編輯:關於Android編程
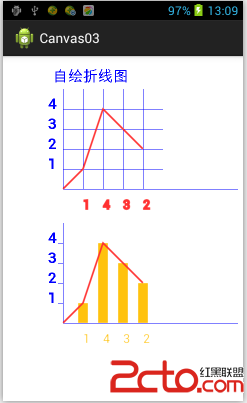
弄完柱形圖後,忽然發現,做折線圖變得很容易了。馬上 就弄了張折線圖和折線與柱形圖出來。
效果圖:

主要是利用了Android的Path,這個在這種情況下真很有用。
附上代碼:
package com.xcl.canvas03;
/**
* Canvas練習
* 自已畫餅圖和柱形圖,實現出來後覺得也算實用.
* 折線圖及折線與柱形的混合圖
* author:xiongchuanliang
* date:2014-4-6
*/
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Typeface;
import android.graphics.Path.Direction;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.Menu;
import android.view.View;
@SuppressLint("NewApi")
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
//setContentView(new PanelRpt(this)); //餅圖
//setContentView(new PanelBar(this)); //柱形圖
setContentView(new PanelLnChart(this)); //折線圖
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
class PanelLnChart extends View {
private int ScrHeight;
private int ScrWidth;
private Paint[] arrPaintArc;
private Paint PaintText = null;
final int[] colors = new int[]{
R.color.red,
R.color.white,
R.color.green,
R.color.yellow,
R.color.blue,
};
//餅圖演示用的比例,實際使用中,即為外部傳入的比例參數
final float arrPer[] = new float[]{20f,30f,10f,40f};
//柱形圖演示用的比例,實際使用中,即為外部傳入的比例參數
private final int[] arrNum = {1,4,3,2};
public PanelLnChart(Context context){
super(context);
//解決4.1版本 以下canvas.drawTextOnPath()不顯示問題
this.setLayerType(View.LAYER_TYPE_SOFTWARE,null);
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
//設置邊緣特殊效果
BlurMaskFilter PaintBGBlur = new BlurMaskFilter(
1, BlurMaskFilter.Blur.INNER);
arrPaintArc = new Paint[5];
Resources res = this.getResources();
for(int i=0;i<5;i++)
{
arrPaintArc[i] = new Paint();
arrPaintArc[i].setColor(res.getColor(colors[i] ));
arrPaintArc[i].setStyle(Paint.Style.FILL);
arrPaintArc[i].setStrokeWidth(4);
arrPaintArc[i].setMaskFilter(PaintBGBlur);
}
PaintText = new Paint();
PaintText.setColor(Color.BLUE);
PaintText.setTextSize(30);
PaintText.setTypeface(Typeface.DEFAULT_BOLD);
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.WHITE);
//餅圖標題
canvas.drawText("自繪折線圖", 100,50, PaintText);
arrPaintArc[0].setTextSize(25);
arrPaintArc[3].setTextSize(25);
arrPaintArc[0].setStyle(Paint.Style.STROKE);
int i= 0;
int lnWidth = 10; //標識線寬度
int lnSpace = 40; //標識間距
int startx = 120;
int endx = startx + 20;
int starty = ScrHeight / 3 ;
int endy = ScrHeight / 3 ;
int initX = startx;
int initY = starty;
int rectHeight = 10; //柱形框高度
/////////////////////////
//折線圖
///////////////////////////
// Y 軸 標識線和值
int yCount = 5;
for(i=0; i
附其它繪制圖表的鏈接:
Android Canvas練習(1)畫一張報表來玩
Android Canvas練習(2)自已繪餅圖
Android Canvas練習(3)自已繪柱形圖
MAIL: [email protected]
BLOG: http://blog.csdn.net/xcl168
 Android KitKat 4.4平台開發-添加USB ADB和MTP功能支持
Android KitKat 4.4平台開發-添加USB ADB和MTP功能支持
ADB和MTP是Android基於USB實現的兩個重要功能,極大地方便了用戶在PC與Android設備之間的互操作,比如傳輸文件、安裝應用、開發調試應用。 本文講述如
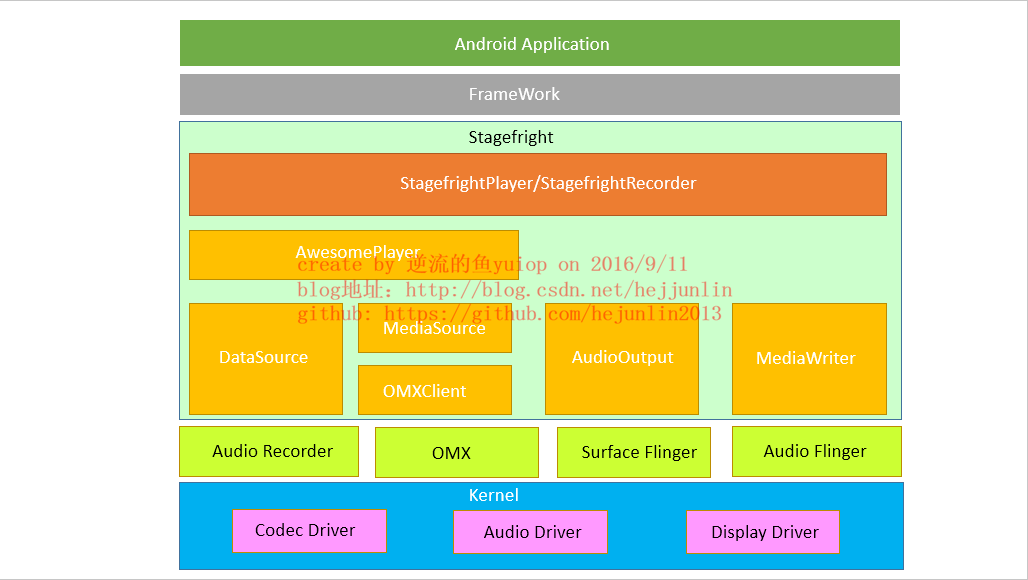
 Android Multimedia框架總結(八)Stagefright框架之AwesomePlayer及數據解析器
Android Multimedia框架總結(八)Stagefright框架之AwesomePlayer及數據解析器
前言:前面一篇分析了mediaplayerservice及MediaPlayer中的CS模型,但是對於如何能把數據解析出來,渲染到最終的SurfaceView上顯示,並且
 Android NDK開發介紹
Android NDK開發介紹
一、 JNI基礎介紹JNI is the Java Native Interface. It defines a way for managed code (writte
 Android語音識別技術詳解及實例代碼
Android語音識別技術詳解及實例代碼
今天從網上找了個例子實現了語音識別,個人感覺挺好玩的,就把代碼貼出來與大家分享下: &