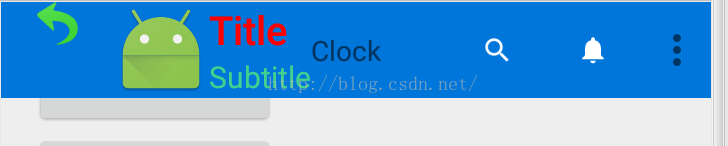
 Android ToolBar使用
Android ToolBar使用
Android Toolbar:ToolBar是Android 5.0(API Level 21)之後用來取代ActionBar的ToolBar的優勢:Toolbar本身
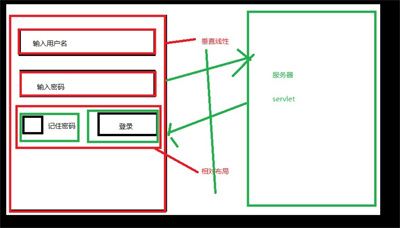
 Android開發登陸案例
Android開發登陸案例
layout<?xml version=1.0?>-<LinearLayout android:paddingTop=@dimen/ac