(一)問題
之前的自定義EditText只能顯示高度不超過屏幕高度的文本內容,繼續增加內容會出現如下問題:
(二)原因分析
下部(超出屏幕高度的部分)沒有繼續畫線,也就是說橫線沒有畫夠,那麼一定是循環控制部分出了問題。
(三)如何解決
1.怎麼才能做到每行文字下方都有一條線?
那麼首先需要獲取文本的行數用EditText.getLineCount();再按行畫線即可
2.怎麼確定橫線的位置?
Y = EditText.getPaddingTop() + EditText.getLineHeight() * index;//Y坐標 = 文本框內上部留白 + 行寬 * 行索引(第幾行)
上面的方法是從上往下畫線,當然也可以從下往上畫線,在此不展開敘述
(四)編碼
package com.ayqy.app_test;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.widget.EditText;
public class myEditText extends EditText{
private int lineColor;//橫線顏色
private float lineWidth;//橫線寬度
public myEditText(Context context) {
super(context);
//設置默認顏色和橫線寬度
lineColor = Color.BLUE;//默認藍色線
lineWidth = 0.5f;//默認寬度為0.5
}
public myEditText(Context context,int color,float width) {
super(context);
//設置顏色和橫線寬度
this.lineColor = color;
this.lineWidth = width;
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//創建畫筆
Paint mPaint = new Paint();
mPaint.setStrokeWidth(lineWidth);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(lineColor);
//獲取參數
int padL = this.getPaddingLeft();//獲取框內左邊留白
int padR = this.getPaddingRight();//獲取框內右邊留白
int padT = this.getPaddingTop();//獲取框內頂部留白
int lines = this.getLineCount();//獲取行數
float size = this.getTextSize();//獲取字體大小
float baseTop = padT + size / 6;//從上向下第一條線的位置
/*這裡需要說明的是size/6這個值,是偶然測試得到的,近似於行距的一半
*為什麼不用EditText.getLineSpacingExtra();來獲取行距?
*因為測試發現若調用EditText的getLineSpacingExtra方法會報NoSuchMethod錯誤,具體原因不明
*測試發現行距的值近似於TextSize的1/3,在需要用到行距的時候可以用這個值來代替getLineSpacingExtra方法
* */
float gap = this.getLineHeight();//獲取行寬
//從上向下劃線
for(int i = 1;i <= lines;i++)
{
canvas.drawLine(padL//startX
, baseTop + gap * i//startY
, this.getWidth() - padR//endX
, baseTop + gap * i//endY
, mPaint);
}
}
public int getLineColor() {
return lineColor;
}
public void setLineColor(int color) {
this.lineColor = color;
}
public float getLineWidth() {
return lineWidth;
}
public void setLineWidth(float width) {
this.lineWidth = width;
}
}
P.S.上方的代碼注釋提到了“測試發現若調用EditText的getLineSpacingExtra方法會報NoSuchMethod錯誤”,Google之後發現好像沒人遇到過這個問題,如有朋友知道答案請在下方留言,謝謝
(五)效果截圖
[改進之後的代碼完美解決了“文字壓線”和“光標壓線”的問題,核心就是行距=TextSize/3,行距的存在影響了視圖效果,加上半行距就好]
(六)總結
發現Bug及時修改,programming的樂趣就在這裡了
 Android課堂筆記——RadioButton(單選按鈕)&Checkbox(復選框)
Android課堂筆記——RadioButton(單選按鈕)&Checkbox(復選框)
 WiFi放大器,電力貓無線放大&小米放大器橫向對比
WiFi放大器,電力貓無線放大&小米放大器橫向對比
 android如何使用DOM來解析XML+如果做一個表情的彈出框
android如何使用DOM來解析XML+如果做一個表情的彈出框
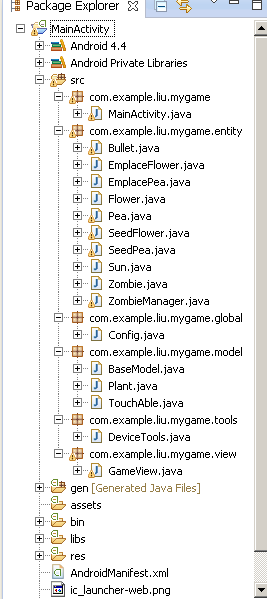
 Android植物大戰僵屍小游戲
Android植物大戰僵屍小游戲