編輯:關於Android編程
先在這裡吐槽一下萬惡的客戶改需求...
再說一句...網上大部份資料都是坑爹的.因為不是針對你需求來寫的....別照抄..你只能從多種答案中總結出自己的代碼.自己的方法
所謂不規則背景圖片是指色彩不同統.不是圖形不規則. ----如戶外照片
在安卓中.為了盡量避免布局問題.我們一般都是盡量使用統一色調或有一定變色規律的圖片作為背景.因為這樣易處理. 用.9圖
但遇到一般變態的需求..那就實在沒辦法了.下面進入主題
一般要做自適應的背景. 盡量做單色或有規則的圖.這樣可以用.9圖來無限拉伸,還不變形.
什麼是.9圖..做安卓的一定要用.請百度draw9patch的用法
安卓有各種不同屏幕不同像素不同密度的手機.如果一個應用面向廣,那必定要做到各種機型匹配.
這裡對什麼像素什麼密度這個坑爹的東西就不說了.說了我也懂,你也不懂.
要做到絕大部份機型屏幕匹配.有三步必不可少
第一, 做多套圖,不是所有的activity都做多套圖.主要是針對哪個activity加載過那些坑爹的不規則圖的來做
hdpi(480*800)--ldpi(320*480)--mdpi(240*320)--xhdpi(720*1280)四個文件夾各一套(文件命名相同)...別想偷懶了.項目經理會叼死你的
第二 針對多套圖,做多套布局
圖片問題解決了,接下來到布局.別以為解決圖片就完事了. 因為如果你布局中有寫死的高或寬度..屏幕(分辯率)的大小也會影響到布局的...
針對各套圖對一個布局(文件命名相同)放在不同的文件夾中. 文件夾的命名有點要注意.在res下新建一個名為layout-800x480的文件夾放針對hdpi圖的.依以類推..就得800在前面.要不報錯...
第三用bitmap.createBitmap()方法對圖片進行切割.以便適應應用程序的寬高(不是屏幕的寬高喔..如果不是滿屏的,還有那該死的通知欄高度要減去的)
當你歡天喜地地做完第一第二步就去設背景圖時.若你細心.如果你直接用480*800的圖作背景時..TMD還是會被壓扁了..為什麼.網上的人都說直接切480的高就可以自動適應的.為什麼..我告訴你. 網上的大部份都是坑爹的答案..要麼是copy.要麼是裝大神不實踐單看API就回答你的.
480*800是的800是啥.屏幕高度..你應用是全屏顯示的麼.不是吧. 那就得在這個800上減去通知欄的高度啊..這個才是你應用程序的高度.
可能你會說. 那我直接叫美工切圖時不切夠800就行啦.減去通知欄高度切..你肯定所有手機的通知欄高度是一樣的麼?平板呢?非主流改通知欄高度呢? 坑死你...我就是這樣被坑死的.
那麼我們就要在代碼中動態獲取通知欄高度.減去..從面得到真正的應用程序高度A..這裡暫時叫A.假設它是750高的.
你的圖是800..實度背景高是750.那你的圖肯定被壓扁啦..怎麼辦呢.到這裡.我只想到了一個折中的辦法.
就是把 屏幕不能顯示的那一部份圖切割掉(我切的是圖片底部)...這個是沒辦法的辦法..將損失減到最少.
寬度讓它去自適用..多出來的高度切換. 同理.如果是寬度多出來的話.就把寬度切掉,
因為Bitmap.createBitmap方法是把一個位圖.從什麼位置開始切到什麼位置的. 這裡你可以根據需要去慢慢靈活運用.
下面貼出它的代碼.
至於還有一些坑爹的768*1280的這些屏幕. 同樣可以用切割去處理..
下面代碼中.XML代碼就是一相對布局.裡面沒有任何東西.相對布局的寬度是父窗口自適應
public class MainActivity extends Activity {
RelativeLayout a;
@SuppressLint("NewApi")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
a = (RelativeLayout)findViewById(R.id.a);
//通知欄高度
int i = getStatusBarHeight(this);
Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.main_bg);
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕寬度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
System.out.println(height);
Bitmap bm1 = bm.createBitmap(bm, 0, 0, width, height-i);
Drawable bd = new BitmapDrawable(getResources(), bm1);
a.setBackground(bd);
}
//獲取通知欄高度
public static int getStatusBarHeight(Context context){
Class c = null;
Object obj = null;
Field field = null;
int x = 0, statusBarHeight = 0;
try {
c = Class.forName("com.android.internal.R$dimen");
obj = c.newInstance();
field = c.getField("status_bar_height");
x = Integer.parseInt(field.get(obj).toString());
statusBarHeight = context.getResources().getDimensionPixelSize(x);
} catch (Exception e1) {
e1.printStackTrace();
}
return statusBarHeight;
}
}
 Android實現便於批量操作可多選的圖片ListView實例
Android實現便於批量操作可多選的圖片ListView實例
本文實例講述了Android實現便於批量操作可多選的圖片ListView。分享給大家供大家參考,具體如下:之前項目需要實現一個可多選的圖片列表,用戶選中一到多張圖片後,批
 android將圖片轉換存到數據庫再從數據庫讀取轉換成圖片實現代碼
android將圖片轉換存到數據庫再從數據庫讀取轉換成圖片實現代碼
首先,我們要把圖片存入到數據庫中,首先要創建一個數據庫, 如下所示:復制代碼 代碼如下:package com.android.test;import java.io.B
 Android 仿2016版京東篩選
Android 仿2016版京東篩選
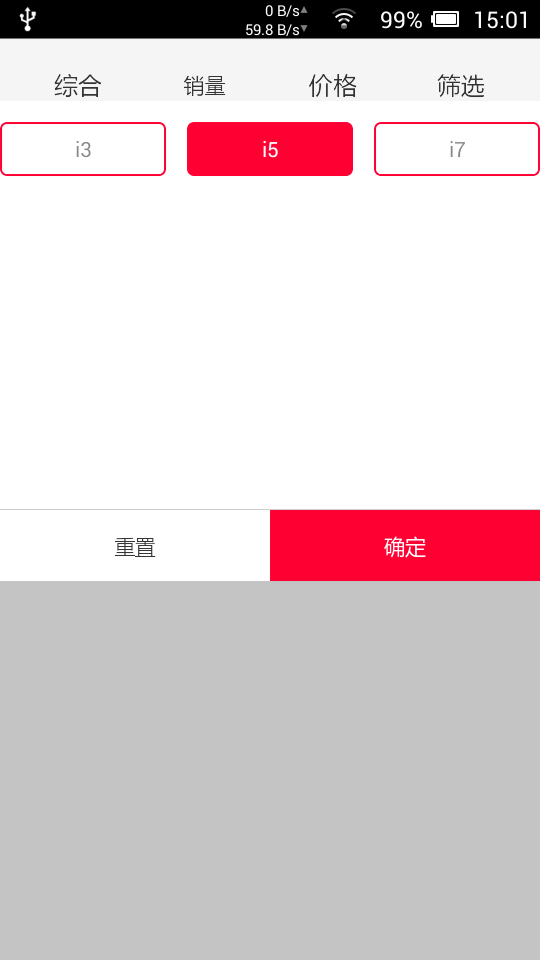
京東篩選更新了,很好,很炫酷。那什麼,我們也不差是吧,於是就有了這個demo。話不多說,先看圖,不想看代碼的朋友,直接點底部下demo。 圖1裡面呢,就兩點,彈出的Po
 自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
上一篇把簡單的一些概念理一理,還畫了個圈,那這一篇講一下圖像遮蓋“Xfermode”和Canvas的旋轉。平移等效果Xfermode:AvoidX