編輯:關於Android編程
歇了兩三天,,嘿嘿是不是感覺我沒有恆心啊。。。麼事今天咱們繼續。
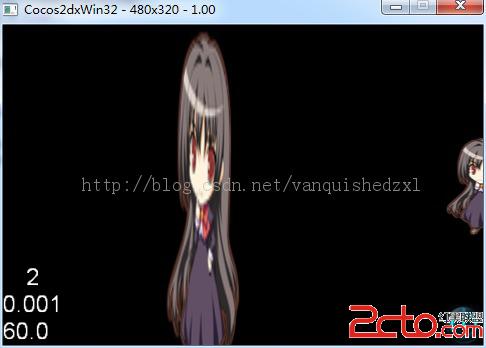
今天我們學習一下CCMoveTo CCMoveBy CCscaleTo CCBlink 這四個類,比較簡單看看代碼就清楚了。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
CC_BREAK_IF(! pCloseItem);
// Place the menu item bottom-right conner.
pCloseItem->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
// Create a menu with the "close" menu item, it's an auto release object.
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
CC_BREAK_IF(! pMenu);
// Add the menu to HelloWorld layer as a child layer.
this->addChild(pMenu, 1);
CCSprite *sprite = CCSprite::create("sprite.png");
CCSize size = CCDirector::sharedDirector()->getWinSize();
sprite->setPosition(ccp(size.width/2,size.height/2));
this->addChild(sprite);
CCMoveTo *action = CCMoveTo::create(3.0f,ccp(size.width,size.height/2));
sprite->runAction(action);
CCSprite *sprite1 = CCSprite::create("sprite.png");
sprite1->setPosition(ccp(0,0));
this->addChild(sprite1);
CCMoveBy *action1 = CCMoveBy::create(10.0f,ccp(size.width,size.height));
sprite1->runAction(action1);
CCScaleTo *scale = CCScaleTo::create(6.0f,1.0f,5.0f);
sprite1->runAction(scale);
CCBlink *blink = CCBlink::create(6.0f,50);
sprite1->runAction(blink);
bRet = true;
} while (0);
return bRet;
}
 android裡shape與漸變色學習
android裡shape與漸變色學習
先說下shape資源文件裡主要包括:邊角(corners),漸變色(gradrent),大小(size),邊距(padding) ,填充(solid),掃邊(stoke)
 android 主題和樣式-style和Theme的區別和使用
android 主題和樣式-style和Theme的區別和使用
項目中經常使用style和Theme,但卻從來沒有考慮過它們的區別,只會copy來copy去的,有時候還有些迷茫,為了徹底告別迷茫,現把這兩者的區別和使用總結出來,供自己
 城市列表-根據拼音首字母排序
城市列表-根據拼音首字母排序
今天我們就簡單的實現一下城市的排序 讀取我們城市的信息並通過listview展示 首先看一下我們的布局文件 <LinearLayout xmlns:and
 Android實現Tab布局的4種方式(Fragment+TabPageIndicator+ViewPager)
Android實現Tab布局的4種方式(Fragment+TabPageIndicator+ViewPager)
Android現在實現Tab類型的界面方式越來越多,今天就把常見的實現方式給大家來個總結。目前寫了:1、傳統的ViewPager實現2、FragmentManager+F