編輯:關於Android編程
activity類
package com.kane.listview;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.kane.listview.adapter.GameAdapter;
import com.kane.listview.util.Globals;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.AbsListView.OnScrollListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.AbsListView;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView listView;
private GameAdapter adapter;
private List
private Button btn1;
private Button btn2;
private Button btn3;
private Button btn4;
//所有圖片數組
private int[] allImgs={R.drawable.ph1,R.drawable.ph2,R.drawable.ph3,R.drawable.ph4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Globals.init(this);//初始化當前界面數據
setContentView(R.layout.activity_main);
//初始化一些數據,理論上應該是從數據庫或網絡讀取
for (int i = 0; i < 5; i++) {
Map
map.put("title","游戲名稱"+i);
map.put("time","2013-04-23 動作"+i);
map.put("img",allImgs[i%4]);
allValues.add(map);
}
btn1=(Button)findViewById(R.id.btn1);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
btn1.setBackgroundResource(R.drawable.news_selected);
}
});
btn2=(Button)findViewById(R.id.btn2);
btn2.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {//按下
btn2.setBackgroundResource(R.drawable.strategy_selected);
} else if (event.getAction() == MotionEvent.ACTION_UP) {//彈起
btn2.setBackgroundResource(R.drawable.strategy_select);
}
return false;
}
});
//取得組件
listView=(ListView)findViewById(R.id.list);
//賦值adpter
adapter=new GameAdapter(this,allValues);
listView.setAdapter(adapter);
//list中行元素監聽
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
// arg2表示當前點的行號,根據這個值,可以取得當前行的數據
Map
Toast.makeText(MainActivity.this,
"當前所點擊的是: " + map.get("title"), Toast.LENGTH_SHORT)
.show();
}
});
//長按
listView.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView arg0, View arg1,
int arg2, long arg3) {
// arg2表示當前點的行號,根據這個值,可以取得當前行的數據
Toast.makeText(MainActivity.this, "刪除: " + arg2,
Toast.LENGTH_SHORT).show();
return false;
}
});
//三種方式的滾動
listView.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState==OnScrollListener.SCROLL_STATE_IDLE) {
System.out.println("當前是空閒狀態........ ------- ");
} else if (scrollState == OnScrollListener.SCROLL_STATE_TOUCH_SCROLL) {
System.out.println("觸屏滾動狀態......------");
} else if (scrollState == OnScrollListener.SCROLL_STATE_FLING) {//飛翔,手離開屏幕
System.out.println("慣性滾動狀態......------");
}
//syso效果類似Log.i(tag, msg);
}
/**
* 滾動翻頁,三個參數:界面第一個元素的行號。界面顯示元素數量,數據的總數量
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
System.out.println("當前的顯示項: " + firstVisibleItem + " + "
+ visibleItemCount + " --> " + totalItemCount
+ " ------ ");
}
});
}
}
自定義adapter類
package com.kane.listview.adapter;
import java.util.List;
import java.util.Map;
import com.kane.listview.util.Globals;
import com.kane.listview.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* 自定義adapter
* @author lenovo
*
*/
public class GameAdapter extends BaseAdapter {
private Context ctx;
//android為了性能盡量少建立類,我們的界面要顯示列表,列表每行有多個內容,我們用map裝,而不用實體類代表
private List
/**
* 這裡只用接收這兩個參數,其他的我們根據自己需要在這個類配置好
* @param ctx
* @param allValues
*/
public GameAdapter(Context ctx,List
this.ctx=ctx;
this.allValues=allValues;
}
//獲取列表元素總數
@Override
public int getCount() {
// TODO Auto-generated method stub
return allValues.size();
}
//每行返回的元素是什麼,position指的是位置
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return allValues.get(position);
}
//獲取每行元素的ID
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/**
* 返回某一行的界面內容 convertView是為了提高性能准備的重用的行組件, 如果當前行之前沒有建立過,則該值為null,需要自行建立.
* 如果之前已經建立了足夠的行組件,則這裡convertView有內容,只需要將裡面的數據修改了即可.形成控件循環利用
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView==null) {
// 建立新的組件, 需要動態讀取xml自動建立組件;com.kane.listview.R
convertView = LayoutInflater.from(ctx).inflate(
R.layout.my_adapter_item, null);
// 設置高度,當前界面的十分之一,設置布局參數
convertView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, Globals.SCREEN_HEIGHT / 10));
}
//設置組件中的數據
//分別取得要設置數據的textview
TextView imgText=(TextView)convertView.findViewById(R.id.line_img);
//設置圖片組件的高度
imgText.getLayoutParams().height=Globals.SCREEN_HEIGHT/10;
TextView titleText=(TextView)convertView.findViewById(R.id.line_title);
TextView timeText=(TextView)convertView.findViewById(R.id.line_time);
//設置數據,為了效率用map傳值
Map
titleText.setText(map.get("title").toString());
timeText.setText(map.get("time").toString());
//設置圖片;setBackground是網絡資源
imgText.setBackgroundResource((Integer)map.get("img"));
return convertView;
}
}
獲得界面屬性類
package com.kane.listview.util;
import android.app.Activity;
public class Globals {
public static int SCREEN_WIDTH;
public static int SCREEN_HEIGHT;
public static void init(Activity a) {
// 初始化屏幕的寬度和高度,這裡的方法不推薦使用,但是向下兼容,我們目前全支持2.3版本以上,但是新方法使用4.0以上,所以還是用舊方法
SCREEN_WIDTH = a.getWindowManager().getDefaultDisplay().getWidth();
SCREEN_HEIGHT = a.getWindowManager().getDefaultDisplay().getHeight();
}
}
主界面
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:text="時下熱門" android:layout_weight="4"/>
android:layout_width="match_parent"
android:dividerHeight="0dp"
android:divider="#00000000"
android:background="#eeeeee"
android:layout_height="0dp" android:layout_weight="8" >
每行元素界面
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/listbg"
android:orientation="horizontal"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
android:layout_height="wrap_content"
android:layout_weight="4"
android:orientation="vertical" >
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="14sp" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#bbbbbb"
android:textSize="10sp" />
android:layout_height="wrap_content"
android:layout_weight="0.75" />

 Android特效專輯(六)——仿QQ聊天撒花特效,無形裝逼,最為致命
Android特效專輯(六)——仿QQ聊天撒花特效,無形裝逼,最為致命
Android特效專輯(六)——仿QQ聊天撒花特效,無形裝逼,最為致命 日後我所寫的特效專輯也會以一添加在這個專欄上,今天寫的這個特效,是關於聊天
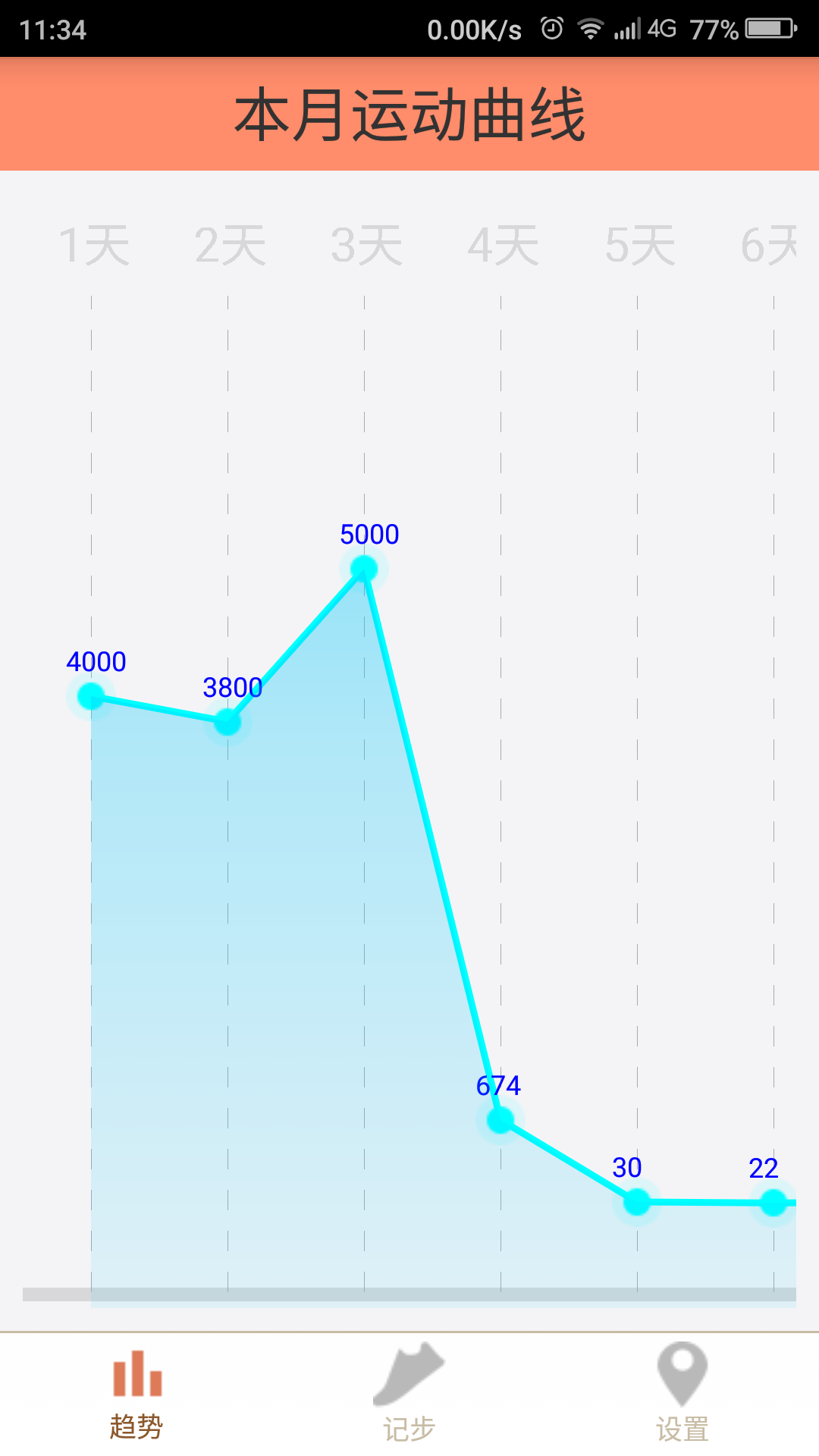
 Android中自定義折線圖
Android中自定義折線圖
有時候,我們在做開發的時候,需要讓用戶更直觀的看到數據變化,而又不應該給其提供一堆表格顯示,有時候就需要用到,類似Excel中的圖表,可是Google官方並沒有提供自帶的
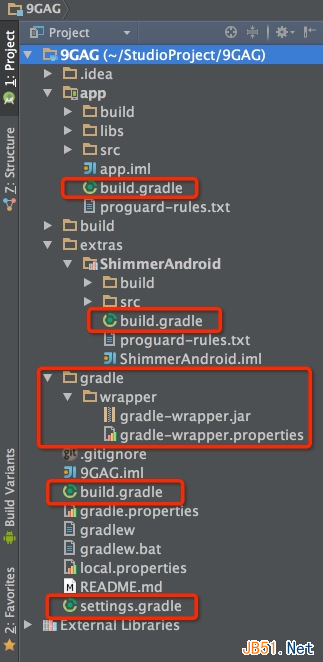
 Android Studio使用教程(四):Gradle基礎
Android Studio使用教程(四):Gradle基礎
其實很早之前也寫了一篇Gradle的基礎博客,但是時間很久了,現在Gradle已經更新了很多,所以暫且結合Stduio 1.0正式版與最新的Gradle語法來詳細講解下,
 搭建基於Windows的React Native 開發環境(For Android)
搭建基於Windows的React Native 開發環境(For Android)
React Native號稱能跨平台開發IOS和Android的原生應用,想來必定會成為一種趨勢。剛好計劃開發一款手機APP,又沒有相應的開發資源,決定自己摸索著試試。第