編輯:關於Android編程
要求點擊一個地址,直接調用百度地圖,將地址顯示到百度地圖上,參數只有一個地址,沒有對應的坐標,這就想到了以前做的地圖是傳送一個坐標,將該地址顯示到地圖上,就有了這樣的思路:怎麼將一個詳細地址轉換成坐標,然後再傳送給百度地圖,但是這樣做好像是雖然能把詳細地址轉換成坐標,但是這個是在顯示地址之後轉換的所以就出現了空指針,具體就沒再研究,覺得再換一種思路,就在網上看到了百度地圖的api上面有一個輸入地址點擊搜索就會在將該地址顯示到了地圖上,覺得這個應該就可以,於是好好看了一下百度demo中的GeoCoder這個java文件,這個就是輸入一個地址,點擊搜索按鈕直接顯示將地址顯示在地圖上的,點擊搜索是調用的MKSearch的geocode("詳細地址","具體城市"),然後我就在我的調用地圖的那個界面 初始化地圖之後就調用了這個方法,點擊進入之後,就一直在加載,顯示不出來位置,我這裡跟他的唯一區別就是百度地圖demo是點擊觸發這個事件,而我是初始化地圖後就調用該方法。但是這是為什麼呢,我的為什麼一直就加載中,但是不顯示呢。
一下代碼是百度地圖demo的代碼
// 初始化搜索模塊,注冊事件監聽
mSearch = new MKSearch();
mSearch.init(app.mBMapMan, new MKSearchListener() {
@Override
public void onGetPoiDetailSearchResult(int type, int error) {
}
public void onGetAddrResult(MKAddrInfo res, int error) {
if (error != 0) {
String str = String.format("錯誤號:%d", error);
Toast.makeText(GeoCoder.this, str, Toast.LENGTH_LONG).show();
return;
}
mMapView.getController().animateTo(res.geoPt);
String strInfo = String.format("緯度:%f 經度:%f\r\n", res.geoPt.getLatitudeE6()/1e6,
res.geoPt.getLongitudeE6()/1e6);
Toast.makeText(GeoCoder.this, strInfo, Toast.LENGTH_LONG).show();
Drawable marker = getResources().getDrawable(R.drawable.iconmarka); //得到需要標在地圖上的資源
marker.setBounds(0, 0, marker.getIntrinsicWidth(), marker
.getIntrinsicHeight()); //為maker定義位置和邊界
mMapView.getOverlays().clear();
mMapView.getOverlays().add(new OverItemT(marker, GeoCoder.this, res.geoPt, res.strAddr));
}
public void onGetPoiResult(MKPoiResult res, int type, int error) {
if (error != 0 || res == null) {
Toast.makeText(GeoCoder.this, "解析失敗", Toast.LENGTH_LONG).show();
return;
}
if (res != null && res.getCurrentNumPois() > 0) {
GeoPoint ptGeo = res.getAllPoi().get(0).pt;
// 移動地圖到該點:
mMapView.getController().animateTo(ptGeo);
String strInfo = String.format("緯度:%f 經度:%f\r\n", ptGeo.getLatitudeE6()/1e6,
ptGeo.getLongitudeE6()/1e6);
strInfo += "\r\n附近有:";
for (int i = 0; i < res.getAllPoi().size(); i++) {
strInfo += (res.getAllPoi().get(i).name + ";");
}
Toast.makeText(GeoCoder.this, strInfo, Toast.LENGTH_LONG).show();
}
}
public void onGetDrivingRouteResult(MKDrivingRouteResult res,
int error) {
}
public void onGetTransitRouteResult(MKTransitRouteResult res,
int error) {
}
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error) {
}
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
}
@Override
public void onGetSuggestionResult(MKSuggestionResult res, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetRGCShareUrlResult(String arg0, int arg1) {
// TODO Auto-generated method stub
}
});
EditText editCity = (EditText)findViewById(R.id.city); EditText editGeoCodeKey = (EditText)findViewById(R.id.geocodekey); mSearch.geocode(editGeoCodeKey.getText().toString(), editCity.getText().toString());
後來網友就說該方法是被動的方法,要主動調用,建議用一個線程去調用,我就在初始化地圖之後,寫了一個線程,在線程裡調用MKSearch的geocode("詳細地址","具體城市")方法,果然加載成功了。但是有一個問題是,我必須的點擊一下屏幕,地圖才刷新,有開始在網上搜,說是把AndroidMainfest.xml文件中的androidmanifest
在說一下,這個是成功了,但是還有一個問題,讓地址顯示到地圖上之後,還想彈出一個詳細地址,一直放到地圖上,現在是可以將地標放到地圖上,如下代碼,該代碼寫到監聽事件中MKSearchListener()
Drawable marker = getResources().getDrawable(R.drawable.point_start); //得到需要標在地圖上的資源 marker.setBounds(0, 0, marker.getIntrinsicWidth(), marker .getIntrinsicHeight()); //為maker定義位置和邊界 View mPopView = getLayoutInflater().inflate(R.layout.popview2, null); OverItemT overItemT = new OverItemT(marker, LocationActivity.this, res.geoPt, res.strAddr);
但是我想彈出個詳細地址的泡泡,這該怎麼做呢,百度地圖demo中還有一個ItemizedOverlayDemo這個Java類是可以顯示泡泡的,但是這個是點擊地標之後會彈出泡泡,如下代碼如下
// 處理當點擊事件
protected boolean onTap(int i) {
setFocus(mGeoList.get(i));
// 更新氣泡位置,並使之顯示
GeoPoint pt = mGeoList.get(i).getPoint();
ItemizedOverlayDemo.mMapView.updateViewLayout( ItemizedOverlayDemo.mPopView,
new MapView.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT,
pt, MapView.LayoutParams.BOTTOM_CENTER));
ItemizedOverlayDemo.mPopView.setVisibility(View.VISIBLE);
Toast.makeText(this.mContext, mGeoList.get(i).getSnippet(),
Toast.LENGTH_SHORT).show();
return true;
}
哈哈,我把改代碼寫到了
我把以上代碼寫到了MKSearchListener()這個監聽事件裡,但是這時會報錯,原來是因為我沒有將彈出氣泡添加到地圖裡就update了,應該在MKSearchListener()這個監聽事件加上如下代碼
// 創建點擊mark時的彈出泡泡
mPopView=super.getLayoutInflater().inflate(R.layout.popview, null);
mMapView.addView( mPopView,
new MapView.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT,
null, MapView.LayoutParams.TOP_LEFT));
mPopView.setVisibility(View.GONE);
加上代碼之後就可以在地標的圖片位置有彈出的詳細地址泡泡了,但是這時候就是彈出的泡泡跟地標圖片重疊了,剛開始我想在update處改一下泡泡的位置,但是這個不是簡單的
point,所以後來我想到了修改泡泡的layout文件,哈哈,最後就成功了。
代碼下載地址如下:http://download.csdn.net/detail/ladyweiwei1234/7129687
參考百度地圖demo下載地址如下(1.3.5版本):http://download.csdn.net/detail/ladyweiwei1234/7129701
 android 屬性動畫入門
android 屬性動畫入門
前面關於tween動畫寫了2篇博客,如果那2篇博客都看懂了,估計Tween動畫理解使用起來問題就不大,之前也說了Tween動畫的缺點就是在交互上有bug,今天就講下屬性動
 一步步實現Viewpager卡片翻頁效果
一步步實現Viewpager卡片翻頁效果
這個CardStackViewpager的靈感來自Github上面的 FlippableStackView開源項目,而我想實現的效果方向上恰好與FlippableStac
 android Spinner和數值選擇器使用demo
android Spinner和數值選擇器使用demo
關鍵部分代碼如下 1、Spinnner 在布局文件中: 定義對象: private
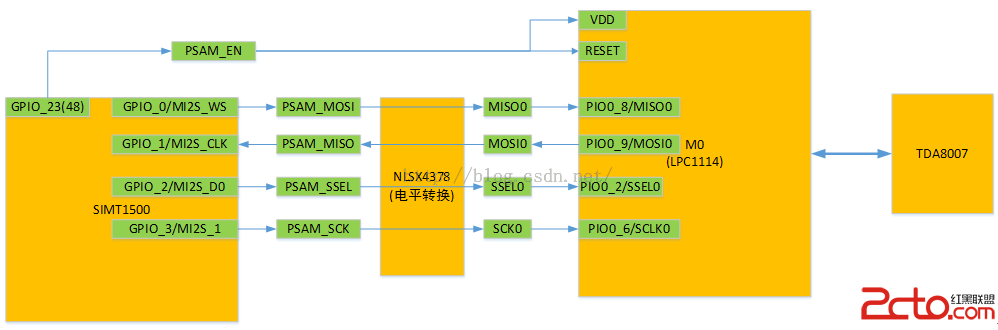
 MSM8909+Android5.1.1 SPI驅動開發(PSAM部分)
MSM8909+Android5.1.1 SPI驅動開發(PSAM部分)
MSM8909+Android5.1.1SPI驅動開發(PSAM部分) 1. PSAM部分的硬件設計 圖1CS 片選信號SCK 時鐘信號MISO 主設