編輯:關於Android編程
MainActivity如下:
package wy.test;
import android.animation.AnimatorInflater;
import android.animation.LayoutTransition;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Demo描述:
* 布局變化時動畫效果的現實(二)
* 當布局發生變化時展示一個動畫,不至於切換效果太生硬.
* 當然類似的還可以設置布局變化的不同時刻的動畫,一共有四種:
* LayoutTransition.APPEARING,LayoutTransition.CHANGE_APPEARING,
* LayoutTransition.CHANGE_DISAPPEARING,LayoutTransition.DISAPPEARING
*
*
* 參考資料:
* 1 http://blog.csdn.net/alrdy/article/details/7836963
* 2 http://www.cnblogs.com/mengdd/p/3305973.html
* 3 http://blog.csdn.net/think_soft/article/details/12417107
*
* Thank you very much
*/
public class TestAnimateLayoutChangesActivity extends Activity {
private LinearLayout mRootLinearLayout;
private Context mContext;
private TextView mTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mContext=this;
mRootLinearLayout=(LinearLayout) findViewById(R.id.rootLinearLayout);
mTextView=(TextView) findViewById(R.id.textView);
mTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Button addedButton=new Button(mContext);
addedButton.setText("Button");
//屬性動畫ObjectAnimator
ObjectAnimator objectAnimator=(ObjectAnimator)AnimatorInflater.loadAnimator(mContext, R.animator.scalexanimator);
objectAnimator.setTarget(addedButton);
LayoutTransition layoutTransition=new LayoutTransition();
//指定為新加View出現時展示動畫
layoutTransition.setAnimator(LayoutTransition.APPEARING, objectAnimator);
//為布局添加LayoutTransition
mRootLinearLayout.setLayoutTransition(layoutTransition);
mRootLinearLayout.addView(addedButton);
}
});
}
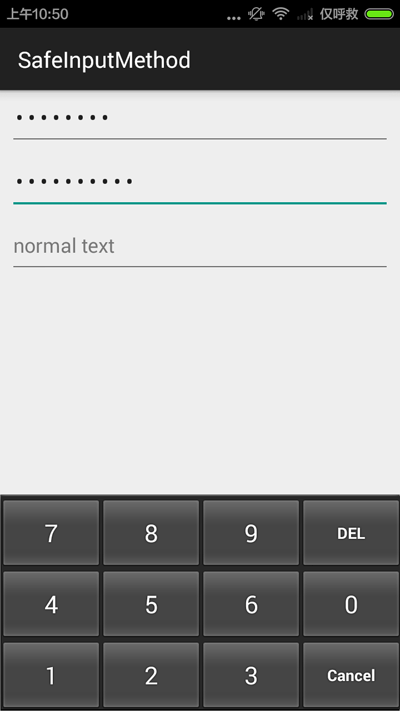
} Android編程實現自定義輸入法功能示例【輸入密碼時防止第三方竊取】
Android編程實現自定義輸入法功能示例【輸入密碼時防止第三方竊取】
本文實例講述了Android編程實現自定義輸入法功能。分享給大家供大家參考,具體如下:對於Android用戶而言,一般都會使用第三方的輸入法。可是,在輸入密碼時(尤其是支
 android開發 AsyncTask的使用
android開發 AsyncTask的使用
AsyncTask 資料上寫是android提供的輕量級的異步類 可以直接繼承AsyncTask 在類中實現異步操作 並提供接口反饋當
 adb連接不上手機的解決方法
adb連接不上手機的解決方法
adb驅動已正常安裝,但仍無法通過adb devices找到設備?Windows用戶方法1如果有sdk環境,只需要進入路徑/{sdk目錄}/tools/,再
 Android內存洩露測試
Android內存洩露測試
在進行Android內存洩露分析時,面對成千上萬個對象,你是否藍瘦,香菇?作為測試人員你在進行內存洩露測試之後,是否有勇氣告訴開發同事程序已經沒有內存洩露,可以放心發布了