編輯:關於Android編程
要是webview能夠與JavaScript交互,首先需要webview要啟用JavaScript:
給webview添加JavaScript接口:
[html] view plaincopy本地JavaScript文件:
[javascript] view plaincopy整個代碼如下:
[java] view plaincopy
還有種方法可以直接load
webView.loadUrl("file:///android_asset/html/company.html");
assets文件下的html文件下的company.html文件
webView.setWebChromeClient(new MyWebClient());
private class MyWebClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
// TODO Auto-generated method stub
Intent intent = null;
if (message.contains("tid")) {
Pattern pattern = Pattern.compile("tid=(\\d+)");
Matcher matcher = pattern.matcher(message);
String tid = "";
while (matcher.find()) {
String st = matcher.group(0);
tid = st.split("=")[1];
System.out.println("---" + tid);
}
intent = new Intent(BbsMyHomeActivity.this,
BbsHomeDetailTestActivity.class);
intent.putExtra("tid", tid);
} else {
intent = new Intent(BbsMyHomeActivity.this,
MyAttentionDetailActivity.class);
intent.putExtra("uid", message);
}
startActivity(intent);
// new CustomeToast(BbsMyHomeActivity.this, message);
new PopupToast(BbsMyHomeActivity.this, message, footlayout);
// 少寫了這行代碼可能會導致,點擊了一次js裡的alert彈出方法,無法點擊第二次。
result.cancel();
return true;
}
}
http://blog.csdn.net/ithomer/article/details/8737999
做項目的時候還發現一個問題,就是WebView的addJavascriptInterface方法失效的問題
裡面的類的方法名上面要加annotation
@JavascriptInterface
表忘了導包import
android.webkit.JavascriptInterface;
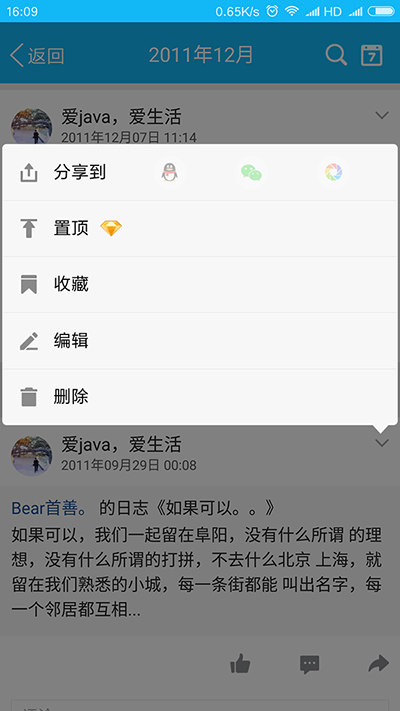
 Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
我們打開QQ空間的時候有個箭頭按鈕點擊之後彈出PopupWindow會根據位置的變化顯示在箭頭的上方還是下方,比普通的PopupWindow彈在屏幕中間顯示好看的多。先看
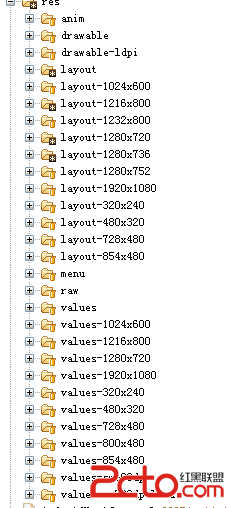
 android多分辨率適配
android多分辨率適配
前一階段開發android項目,由於客戶要求進行多分辨率適配,能夠支持國內主流的分辨率手機。因此經過了幾次開發走了很多彎路,目前剛剛領略了android多分辨率適配的一些
 Android_自定義view動畫按鈕
Android_自定義view動畫按鈕
昨天偶偶然看見UI 給的一個交互的效果,原圖如下就是下面的loginbutton,於是大概模仿了一下,並沒有做這個UI的全部效果,有興趣的可以完善後面展開的效果這個Vie
 Android應用安裝
Android應用安裝
Android通過PackageManagerService(後面簡稱Pms)進行包管理,其主要功能包括:用戶ID分配、包解析、包的安裝卸載等。本文不對Pms進行分析,
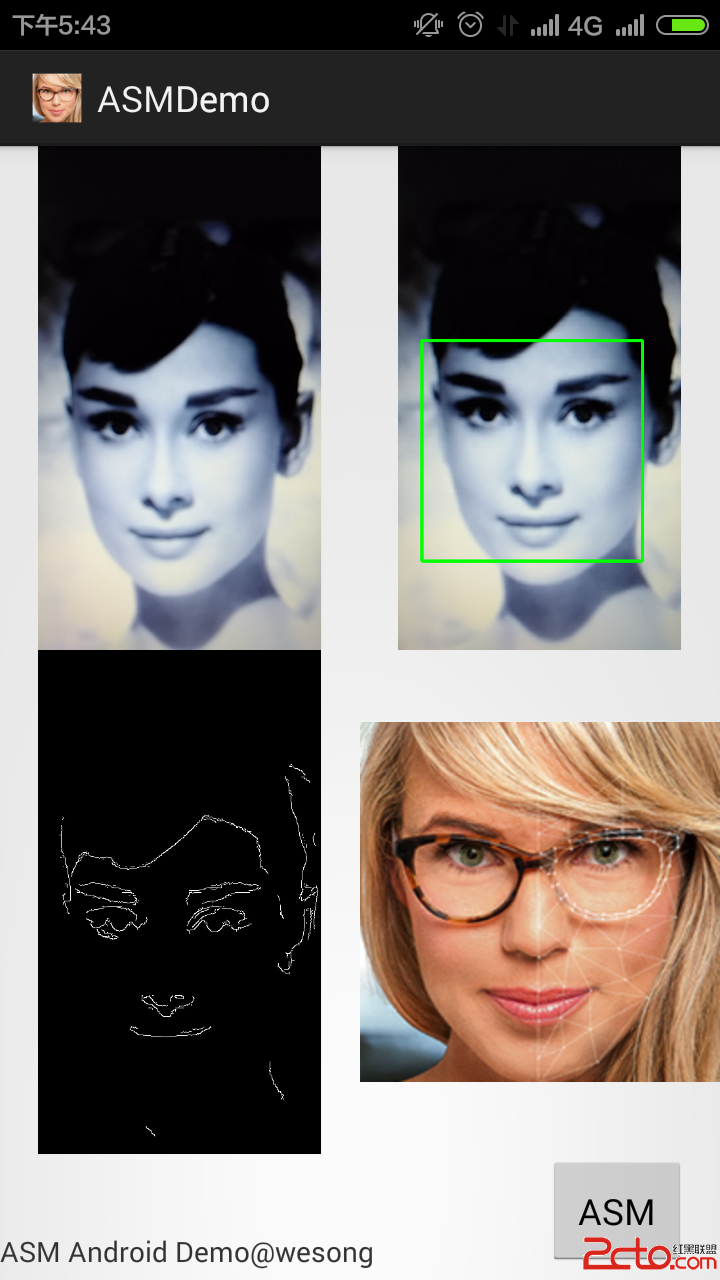
 Android 人臉特征點檢測(主動形狀模型) ASM Demo (Active Shape Model on Android)
Android 人臉特征點檢測(主動形狀模型) ASM Demo (Active Shape Model on Android)
目前Android平台上進行人臉特征識別非常火爆,本人研究生期間一直從事