編輯:關於Android編程
用android的canvas drawText的時候,即使text包行\r\n,畫出來的仍然不會換行。
這時需要用到TextPaint
TextPaint textPaint = new TextPaint();
textPaint.setARGB(0xFF, 0, 0, 0);
textPaint.setTextSize(20.0F);
textPaint.setAntiAlias(true);
StaticLayout layout = new StaticLayout("abc\r\n123", textPaint, 300,
Alignment.ALIGN_NORMAL, 1.0F, 0.0F, true);
cv.save();
cv.translate(20, 20);//從20,20開始畫
layout.draw(cv);
cv.restore();//別忘了restore
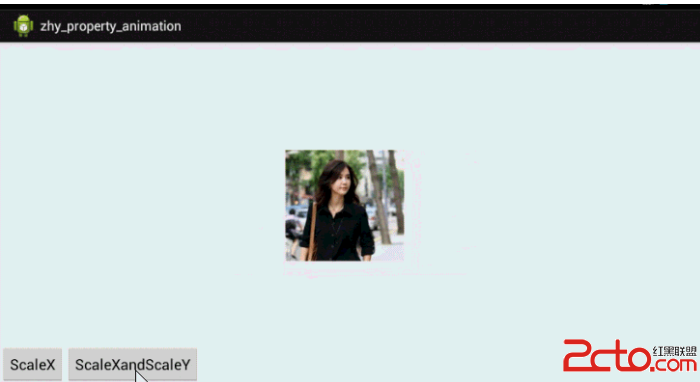
 Android研究之屬性動畫(Property Animation)完全解析詳解下
Android研究之屬性動畫(Property Animation)完全解析詳解下
?? 上一篇Android研究之屬性動畫(Property Animation)完全解析詳解上已經基本展示了屬性動畫的核心用法: ObjectAnimator實現動畫,V
 Android使用ViewDragHelper實現仿QQ6.0側滑界面(一)
Android使用ViewDragHelper實現仿QQ6.0側滑界面(一)
QQ是大家離不開的聊天工具,方便既實用,自從qq更新至6.0之後,側滑由原來的劃出後主面板縮小變成了左右平滑,在外觀上有了很大的提升,於是我就是嘗試理解下裡面的各種邏輯,
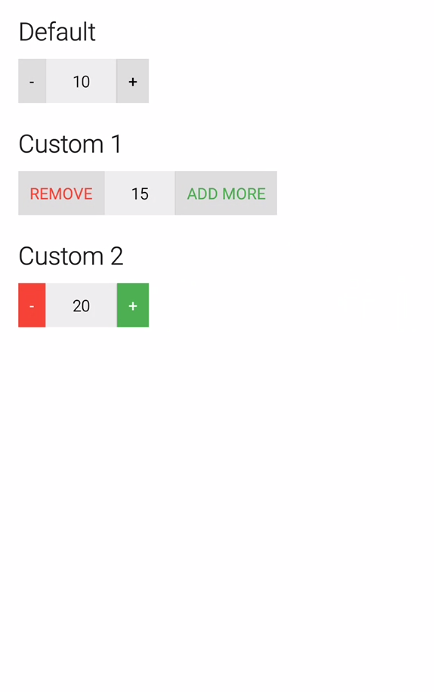
 Android進階 — GitHub開源控件的使用合集
Android進階 — GitHub開源控件的使用合集
1、QuantityView 類似購物車數量調節:效果圖:項目在GitHub上的地址:https://github.com/himanshu-soni/QuantityV
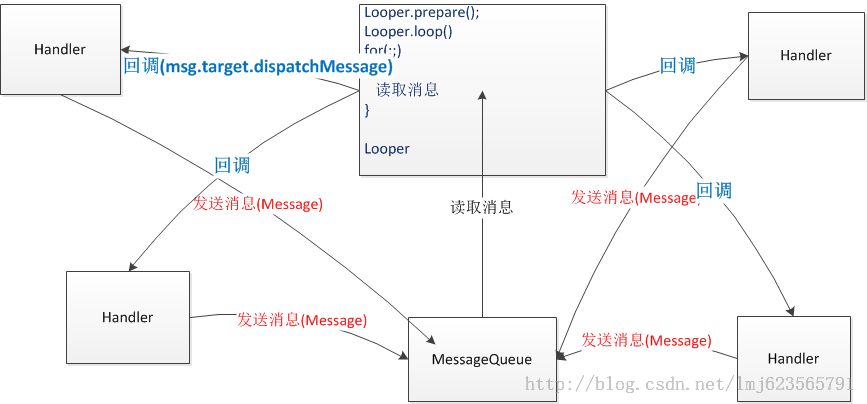
 全面總結Android中線程的異步處理方式
全面總結Android中線程的異步處理方式
一、概述Handler 、 Looper 、Message 這三者都與Android異步消息處理線程相關的概念。那麼什麼叫異步消息處理線程呢?異步消息處理線程啟動後會進入