編輯:關於Android編程
我們先來谷歌官方文檔對viewpager的介紹,該類允許用戶通過頁面翻轉左右的數據,需要通過實現PagerAdapter適配器來生成視圖顯示的頁面。因為注意這個類是早期設計和開發的,API可能會改變,並在以後更新兼容庫,到時候我們需要做相應的處理。ViewPager最常用於結合Fragment,這是一個方便的方式來供應和管理每個頁面的生命周期,我們後面的博客介紹相關的內容,今天我們先來簡單實現viewpager的功能。
MainAcitivity的代碼
package com.example.f10_viewpager;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;// 需要滑動的頁卡
private ViewPager viewPager;
private PagerTabStrip pagerTabStrip;
private List viewList;// 把需要滑動的頁卡添加到這個list中
private List titleList;// viewpager的標題
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 像普通控件一樣先初始化
viewPager = (ViewPager) findViewById(R.id.viewpager);
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab);
pagerTabStrip.setDrawFullUnderline(false);//設置下劃線不整頁顯示
pagerTabStrip.setTextSpacing(1000);//設置標題之間的距離
initView();
MyAdapter pagerAdapter = new MyAdapter();
viewPager.setAdapter(pagerAdapter);
}
//填充布局,設置每一頁的標題
private void initView() {
view1 = findViewById(R.layout.layout1);
view2 = findViewById(R.layout.layout2);
view3 = findViewById(R.layout.layout3);
viewList = new ArrayList();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList();// 每個頁面的Title數據
titleList.add("第一個頁面");
titleList.add("第二個頁面");
titleList.add("第三個頁面");
}
public class MyAdapter extends PagerAdapter {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
// 將每一頁的布局填充如ViewGroup容器中
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
};
}
 Android簡易實戰教程--第五話《開發一鍵鎖屏應用》
Android簡易實戰教程--第五話《開發一鍵鎖屏應用》
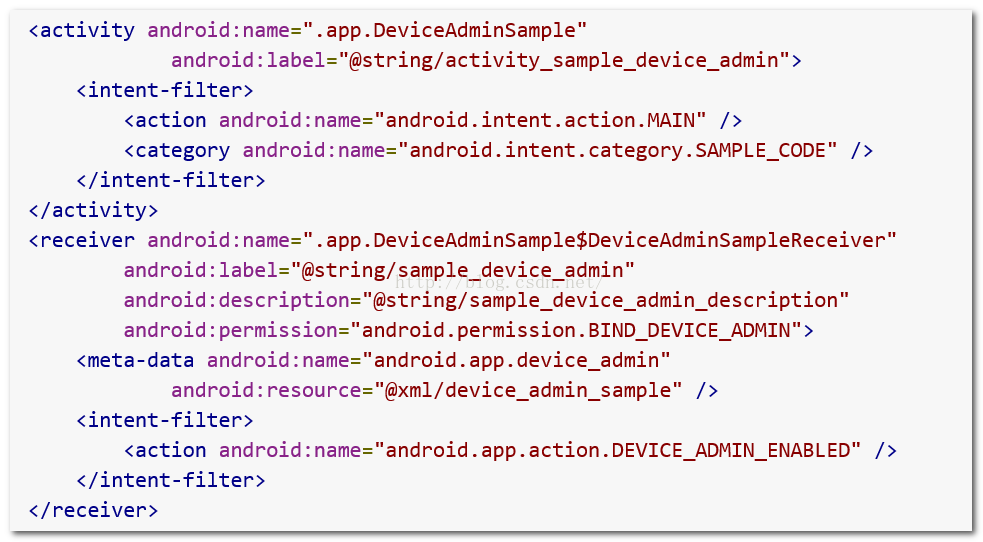
Device Administration對於這個應用,市場上很多,但是看一下評論就知道效果有多差了,因為99%一鍵鎖屏應用沒辦法卸載。今天就開發一個小應用,實現輕松點擊
 Android動畫總結系列(6)——矢量圖形與矢量動畫
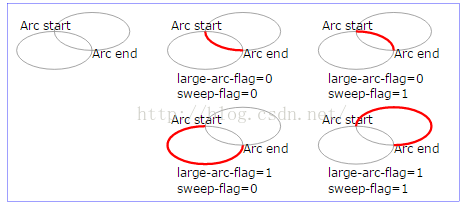
Android動畫總結系列(6)——矢量圖形與矢量動畫
按照我一開始的打算,上面一篇文章應該是“Android動畫總結系列(5)——屬性動畫源碼分析”,不過屬性動畫源碼分析寫起來
 仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
一.這一篇我們要從網絡為首頁加載數據,解析數據,並為各個組件設置數據。我們先來看看HomePage的代碼,邏輯後面分析。代碼看起雖然挺多的,邏輯卻沒有幾步。public
 自定義控件-下拉刷新和上拉加載的listView
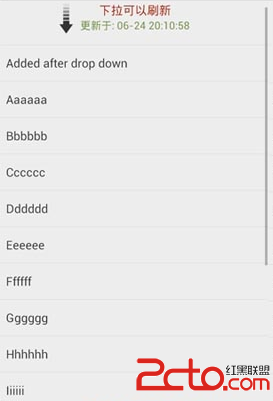
自定義控件-下拉刷新和上拉加載的listView
下拉刷新和上拉加載的listview的實現。(1)效果展示:首先看下大致的效果:(2) 具體使用:接著看一下怎麼使用的:2.1 在layout中定義 DropDow