編輯:關於Android編程
Android的繪圖繼承於View組件,重寫onDraw(Canvas canvas) 方法時涉及一個繪圖API: Canvas 代表了依附於指定View的畫布,並且提供了很多繪制方法。
Canvas提供的方法還涉及一個API: Paint ,Paint代表了Canvas上的畫筆,主要用於設置繪制風格,畫筆顏色,粗細,填充風格等。
Path代表任意多條直線連接而成的任意圖形,當Canvas根據Path繪制圖形時,它可以繪制出任意形狀的圖形。
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
public MyView(Context context, AttributeSet set) {
super(context, set);
}
@Override
// 重寫該方法,進行繪圖
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把整張畫布繪制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
// 去鋸齒
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
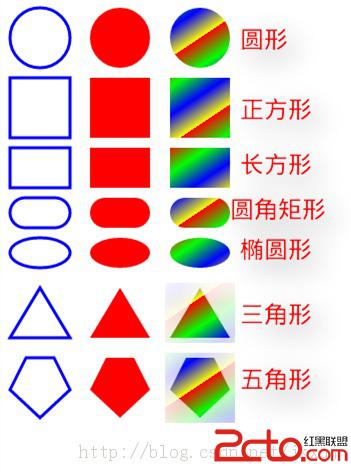
// 繪制圓形
canvas.drawCircle(40, 40, 30, paint);
// 繪制正方形
canvas.drawRect(10, 80, 70, 140, paint);
// 繪制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF re1 = new RectF(10, 200, 70, 230);
// 繪制圓角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
RectF re11 = new RectF(10, 240, 70, 270);
// 繪制橢圓
canvas.drawOval(re11, paint);
// 定義一個Path對象,封閉成一個三角形。
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
// 根據Path進行繪制,繪制三角形
canvas.drawPath(path1, paint);
// 定義一個Path對象,封閉成一個五角形。
Path path2 = new Path();
path2.moveTo(26, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
// 根據Path進行繪制,繪制五角形
canvas.drawPath(path2, paint);
// ----------設置填充風格後繪制----------
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
// 繪制正方形
canvas.drawRect(90, 80, 150, 140, paint);
// 繪制矩形
canvas.drawRect(90, 150, 150, 190, paint);
RectF re2 = new RectF(90, 200, 150, 230);
// 繪制圓角矩形
canvas.drawRoundRect(re2, 15, 15, paint);
RectF re21 = new RectF(90, 240, 150, 270);
// 繪制橢圓
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
// 繪制三角形
canvas.drawPath(path3, paint);
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
// 繪制五角形
canvas.drawPath(path4, paint);
// ----------設置漸變器後繪制----------
// 為Paint設置漸變器
Shader mShader = new LinearGradient(0, 0, 40, 60, new int[] {
Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }, null,
Shader.TileMode.REPEAT);
paint.setShader(mShader);
// 設置陰影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
// 繪制圓形
canvas.drawCircle(200, 40, 30, paint);
// 繪制正方形
canvas.drawRect(170, 80, 230, 140, paint);
// 繪制矩形
canvas.drawRect(170, 150, 230, 190, paint);
RectF re3 = new RectF(170, 200, 230, 230);
// 繪制圓角矩形
canvas.drawRoundRect(re3, 15, 15, paint);
RectF re31 = new RectF(170, 240, 230, 270);
// 繪制橢圓
canvas.drawOval(re31, paint);
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
// 根據Path進行繪制,繪制三角形
canvas.drawPath(path5, paint);
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
// 根據Path進行繪制,繪制五角形
canvas.drawPath(path6, paint);
// ----------設置字符大小後繪制----------
paint.setTextSize(24);
paint.setShader(null);
// 繪制7個字符串
canvas.drawText(getResources().getString(R.string.circle), 240, 50,paint);
canvas.drawText(getResources().getString(R.string.square), 240, 120,paint);
canvas.drawText(getResources().getString(R.string.rect), 240, 175,paint);
canvas.drawText(getResources().getString(R.string.round_rect), 230,220, paint);
canvas.drawText(getResources().getString(R.string.oval), 240, 260,paint);
canvas.drawText(getResources().getString(R.string.triangle), 240, 325,paint);
canvas.drawText(getResources().getString(R.string.pentagon), 240, 390,paint);
}
}
 Android--JNI簡單的實例解析
Android--JNI簡單的實例解析
最近項目迭代了幾個版本,目前比較輕松,雖然項目閒了,但是人不能太閒,否則就廢了。千裡之行始於足下、量變引起質變、學而不思則罔.......好了好了好了.....編不下去了
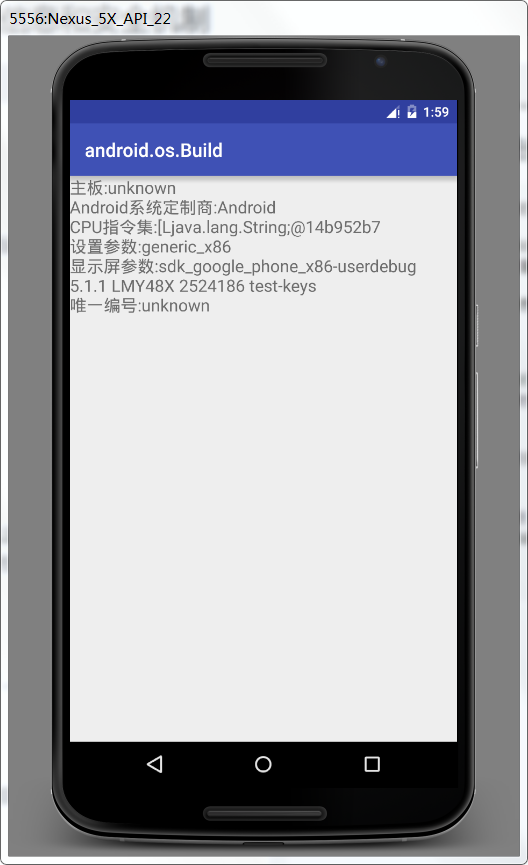
 Android群英傳筆記—第九章:Android系統信息和安全機制
Android群英傳筆記—第九章:Android系統信息和安全機制
本書也正式的進入尾聲了,在android的世界了,不同的軟件,硬件信息就像一個國家的經濟水平,軍事水平,不同的配置參數,代表著一個android帝國的強弱,
 Android 自定義View 密碼框實例代碼
Android 自定義View 密碼框實例代碼
暴露您view中所有影響可見外觀的屬性或者行為。•通過XML添加和設置樣式•通過元素的屬性來控制其外觀和行為,支持和重要事件交流的事件監聽器詳細步
 Android獲取手機通話記錄的方法
Android獲取手機通話記錄的方法
Android如何獲取手機通話記錄,本文為大家揭曉。獲取手機通話記錄流程:1、 獲取ContentResolver; ContentResolver resolver =