編輯:關於Android編程
使用 "wrap_content"視圖的高度和寬度會被設置成與內容搭配的最小值,而"match_parent" (與api8之前的"fill_parent"相同)使組件填充父布局。使用 "wrap_content"和 "match_parent"代替寫死的值,你的視圖可以靈活調節,既可以根據的需要的大小調整,也可以填充可用的空間。
"wrap_content"、 "match_parent"去構建復雜的布局。但是LinearLayout中的視圖是簡單的順序排列的,不支持你在空間上的控制子視圖的關系。如果你希望子圖不只是在簡單線性布局,一個好的解決方案是使用,它可以讓你根據組件間的 空間關系設定布局。
因為最小尺寸限定在android3.2才適用,因此還是要用到抽象的尺寸文件夾 (small, normal, large and xlarge) 來適配之前的版本。
res/layout/main.xml: single-pane layoutres/layout-large: multi-pane layout
6.使用方向限定
有些布局可以很好的在橫屏和豎屏展示,但是大多數的都需要對於橫豎屏進行適配。
res/values-sw600dp-land/layouts.xml:
res/values-sw600dp-port/layouts.xml:
在使用圖片時會出現壓縮或者拉伸的效果,可以通過nine-patch圖片解決,它是通過格式化的png圖片標識那一部分可以或不可拉伸實現適配。詳見(http://blog.csdn.net/actsai/article/details/16947953)
只是做大概翻譯,詳細請android官方文檔 ,更詳細的可以查看最佳實踐
 Android多線程研究(2)——定時器
Android多線程研究(2)——定時器
先來看一段代碼: public static void main(String[] args) { new Timer().schedule(new TimerTas
 View的事件分發
View的事件分發
當你點擊一個view的時候,它的底層還有其他的View/ViewGroup,那麼這個點擊事件誰處理,它又是怎麼傳遞的在控件樹上?我們知道點擊事件是從Activity-&g
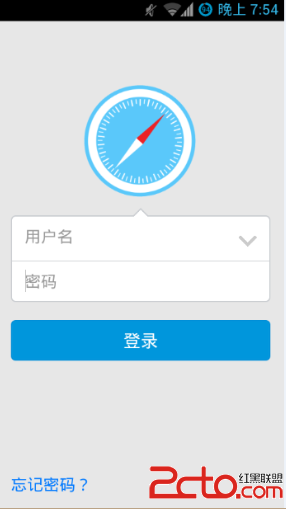
 Android 實現登錄界面和功能實例
Android 實現登錄界面和功能實例
最近一個android小程序需要登錄功能,我簡單實現了一下。現在記錄下來也當做個筆記,同時也希望可以相互學習。所以,如果我的代碼有問題,還各位請提出來。多謝了! 下面
 Android開發筆記(一百零三)地圖與定位SDK
Android開發筆記(一百零三)地圖與定位SDK
集成地圖SDK國內常用的地圖SDK就是百度和高德了,二者的用法大同小異,可按照官網上的開發指南一步步來。下面是我在集成地圖SDK時遇到的問題說明:1、點擊基本地圖功能選項