編輯:關於Android編程
序:本文講RelativeLayout兩點:1. 簡單例子說明RelativeLayout使用方法 2.強調
-----------------------------------------------------------------------------------------------------------------------
1.簡介相對布局RelativeLayout
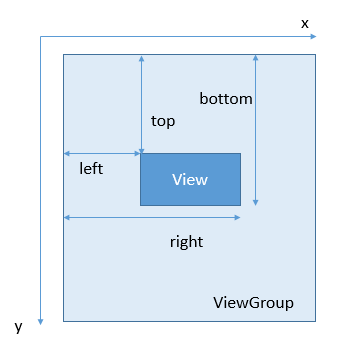
RelativeLayout可以設置某一視圖相對於其他視圖的位置,這些位置包括上下左右等。例如:
(1.) android:layout_below 指在某元素的下方
(2.) android:layout_above 指在某元素的上方
(3.) android:layout_toLeftOf 指在某元素的左邊
(4.) android:layout_toRightOf 指在某元素的右邊
2. .強調
(1.) android:gravity = "center" 表示最終五個button 水平方向和垂直方向都居中對齊
(2.) android:gravity = "top" 表示最終五個button 水平方向左對齊(默認),垂直方向頂端對齊
(3.) android:gravity = "right" 表示最終五個button 水平方向右對齊,垂直方向頂端對齊(默認)
(4.) android:gravity = "center_vertical" 表示最終五個button 垂直方向居中對齊,水平方向左對齊(默認)
(5.) android:gravity = "center_horizontal" 表示最終五個button 水平方向居中對齊,垂直方向頂端對齊(默認)
注意:a. 用gravity 而不用layout_gravity,是因為對於RelativeLayout這個容器來講,這五個button屬於RelativeLayout的子元素。就相當於button要設置button內的字居中,用gravity="center" 不用layout_gravity="center" .因為button中的字在button這個容器內。
b. gravity和layout_gravity的詳細區別前面的文章 android布局介紹
c. 第一個元素必須是最左上角的元素,也就是之後所相對出來的元素的位置水平方向不能在第一個元素左邊,垂直方向上不能在第一個創建的元素上邊。eg:本程序中不能第一個創建button1 ,而只能第一個創建左上角的button,然後以此button為基礎創建button1,再以button1為相對參照物,創建button2,button3,button4. 注意:筆者曾第一創建中間的button1,然後以button1為參照,分別創造button2,button4,button3,button ,結果只能顯示button1和其右下角的button2. 說明一切以第一個創建的button為參照物,後面創建的button水平方向不能在參照物左邊,垂直方向不能在參照物上邊。
-----------------------------------------------------------------------------------------------------------------
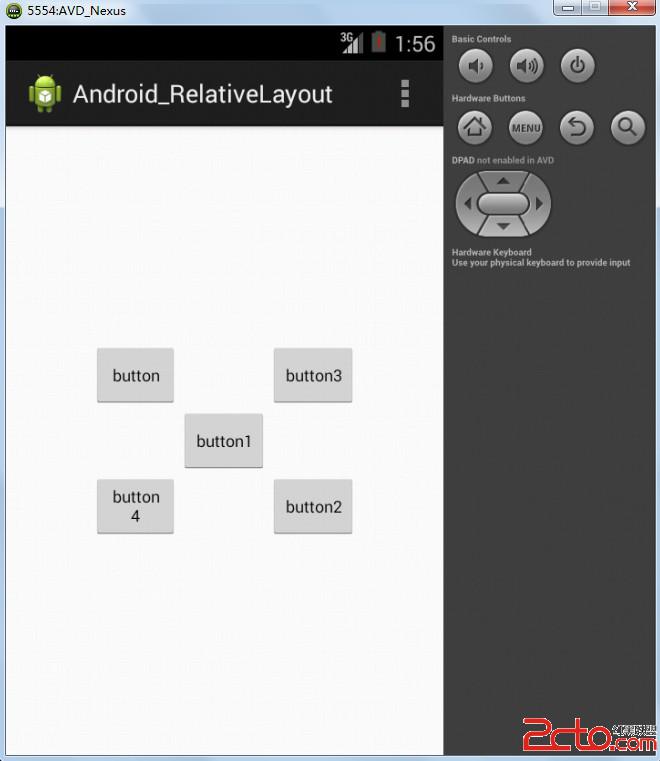
程序運行結果圖:

頁面代碼:/res/layout/activity_main.xml
 Android 開發藝術探索讀書筆記 第三章
Android 開發藝術探索讀書筆記 第三章
View的事件體系一 View的基礎知識什麼是View??View是android所有控件的基類,View是一種界面層控件的一種抽象,代表了一個控件。所有控件都是View
 Android 實現 IOS相機滑動控件
Android 實現 IOS相機滑動控件
Android 實現 IOS相機滑動控件IOS相比於Android,動畫效果是一方面優勢,IOS相機切換時滑動的動畫很不錯,看著是有一個3D的效果,而且變化感覺很自然。A
 Android Service組件在新進程中的啟動過程
Android Service組件在新進程中的啟動過程
1、startService 在Android系統匿名共享內存(Anonymous Shared Memory)Java調用接口分析,http://blog
 多媒體播放器02視頻播放器
多媒體播放器02視頻播放器
實現一個播放器裡的全屏播放功能視頻播放器的核心是:VideoView使用AndroidStudio設置Activity的全橫屏會出現閃退解決方法:把運行類的繼承改成Act