編輯:關於Android編程
每個Android應用啟動之後都會出現一個Splash啟動界面,上面簡單的介紹應用程序的廠商,廠商的LOGO,名稱和版本等信息,多為一張圖片,顯示幾秒鐘後自動消失,然後顯示出應用程序的主體頁面。
實現的思路有兩種,而且不是這兩種方法都能起到預加載數據的作用。第一種方法是用兩個Activity來做,第一個Activity用來做啟動畫面,第二個Activity來做主頁面;第二種方法是用一個Activity來做,程序啟動時顯現啟動畫面,啟動完成後,它就會被隱藏起來。
今天介紹第一種方法來創建程序啟動畫面。這種方法實現起來比較簡單,而且作為單獨的Activity,可以設置成各種風格,例如設置成全屏或者NoTitleBar,而且只是SplashActivity設置成全屏不會對其他Activity產生影響(QQ的全屏啟動畫面很漂亮,即使主頁面不是全屏的也不會有違和感)。但是又正因為啟動畫面作為一個單獨的Activity,無法影響其他Activity,而且在這個畫面加載時其他Activity還未創建,無法起到數據預加載的作用,僅僅美觀而已。講了這麼多,下面就是具體的代碼實現過程:
SplashActivity.java代碼:
package com.ye_yun_lin.splashactivity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.Window;
import android.view.WindowManager;
public class SplashActivity extends Activity {
private final int SPLASH_DISPLAY_LENGHT = 6000; // 延遲六秒
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //去掉標題
getWindow().setFlags(WindowManager.LayoutParams.TYPE_STATUS_BAR, WindowManager.LayoutParams.TYPE_STATUS_BAR); //全屏
setContentView(R.layout.splash);
new Handler().postDelayed(new Runnable() {
public void run() {
Intent mainIntent = new Intent(SplashActivity.this,
MainActivity.class);
SplashActivity.this.startActivity(mainIntent);
SplashActivity.this.finish();
}
}, SPLASH_DISPLAY_LENGHT);
}
}
這種方法的優缺點在上面已經提到,第二種方法將在明天實現。
 NavigationBottom
NavigationBottom
加入到你的項目中去在 Module 下的 build.gradle 中,加上下面這句:compile 'com.github.youngkaaa:navigati
 Android 繪圖機制:canvas初解
Android 繪圖機制:canvas初解
Canvas 即“畫布”的意思,在Android中用其來進行2D繪畫。在使用canvas來進行繪圖時,一般都會自定義一個View來重寫
 Android把商品添加到購物車的動畫效果(貝塞爾曲線)
Android把商品添加到購物車的動畫效果(貝塞爾曲線)
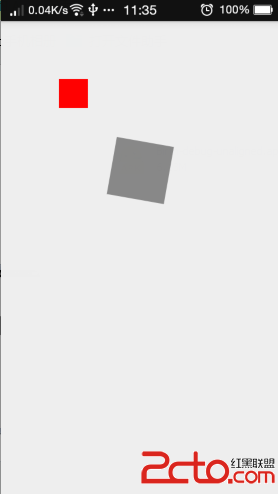
當我們寫商城類的項目的時候,一般都會有加入購物車的功能,加入購物車的時候會有一些拋物線動畫,具體代碼如下:實現效果如圖:思路: 確定動畫的起終點 在起終點之間使用二次
 Android仿微信底部實現Tab選項卡切換效果
Android仿微信底部實現Tab選項卡切換效果
在網上看了比較多的關於Tab的教程,發現都很雜亂。比較多的用法是用TitlePagerTabStrip和ViewPaper。不過TitlePagerTabStrip有個很